What’s new in Handsontable Data Grid: November 2022

It’s been a busy two months since our last update. Since September, we’ve been working on new features for the Handsontable data grid. We attended the Slush 2022 conference in Helsinki and had two product releases.
Don’t hesitate to mention us on Twitter if you like our bi-monthly roundups.
New release: Handsontable 12.2.0
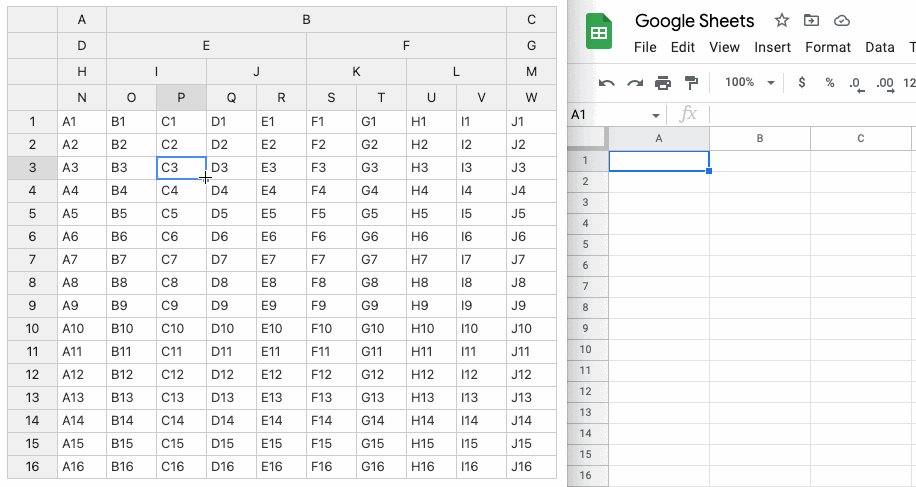
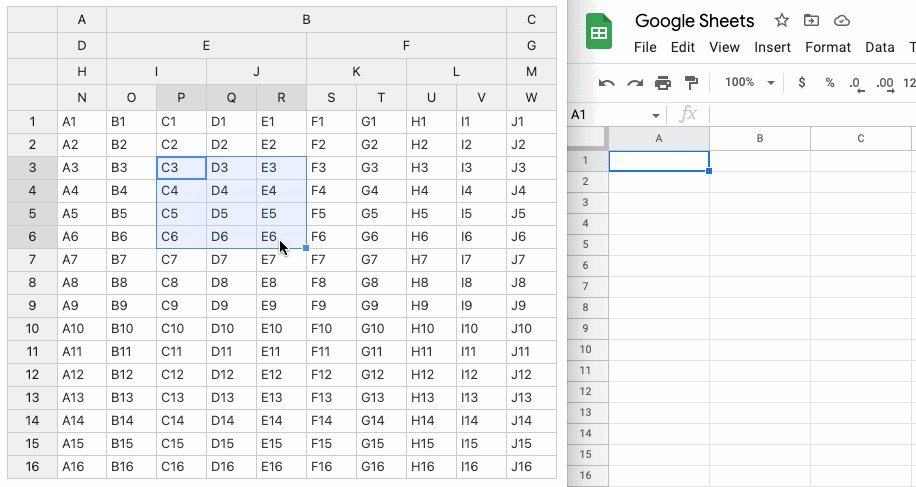
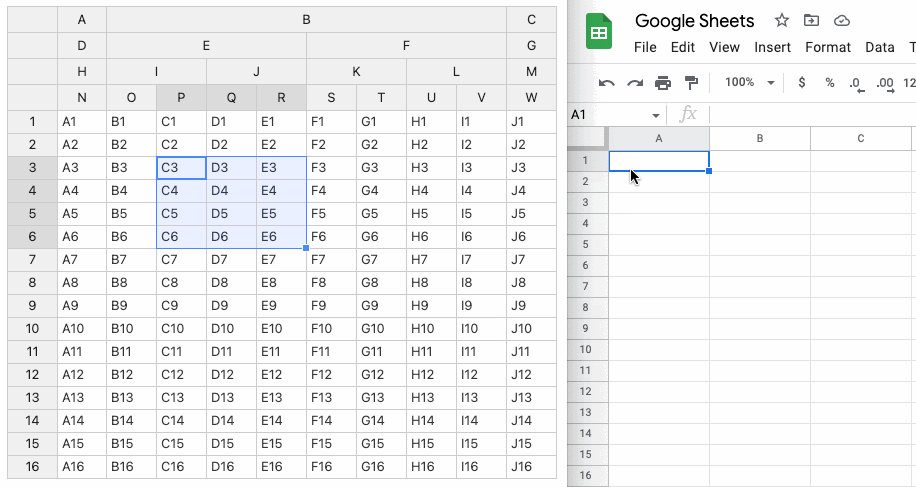
The October Handsontable release introduced a new feature that lets you add rows and columns at specified positions. Basically, you are no longer limited to adding columns before the specified column; you can also add columns after. The same goes for rows.
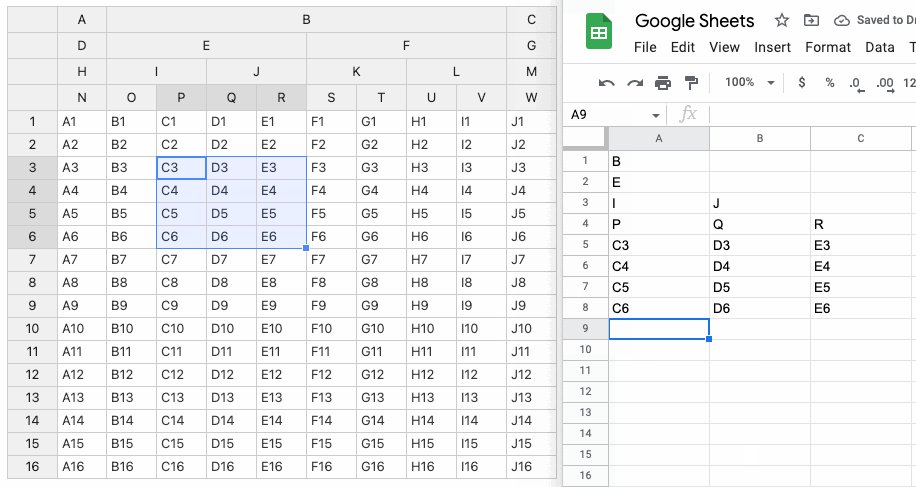
Upcoming feature: copy cells with their headers
We also worked on a new feature for the upcoming product release in December. The new feature allows you to copy the contents of selected cells and their corresponding column headers or group of headers.
We are currently translating three new UI labels into 18 languages. Can you help us out with it?

