Handsontable 8.3.0 has been released

The new 8.3.0 version of Handsontable is now out! This release introduces two major improvements – modularization and the possibility to suspend the rendering process. These changes result in a smaller bundle size and improvement in performance. We also made some smaller adjustments and fixes along the way.
Importing modules – more flexibility
To improve the flexibility and comfort of using Handsontable we decided to switch to the modularization approach. From now on the package is split into modules. Thanks to this change you can first import Handsontable with core functionalities and then choose the parts of the library you need to have inside the project. Cell types, editors, renderers, plugins, validators, etc. are now available to be imported on-demand. For instance, if you want to use the Autofill plugin all you need to do is import Handsontable, import the Autofill plugin, and then register it:
import Handsontable from 'handsontable/base';
import { Autofill , registerPlugin } from 'handsontable/plugins';
registerPlugin(Autofill);After these steps, the plugin is ready to be used.
Besides allowing for customization, this approach decreases the size of the package. This change leads to achieving a smaller application size that directly translates into faster load time. The changes are up and running and are backward-compatible – the base functionality was preserved as it was. The new approach gives you more possibilities to optimize your application. You can find more information on how to make use of the new modularization approach in the official documentation.
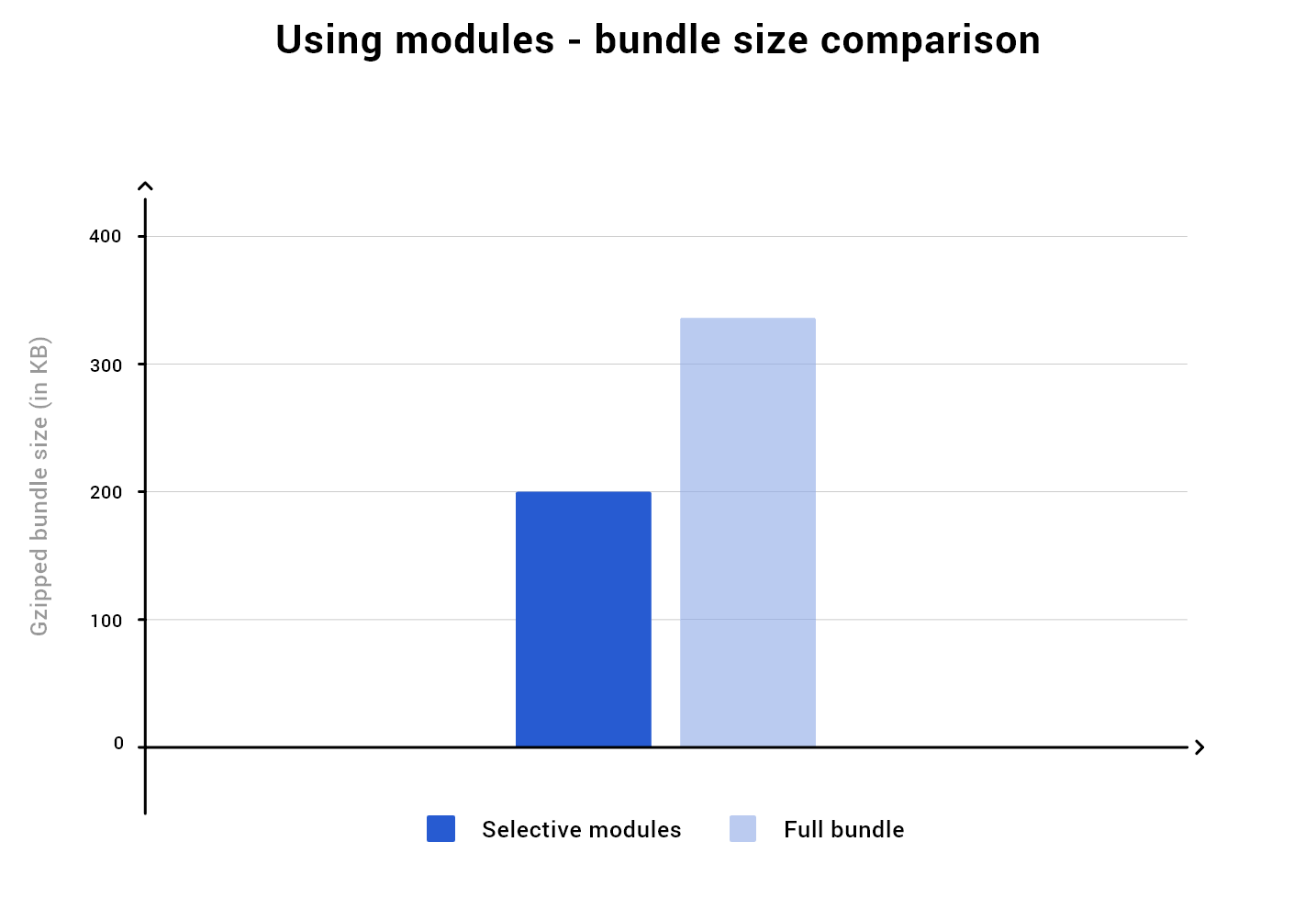
The following diagram shows the decrease in bundle size of Handsontable with a simple data set, three plugins (auto column size, copy-paste, filters), and one cell type (a dropdown). The light blue color shows the case where the full package was imported – used and unused modules. Light blue represents the selective imports of modules – only mandatory and used ones.

