Top 9 JavaScript frameworks in 2024

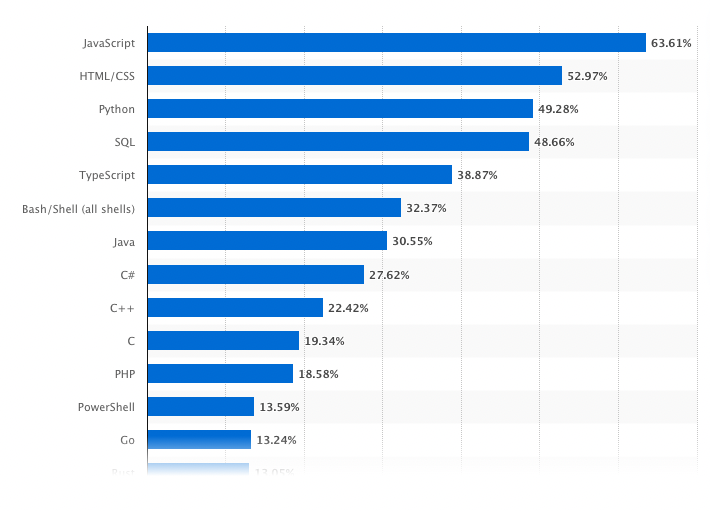
JavaScript stands as a dynamic and multi-paradigm language, boasting first-class functions. Notably, it dominated the developer landscape in the previous year, with approximately 63% of developers dedicating their efforts to it, surpassing all other programming languages. But the power of JS extends beyond its core; it’s the JavaScript frameworks that elevate its prowess.

In this article, we’ll delve into top 9 JavaScript frameworks in 2024, examining their significance, key features, pros and cons, and real-world use cases.
1. React

React is an open-source JavaScript library for building user interfaces. Maintained by Facebook and a community of individual developers and companies, it’s a declarative, efficient, and flexible JavaScript library for building user interfaces.
Key features of React framework
JSX: JSX is a syntax extension to JavaScript. It might appear to be a template language, but it comes with the full power of JavaScript. JSX produces React “elements.”
Components: The building blocks of React applications, reusable pieces of UI that encapsulate data and logic. They promote modularity, maintainability, and code reusability.
Virtual DOM: An in-memory representation of the real DOM. When data changes, React compares the virtual DOM to the previous state and updates only the necessary parts of the actual DOM, leading to improved performance and efficiency.
One-way data binding: React follows a unidirectional data flow. This means that the data in React always flows from parent to child components.
Declarative UI: React makes it painless to create interactive UIs. Declarative views make your code more predictable and easier to debug.
Hooks: Introduced in React 16.8, hooks allow you to use state and other React features without writing a class. Hooks are functions that let you “hook into” React state and lifecycle features from function components.
React advantages
Efficiency: Firstly, React’s virtual DOM improves app performance due to efficient algorithmic updates.
Flexibility: Furthermore, we have to remember about React’s modular structure that gives developers the flexibility to choose the tools, libraries, and architecture best suited for their projects.
Reusable components: React provides a component-based structure that allows developers to reuse components. This boosts productivity and maintains consistency across the project.
Strong community support: With backing from Facebook and a large community, React benefits from a vast array of resources, tools, and best practices.
SEO-friendly: Last, but not least, React’s ability to run on the server, rendering and returning the virtual DOM to the browser as a regular webpage, makes it SEO-friendly.
Cons of React
High pace of development: The rapid pace of development in the React ecosystem can sometimes be overwhelming for developers. Constant updates mean developers must continuously adapt.
JSX as a barrier: For new developers, JSX might pose a challenge as it is a novel concept and may serve as a barrier to entry.
Learning curve: Understanding React requires a grasp of many new concepts (like JSX and Hooks). This may feel challenging for beginners.
Poor documentation: Lastly, rapid development leads to frequent changes. This constant evolution poses challenges in keeping the documentation consistently updated.
2. Next.js

Next.js is an open-source React front-end development web framework created by Vercel. It enables functionalities such as server-side rendering and generating static websites for React-based web applications.
Key features of Next.js framework
Server-side rendering (SSR): Next.js allows you to render React components on the server side before sending the HTML to the client. This improves performance and SEO significantly.