New release: HyperFormula 2.2.0
Version 2.2.0 brings a new American English (enUS) language pack, improves the behavior of the VLOOKUP, HLOOKUP, and MATCH functions, and also expands the documentation about importing files and HyperFormula’s internationalization features.
Read the release note to see the full list of changes.
We are migrating some issues from GitHub to… GitHub
As you probably know, since 2012, we’ve been using the public GitHub repository to handle all tasks in Handsontable. We reported a new issue (task) whenever we needed to make a fix in the documentation, design, DevOps, or even discuss any subject internally.
Starting in November 2022, we will use a private repository to store our internal tasks. Initially, we will migrate all issues opened by our team that don’t include conversations with community members.
We would love to know what you think about the proposed change: Let us know in this thread.
Introducing pre-releases at Handsontable
We recently implemented a new feature to our CI/CD pipeline: NPM pre-releases of Handsontable. See it yourself on NPM.
Our current setup automatically publishes a pre-release version on any development branch commit. We can also publish pre-releases by manually triggering them at any time within a pull request.
The pre-releases are published as NPM packages: handsontable, @handsontable/angular, @handsontable/react, @handsontable/vue, and @handsontable/vue3. To avoid confusion, the version number of a pre-release follows the SemVer rules by containing a suffix that begins with the word “-next”.
The main benefit of our pre-release setup is that no build is necessary to try out a development version of Handsontable. This allows us to “shift-left” the quality assurance of our data grid. At any given time, an up-to-date package is available for a preview right through NPM. This removes the friction of getting reproducible builds and greatly improves testing efficiency.
While it would be possible to use a private NPM registry for pre-release packages, we didn’t do that. We opted for using the public NPM registry, which allows using Handsontable with any cloud tool that integrates with NPM. It means that the pre-releases are immediately available on CDNs, code playgrounds, etc.
The pre-releases may be useful not only to our team but also for our customers to get a preview of the upcoming features.
Successful customer: Celtic Productions
An interview with Ross Killen, Co-founder of Celtic Productions, resulted in a new, exciting case study for Handsontable.
Implementing Handsontable helped them to create a flexible and customizable solution for their clients and rapidly increase the growth of the product.
“The actual value of implementing Handsontable is really difficult to state because it’s just been phenomenal, but I can say that there wouldn’t be a business without it. And that’s no exaggeration.” – Ross Killen, Co-founder at Celtic Productions
Read the full case study on our site.

Welcome on board, Sergiusz
We are delighted to announce that Sergiusz Lelakowski, Product Manager, joined the Handsontable team in November to lead our development process.

Sergiusz brings over eight years of experience in the tech and marketing sectors and has helped create advertising products used by some of Poland’s largest websites.
Outside of work, Sergiusz is a passionate esports fan. He is the founder and editor-in-chief of respawn.pl – one of the most popular esports websites in the country.
Welcome on board, Sergiusz! 🙌
Slush 2022 was epic!
It’s been more than a week since we returned from the Slush 2022 conference in Helsinki, and we’re still amazed by the experience.
We had the chance to meet some of our customers in person, meet many like-minded people, hear some great presentations, and experience Slush’s uplifting vibe.