Batching the operations- improved performance
Apart from making the bundle size smaller, you can now improve performance, even more, thanks to a new batch feature.
CRUD operations may be quite costly because, by default, rendering takes place after each of them. Sometimes you may find this behavior slightly redundant. For example, you want to perform several actions and would only need to execute the rendering at the end of a sequence. Now, thanks to the batching feature you can do so.
The easiest way to batch some operations is to use the batch method. It is a callback function that resumes the render “automatically” as soon as the operations are finished. This simple example shows how to use it for batching alter, setDataAtCell, and selectCell:
// hot is an instance of Handsontable
// there is some sample data loaded
hot.batch(() => {
hot.alter('insert_row', 5, 45);
hot.setDataAtCell(1, 1, 'x');
hot.selectCell(0, 0);
// The table will be rendered once after executing the callback
});You can find more detailed information along with examples in the documentation and the PR description. The documentation also presents different methods for batching so be sure to check them out.
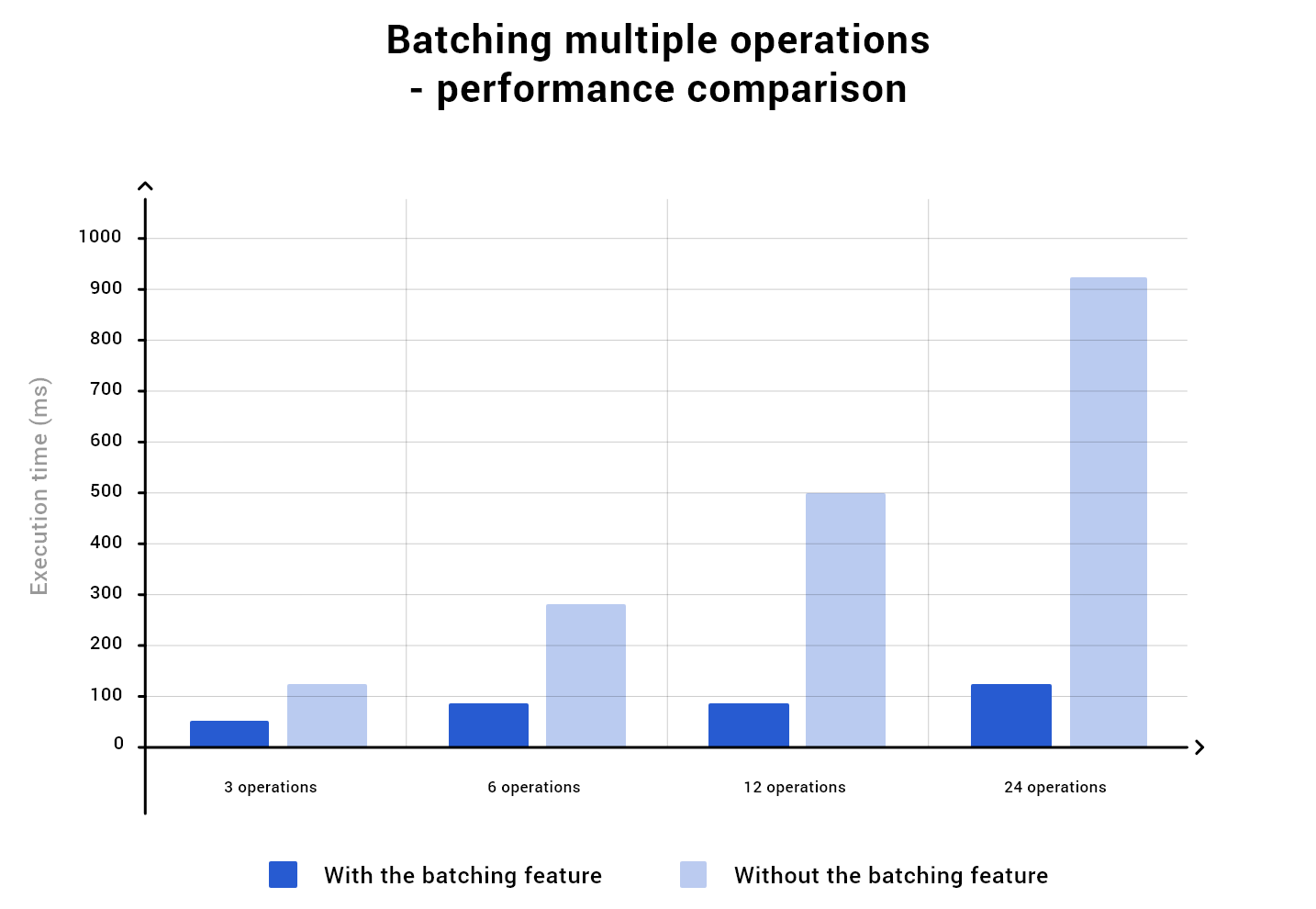
As mentioned, the main advantage of batching operations is an increase in performance. The following diagram shows a comparison of four sets of actions that were performed on the same dataset. Three, six, twelve, and twenty-four operations were run both with the batch feature (deep blue columns) and without it (light blue columns). As the diagram illustrates – the more operations were batched together, the bigger the gain in performance.

Other changes and fixes
Apart from the major changes, we fixed the performance of rendering the table with numerous spare rows #7439. There is also a new changelog workflow that should result in better communication about updates #7405. Additionally, we fixed several issues:
- Fixed a bug with auto-execution of the first item in the ContextMenu plugin. #7364
- Fixed a bug where column sorting with multi-column sorting crashed the table. #7415
- Added a missing entry for the
skipRowOnPasteoption in the TypeScript definition file. #7394 - Added missing tests to prevent issue #7377 from resurfacing. #7396
- Fixed an issue where altering columns did not update filters attached to columns. #6830
- Fixed typos and wrong return types in the TypeScript definition file. #7399, #7400
- Updated the dependencies causing potential security issues, as well as Babel configuration needed after the update. #7463
Leave a comment below or write to us if you have any questions. Follow us on Twitter to keep up with news and updates.