Static site generation (SSG): Next.js offers the ability to pre-render pages at build time. It means the pages are generated once and served as static HTML, allowing for very fast page loads as well.
File-system routing: Additionally, Next.js simplifies routing by automatically handling files placed in the /pages directory, providing an intuitive structure.
API routes: You can also easily create API endpoints as part of your Next.js application, which reside in the /pages/api directory.
Built-in CSS and Sass support: Next.js allows you to import CSS and Sass directly into your JavaScript files, applying scoped styles without any additional configuration.
Image optimization: The Image component, introduced in version 10, automatically optimizes images used in your applications. It then ensures they are served in the most efficient format.
Next.js advantages
Optimized for performance: Primarily, features like SSR and SSG contribute to faster page loads, resulting in an enhanced performance and user experience.
SEO friendly: Moreover, SSR ensures that search engines can crawl the application more effectively, enhancing the SEO of the pages.
Developer experience: Next.js enhances the dev experience so that developers can focus more on writing code rather than setting up and optimizing their environment.
Scalable: The static generation feature allows you to serve static files from global CDNs. This means reducing the load on servers and making scaling easy.
Rich ecosystem: Next.js integrates seamlessly with many tools and products, providing a rich ecosystem for developers.
Cons of Next.js
Learning curve: For those unfamiliar with React, learning Next.js can be challenging. Even for React developers, mastering features like SSR and SSG might require some time.
Limited flexibility with routing: The file-system-based routing is easy to use but offers less flexibility compared to custom routing solutions.
Server-side rendering complexity: Managing SSR can introduce complexity. It can be especially evident when dealing with data fetching, caching, and state management.
Exporting static sites: While Next.js supports static site generation, some features (like dynamic routing) aren’t fully supported when exporting the site as static HTML.
Overhead for small projects: In simpler projects, the robust features of Next.js might be deemed unnecessary, potentially introducing overhead in terms of size and complexity.
3. Angular

Angular is a platform and framework for building single-page client applications using HTML and TypeScript. Developed and maintained by Google, it’s one of the most popular JavaScript frameworks used for building web applications.
Key features of Angular framework
Two-way data binding: Angular’s two-way data binding synchronizes the model and the view. When data in the model changes, the view reflects the change, and when data in the view changes, the model is updated as well.
TypeScript-based: Moreover, Angular applications are developed using TypeScript, a superset of JavaScript, ensuring enhanced type safety with support for various primitive types and interfaces.
Component-based architecture: Angular uses a hierarchical component-based structure that helps in building reusable and maintainable components.
Dependency injection: What’s more, Angular’s dependency injection system provides a way to supply components with the services they need. This improves modularity and makes it easy to manage components.
Directives: Angular has a set of directives that extends the functionality of HTML elements in your application.
Angular CLI: Angular Command Line Interface (CLI) tool simplifies tasks like creating a new Angular application, adding new components or testing, and deploying the application.
RxJS: The use of Reactive Extensions for JavaScript (RxJS) libraries allows Angular applications to handle asynchronous data calls more efficiently.
Angular universal: A technology that renders Angular applications on the server side.
Form handling: Angular provides a robust set of tools to manage forms, handling both template-driven and reactive forms.
Angular advantages
Comprehensive framework: Angular is a full-fledged JavaScript framework that can run in any browser or OS. It’s comprehensive, so it doesn’t require additional libraries for features like routing, state management, or form validation.
High performance: Furthermore, Angular apps are renowned for their speed and performance, particularly in Single Page Applications (SPAs).
Strong ecosystem: Angular has a vast ecosystem with a variety of additional tools and components developed by both the Angular team and the community.
Enhanced productivity: Features like Angular CLI, IntelliSense, and snippets make coding faster. This leads to increased developer productivity.
Strong corporate support: Being developed and maintained by Google, Angular has strong corporate backing. This ensures regular updates and longevity.
Cons of Angular
Steep learning curve: Angular has a steep learning curve due to its comprehensive nature. Understanding concepts like modules, decorators, or directives can be challenging for beginners.
Verbose and complex: In comparison to its competitors, developers often perceive Angular as verbose and complex, potentially leading to increased development time.
Performance issues with complex SPAs: While users praise Angular mainly for its performance, complex SPAs can face performance issues. It’s especially popular with real-time data requirements.