It wasn’t easy to pick the best point of this year’s agenda, but we definitely felt inspired by “Building Enduring Companies – Lessons from Microsoft, IBM, and Symantec” by John W. Thompson and Paul Murphy.
We loved the discussion between John W. Thompson and Paul Murphy about the importance of listening. If you’ve just joined the company, only listen for three months. Advise when asked for advice, but above all, focus on understanding the company business and the people in it.
Quote to remember? “You have two ears and one mouth, so use them proportionately”.
Hey JavaScript, what’s up?
Since our last update, there have been a lot of significant releases in the developer tools that we use and observe. We’ve picked some of the most interesting ones to share with you:
- Angular v15 release focused on improving the developer experience and better performance
- TypeScript 4.9 release introducing a new feature (auto-accessors in classes) and performance improvements
- Vuetify 3.0 brings various bug fixes and new features, including keyboard navigation
New to Handsontable?
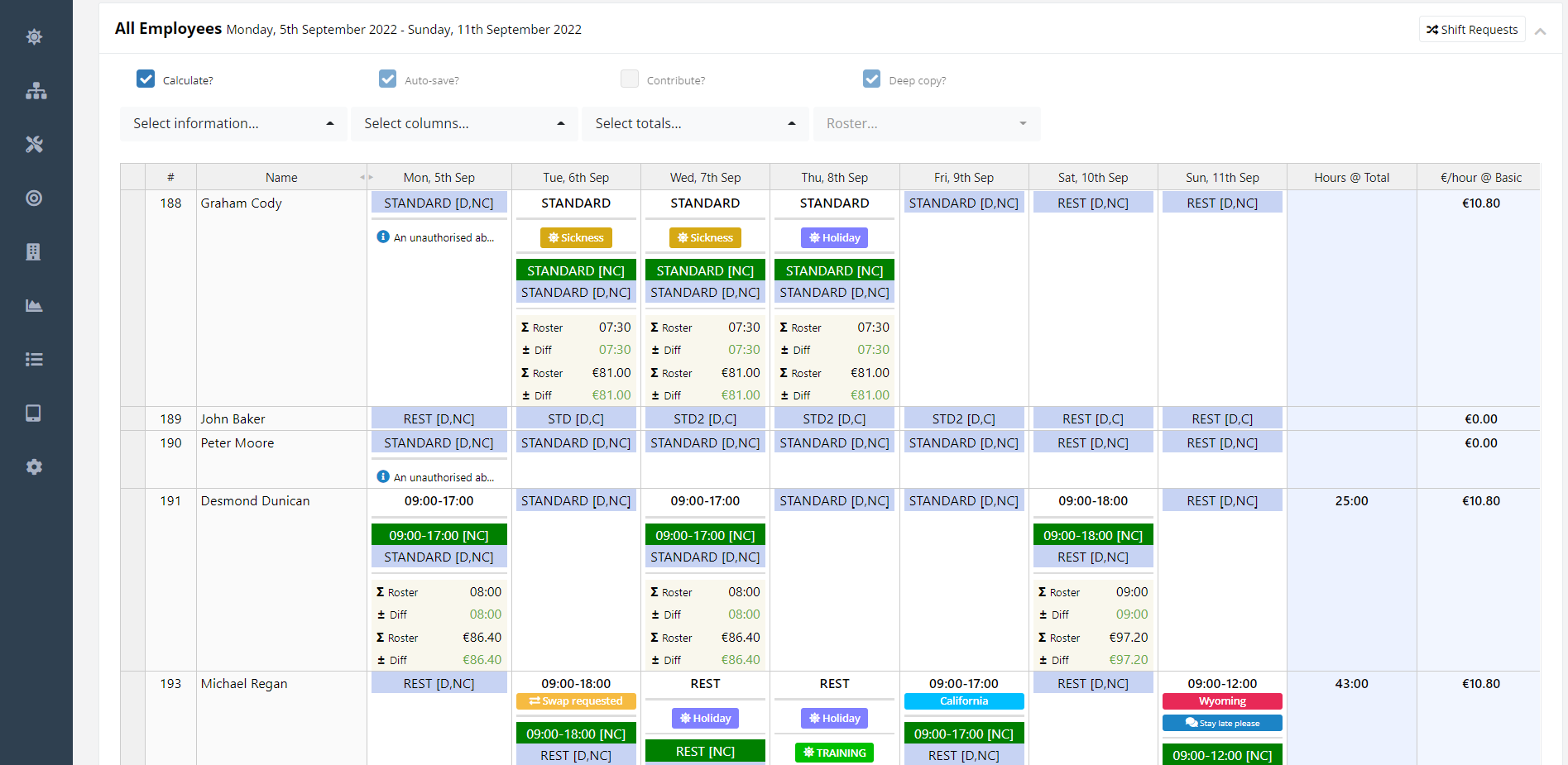
For those of you who have never heard of Handsontable, it’s a spreadsheet-like data grid component written in JavaScript. Handsontable truly shines when it’s used as part of an application to collect data from external sources or edit existing data residing in a database.
Handsontable first appeared on GitHub in 2012 and has been developed and maintained by the community and our team ever since.
Visit the official documentation to learn more about Handsontable.
