What’s new in Handsontable 14: Improvements to accessibility

In this release, we’ve introduced features to enhance the overall accessibility of Handsontable, ensuring it meets WCAG 2.1 AA standards. A big update is that you can now use your keyboard to navigate through row and column headers. Plus, we’ve added 15 new keyboard shortcuts to make navigation more intuitive and inclusive.
We’ve also improved support for screen readers like JAWS, NVDA, and VoiceOver by expanding the HTML markup with ARIA attributes.
This update, our first since August, includes minor bug fixes and some backward-incompatible changes. We’ve prepared a migration guide to assist you with a smooth upgrade. If you encounter any issues, report a bug on our GitHub repo or contact us through the Support Team.
Conformance with WCAG 2.1 AA
To ensure the accessibility and usability of digital products, most local standards, including Section 508, ADA, and the EAA (European Accessibility Act), incorporate the WCAG 2.0 AA standard.
With version 14, Handsontable meets WCAG 2.1 at level AA, removing the remaining barriers for users with disabilities. We’re committed to further enhancing the grid in future versions to make it even more accessible.
New navigation modes
From now on, you can use two new settings for controlling the navigation patterns:
- navigableHeaders: false (default): makes the headers navigable,
- tabNavigation: true (default): makes it possible to use the Tab key to navigate around.
Depending on those settings, the grid can behave like a typical spreadsheet app like Excel or Google Sheets, or it can be similar to a data grid such as the one showcased in the official documentation of W3C.

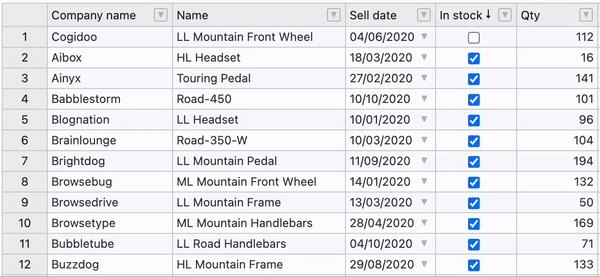
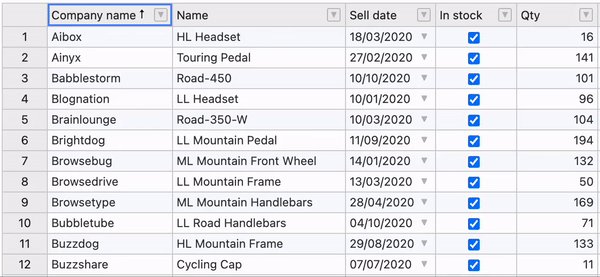
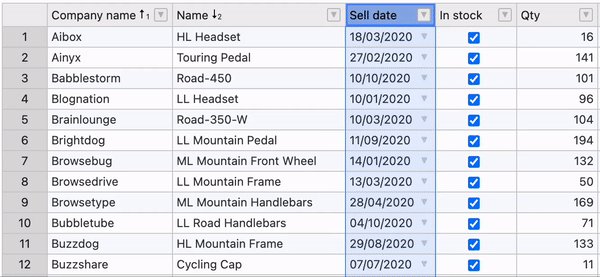
In spreadsheet mode, use the TAB key to navigate cells. Since moving the selection onto column or row headers is not allowed, sorting or filtering data requires knowing at least one complex shortcut that opens the column menu containing all the necessary options. Enable spreadsheet mode by setting navigableHeaders to false and tabNavigation to true.
In data grid mode, navigate cells and headers using arrow keys. Sorting or filtering data is possible with simple keyboard combinations such as Cmd/Ctrl + Enter to open the column menu or Enter to sort the data in ascending or descending order. To enable this mode, set navigableHeaders to true and tabNavigation to either true or false, depending on users’ requirements.
New keyboard shortcuts
Handsontable 14 brings a long-awaited feature for power users and those with disabilities. From now on, you can navigate across cells and headers without a mouse. We’ve added 15 new keyboard shortcuts to make that possible, extending navigation for column and row headers.
Below is a table of the most useful shortcut keys for daily use in Handsontable. For a detailed list of all keyboard shortcuts, including new additions, read the docs.
| Windows | macOS | Action | Focused element |
| Shift + Enter | Shift +Enter | Sort data | Column header |
| Shift + Enter | Cmd + Enter | Open a column menu | Column header |
| Shift + Alt + ↓ | Shift + Option + ↓ | Open a column menu | Any cell or header |
| Alt + A | Option + A | Clear filters | Any cell or header |
| Ctrl + Space | Ctrl + Space | Select a column | Any cell or header |
| Shift + Space | Shift + Space | Select a row | Any cell or header |
| Ctrl + Shift + \ Shift + F10 | Cmd + Shift + \ Shift + F10 | Open a context menu | Any cell |
Support for screen readers
In DOM, Handsontable is presented as a complex widget with a ‘treegrid’ role, as it allows for the creation of a tree-structured representation of rows and columns in your dataset. This complexity exceeds the capabilities of native HTML markup, so we had to enrich Handsontable with ARIA attributes. This change makes it possible for screen readers to understand the grid’s interface and the context of your data.
Our primary focus is supporting NVDA and JAWS for Windows, and VoiceOver for MacOS. Also, we keep testing the grid with other less common screen readers.
Important update to IME
We’ve introduced a breaking change affecting users who employ Input Method Editors (IME) for editing data in non-Latin alphabets, such as Japanese. With this update, the ability for quick cell editing is altered. Previously, if a cell was selected, you could immediately start typing to edit its content without needing to press ENTER to activate the edit mode. This feature is now disabled by default.
You can restore this quick editing functionality by setting imeFastEdit option to true.
This change was necessary due to the modifications in focus management within the data grid to enhance accessibility. After testing, we concluded that this solution is the most viable way to balance both the need for improved accessibility and the functionality of IME editing.
Why upgrade?
Consider upgrading to version 14 to improve your application’s conformance level with accessibility standards, such as Section 508 and the EAA. This version is also beneficial for power users, as the new navigation features include additional shortcut keys, and new navigable headers.
For more details, explore the docs. Additionally, the migration guide is available to help you upgrade smoothly.
If you have any questions, please post them on the Developers forum or in a GitHub discussion. If your support plan is active, you can contact our Support Team to get help.
Release notes
Check the release notes page on our documentation page for a detailed overview of all the changes in this release.