Limited SEO options: The client-side rendering approach of Angular may pose challenges for SEO.
Migration issues: Upgrading from older to newer Angular versions can be complex and time-consuming due to significant framework changes.
4. Svelte

Svelte represents a new approach to web application development. Functioning as a compiler, it transforms your declarative components and converts them into optimized JavaScript that surgically updates the DOM.
Key features of Svelte framework
No virtual DOM: Unlike JavaScript frameworks that use a virtual DOM to update the view, Svelte writes code that surgically updates the DOM when the state of the app changes. This results in faster performance.
Reactive updates: Rich Harris and the core team designed Svelte to automatically update the DOM when your app’s state changes through compiler-assisted reactivity. That means you don’t need to manually track changes or update the DOM.
Component-based: Like other modern JavaScript frameworks, Svelte encourages a component-based architecture. This allows for reusable and isolated code.
Less code: Svelte’s unique approach allows you to write less code. Less code means fewer bugs and easier maintenance.
Built-in state management: Svelte’s reactivity model makes state management straightforward and intuitive. There’s no need for external state management libraries.
Compile-time optimizations: Svelte performs most of the heavy lifting at compile time, producing highly optimized vanilla JavaScript. This results in faster runtime performance and smaller file sizes.
Rich motion and transition support: Svelte offers rich support for animations and transitions. That makes it easy to implement complex visual effects.
Strong typing with TypeScript: Svelte supports TypeScript, allowing you to leverage strong typing to write more robust and maintainable code.
Svelte advantages
Faster runtime performance: Eliminating the virtual DOM and optimizing updates, Svelte applications generally exhibit faster runtime performance compared to those built with other JavaScript frameworks.
Smaller bundle sizes: The compile-step optimizations result in smaller JavaScript bundle sizes. This is crucial for performance, especially on mobile devices with slow network connections.
Simplified state management: Svelte’s reactivity model makes state management simpler and more intuitive compared to other JavaScript frameworks. In result, it reduces the need for additional libraries.
Less code to write and maintain: Svelte’s clear and concise syntax and compiler let developers write less code overall. This speeds up development and helps catch issues early on.
Great for learning: Svelte’s simplicity and minimalism make it a great choice for those new to web development or those coming from a design background.
Cons of Svelte
Smaller community and ecosystem: As a newer and less widely adopted framework, Svelte has a smaller community and ecosystem compared to giants like React, Vue, or Angular. This can mean fewer resources, tutorials, and third-party libraries.
Fewer job opportunities: The job market for Svelte developers is currently not as large as for other JavaScript frameworks. This might be an important consideration for those looking to make themselves marketable.
Limited built-in features: While Svelte offers the essentials, it might not have as many built-in features as other larger JavaScript frameworks. That means it may potentially require more custom code or third-party solutions.
Less proven in large-scale applications: While Svelte is proving to be robust, it hasn’t undergone as extensive testing in large-scale applications as some of its competitors.
Rapid evolution: Svelte’s still evolving, and while this means regular improvements, it can also lead to breaking changes and a need for developers to continually stay updated.
5. Vue

Vue.js is a progressive JavaScript framework used for building user interfaces. The core library focuses on the view layer only. This makes Vue easy to integrate with other libraries or existing projects.
Key features of Vue framework
Reactive and composable view layer: At its core, Vue features a reactive system that updates the DOM efficiently when the state of the application changes.
Component-based architecture: Vue encourages a component-based architecture for building user interfaces. This allows developers to encapsulate and reuse code.
Declarative rendering: Vue extends standard HTML with a template syntax that allows you to declaratively bind the rendered DOM to the underlying component’s state.
Two-way data binding: Similar to Angular, Vue also offers a two-way data binding feature known as ‘v-model.’ It makes easier to keep your UI in sync with your application state.
Transition system: Vue offers a transition system for applying effects when items in the DOM are inserted, updated, or removed. This applies not only to HTML elements but also components and even the display property of elements.
Virtual DOM: Vue utilizes a virtual DOM. It makes the manipulation of the DOM efficient and fast.
Tooling & ecosystem: Vue has a rich ecosystem, with tools like Vue CLI for rapid project scaffolding, Vue Router for routing, and Vuex for state management.
Ease of integration: Designed by Evan You to be incrementally adoptable, Vue makes it easy to integrate with other projects and libraries.
Vue advantages
Simplicity and learning curve: Vue’s learning curve is gentle, with a design that’s easy to understand for developers who are familiar with HTML, CSS, and JavaScript.
Flexibility: Vue’s un-opinionated nature provides flexibility, allowing developers to structure their apps as they see fit.
Performance: Vue’s lightweight and efficient virtual DOM implementation ensures fast rendering and updating of the UI.
Detailed documentation: Vue provides detailed documentation. It makes it easier for new developers to get started with the framework.
Community and ecosystem: Despite being relatively new, Vue has a growing community and a rich ecosystem of tools and libraries.
Cons of Vue
Risk of flexibility: The flexibility in Vue application structure may lead to inconsistency and maintenance issues, particularly in larger teams lacking strong conventions.
Less market share: Vue’s smaller market share compared to React and Angular may impact the availability of third-party tools and components.
6. Nuxt

Nuxt.js is an intuitive Vue framework that aims to make web development simple and powerful. It provides an all-in-one solution for building server-rendered, static-generated, or single-page Vue.js applications.
Key features of Nuxt.js framework
Server-side rendering (SSR): Nuxt.js supports server-side rendering out of the box. It makes your Vue applications more SEO-friendly and improving the time to content.
Static site generation: Nuxt.js allows you to pre-render all your pages at build time, enabling deployment to any static hosting service for optimal performance.
Powerful routing: With Nuxt.js, pages are automatically routed by placing Vue files in the pages directory, simplifying the routing configuration.
Automatic code splitting: Nuxt.js automatically splits your code into manageable chunks. This means users only download the necessary amount of JavaScript needed for the page they visit, ensuring faster page loads.
Modular architecture: Its creators built Nuxt.js on a powerful modular architecture. Modules are reusable across projects and can be easily shared with the community.
Vuex integration: Nuxt.js comes pre-packed with Vuex and works out of the box. It offers a straightforward way to add Vuex to your application and bind it to the Nuxt lifecycle.
Easy transitions: Nuxt.js provides simple ways to create page transitions and layouts. So it enhances the user experience with minimal effort.
Nuxt.js advantages
SEO-friendly: Nuxt.js, with its server-side rendering capability, ensures proper indexing of your Vue apps by search engines, enhancing the visibility and reach of your website.
Performance optimization: Features like automatic code splitting and static site generation contribute to faster page load times, delivering a smooth user experience.
Developer experience: Nuxt.js offers a rich development experience with features like hot module replacement, powerful plugins, and modules system. This means making the development process efficient and enjoyable.
Versatility: Nuxt.js supports different rendering modes (universal, single page, and static), so it’s versatile and suitable for various types of projects.
Community and ecosystem: Nuxt.js has a strong and active community, providing a wealth of resources, plugins, and modules to extend the capabilities of your application.
Cons of Nuxt.js
Learning curve: For developers unfamiliar with Vue.js or server-side rendering, the learning curve can be steep, requiring time to understand the core concepts and features of Nuxt.js.
Overhead for simple projects: The robust feature set of Nuxt.js may be excessive for smaller projects, potentially introducing more complexity and overhead than necessary.
Build time: For large projects, static site generation can lead to long build times as every page needs to be rendered at build time.
Limited control over server-side behavior: While Nuxt.js simplifies server-side rendering, it also abstracts away some control. This might be a limitation for projects requiring fine-tuned server-side operations.
Dependency on the Vue ecosystem: Nuxt.js is built on top of Vue.js, making your project inherently dependent on the stability and evolution of the Vue ecosystem.
7. Astro

Astro is a modern front-end framework designed for building fast, content-focused websites. It allows developers to use their favorite JavaScript frameworks like React, Vue, or Svelte to build components while delivering lightning-fast performance by sending less JavaScript to the browser.
Key features of Astro framework
Island architecture: Astro employs an innovative ‘island architecture’ pattern, where individual components (or ‘islands’) are interactive. The page itself remains static and highly performant, loading and hydrating components independently and only when needed.
Framework agnostic: Astro allows you to write components using your favorite JavaScript framework, or even mix and match JavaScript frameworks in a single project.
Partial hydration: Unlike traditional JavaScript frameworks that load and hydrate an entire page, Astro only hydrates the individual interactive components. This means significantly reducing the amount of JavaScript sent to the browser.
Built-in SSR and SSG: Astro supports Server-Side Rendering (SSR) and Static Site Generation (SSG) out of the box. It makes it suitable for a wide range of projects from dynamic applications to static websites.
Optimized build output: Astro automatically optimizes your site for production, minifying JavaScript, CSS, and HTML, and even inlining critical CSS for optimal performance.
Zero-JS by default: In Astro, JavaScript is opt-in, meaning that pages are rendered to HTML and CSS by default, with JavaScript only added when necessary for interactivity.
Powerful templating and styling: Astro supports various templating languages and CSS pre-processors. So it gives developers the flexibility to choose the best tools for their projects.
Astro advantages
Optimal performance: With its focus on minimal JavaScript and partial hydration, Astro achieves faster page loads and provides a better overall user experience.
Framework flexibility: The ability to use components from different JavaScript frameworks (like React, Vue, or Svelte) in a single project offers unparalleled flexibility.
SEO-friendly: With its server-rendered pages and minimal client-side JavaScript, Astro is inherently SEO-friendly. It means making content easily crawlable by search engines.
Developer experience: Astro offers a modern development experience with features like hot module replacement, a powerful CLI, and a growing collection of integrations and plugins.
Reduced client-side JavaScript: By sending less JavaScript to the browser, Astro helps reduce the overall load time, especially on mobile or slow networks.
Cons of Astro
Young ecosystem: As a newer framework, Astro’s ecosystem is still growing. While it’s developing rapidly, it may not yet have the same breadth of integrations and community support as more established JavaScript frameworks.
Learning curve: Developers might need time to adapt to Astro’s unique concepts, like island architecture and partial hydration.
Optimization complexity: The advanced optimizations that Astro performs can introduce complexity. It may be especially important when debugging issues related to SSR, SSG, or component hydration.
Limited adoption: Being relatively new, Astro has a smaller community and fewer real-world usage examples compared to more established JavaScript frameworks. This can make finding solutions to problems more challenging.
Framework agnosticism complexity: The flexibility to mix and match component frameworks offers great flexibility but may introduce complexity and inconsistency in larger projects if not managed carefully.
8. Solid

Solid is a declarative JavaScript library for building user interfaces, designed to provide a simple and efficient way to build fast and reactive web applications. Unlike many JavaScript frameworks that use a virtual DOM to update the view, Solid compiles its templates to real DOM nodes and updates them reactively, delivering exceptional performance and a fine-grained reactivity system that is both powerful and easy to use.
Key features of Solid framework
Fine-grained reactivity: Ryan Carniato based Solid’s reactivity model on fine-grained reactive primitives, allowing the framework to precisely update the DOM in response to state changes without relying on a virtual DOM.
Compiled templates: Solid compiles its templates to highly optimized imperative code, which significantly reduces the overhead and improves performance.
No virtual DOM: Solid doesn’t use a virtual DOM diffing algorithm, reducing memory overhead and improving runtime performance, especially in large-scale applications.
Simple and intuitive syntax: Solid’s templating syntax is simple and closely resembles HTML. It makes it more intuitive for developers who are familiar with HTML and JavaScript.
First-class TypeScript support: Written in TypeScript and providing first-class support for it, makes Solid an excellent choice for projects that prioritize type safety and developer productivity.
Small bundle size: Solid’s minimalistic approach results in smaller bundle sizes. This means it’s a great choice for performance-critical applications.
Server-side rendering (SSR): Solid supports SSR, enabling applications to render on the server for faster initial page loads and improved SEO.
Solid advantages
Exceptional performance: Solid’s fine-grained reactivity and the absence of a virtual DOM result in exceptional runtime performance, especially in complex applications.
Minimal overhead: Solid’s compiled output and efficient reactivity system ensure minimal runtime overhead, resulting in faster updates and reduced memory usage.
Simple learning curve: Solid’s API and component model are straightforward and easy to learn, especially for those with a background in JavaScript and web development.
Reactive primitives: Solid’s fine-grained reactivity provides a more predictable and efficient way to manage state changes. This leads to more maintainable code.
Cons of Solid
Smaller community and ecosystem: Being relatively new, Solid has a smaller community and fewer third-party libraries and resources compared to more established JavaScript frameworks like React or Vue.
Less prevalent in the job market: Industry adoption of Solid is not as widespread as some other JavaScript frameworks, potentially affecting job opportunities and community support.
Different paradigm: Developers accustomed to virtual DOM-based frameworks may need time to adapt to Solid’s reactivity model and compiled templates.
Limited real-world examples: There are fewer large-scale real-world applications built with Solid. It can make gauging its effectiveness and best practices in complex scenarios more challenging.
Potential integration challenges: Integrating Solid with certain third-party libraries or legacy systems might require additional work, given its unique reactivity system and compiled nature.
9. Remix
The creators of React Router, Ryan Florence and Michael Jackson, designed to leverage the web’s native features to provide a fast, resilient, and engaging experience. It runs on multiple environments, including the cloud, servers, and even locally. This ensures flexibility and adaptability for various deployment needs.
Key features of Remix framework
Nested routing: Remix supports nested routing. This allows developers to build complex application layouts while maintaining a clean and organized codebase.
Enhanced data loading: Remix offers a robust data loading mechanism that enables developers to load data in parallel at multiple levels of the component tree, optimizing performance and user experience.
Optimized resource caching: The framework intelligently handles caching, which means assets and data can be cached effectively. This means reducing load times and improving performance.
Progressive enhancement: Remix is designed with progressive enhancement in mind, ensuring that applications are accessible and functional, even with JavaScript disabled in the browser.
TypeScript support: Remix has first-class TypeScript support. It allows for better development experiences with type safety and intelligent code completion.
Seamless data mutations: Remix provides a straightforward way to handle data mutations (POST, PUT, DELETE requests), ensuring a smooth data management process.
Built-in error handling: The framework comes with a robust error handling mechanism, allowing developers to manage errors effectively at various levels of the application.
Remix advantages
Superior user experience: Remix’s focus on performance, caching, and data loading strategies ensures a fast and seamless user experience.
Improved developer experience: Remix offers a streamlined and enjoyable development experience with features such as TypeScript support, nested routing, and seamless data mutations.
Robust data handling: The framework’s approach to data fetching and mutations provides a more resilient and maintainable way to manage data in your applications.
Optimized for performance: Remix’s intelligent caching and resource loading mechanisms lead to optimized performance, particularly for complex applications.
Resilience and accessibility: The emphasis on progressive enhancement means that Remix applications are more accessible and resilient, working across various network conditions and devices.
Cons of Remix
Newer in the ecosystem: Being relatively new, Remix has a smaller community and fewer resources compared to more established JavaScript frameworks, potentially leading to a steeper learning curve.
Limited adoption: As a newer framework, Remix isn’t as widely adopted in the industry. This may affect the availability of job opportunities and community support.
Overhead for smaller projects: Moreover, the robust feature set of Remix might be unnecessary for smaller, simpler projects, potentially introducing more complexity than needed.
Learning new patterns: Developers accustomed to other JavaScript frameworks may need to invest time in learning Remix’s patterns and best practices, especially around data loading and mutations.
Potentially higher initial setup time: Finally, becoming familiar with Remix’s advanced features and optimizing applications for performance and resilience might require a higher initial setup time compared to simpler JavaScript frameworks.
Final thoughts on best JavaScript frameworks trending in 2024
In summary, JavaScript frameworks serve as comprehensive toolsets, incorporating a wealth of features and design principles that address the multifaceted challenges of modern web development.
Beyond their role in accelerating development, they also establish a crucial foundation of code discipline and structure that’s indispensable for building scalable, maintainable, and high-performing web applications.
As they undergo continuous evolution and community-driven enhancements, JavaScript frameworks are set to remain pivotal in shaping the landscape of innovative and user-centric web solutions. This enduring role positions them as a cornerstone in the dynamic realm of web development.
Next steps: further reading
If you found this article insightful, explore our other blog posts on similar topics, you may find them interesting:
- Understanding data binding in React
- Build a data grid in 5 minutes with React and Handsontable
- and our last year’s list of top JS frameworks: Top JavaScript frameworks to learn in 2023: Blitz, SolidJS, Svelte, and more
