Handsontable 12.3.3: Better support for React 18 and large data sets

This version improves Handsontable’s compatibility with React 18, makes it easier to work with large data sets, adds a Chinese translation of the recently added “Copy cells with headers” feature, and brings a few anticipated bug fixes.
Better support for React 18
If your project uses React 18 in the strict mode, there’s a chance you came across warnings about two deprecated lifecycle methods: componentWillMount() and componentWillUpdate(). To permanently fix this issue, we completely removed those methods from Handsontable’s codebase and recreated their functionality by using React’s portals.
Now, you can use Handsontable with the latest versions of React without getting any warnings.
For more details on how to get started with Handsontable in React, see the Installation guide.
Improved API for large data sets
We’re always trying to improve how well Handsontable handles large data sets. In this version, we enhanced two API methods that let you get your grid’s data in a single array: getDataAtCol() and getDataAtProp(). Now, these two methods can handle large numbers of rows without any problem. We tested them with as many as 130 000 rows, and noticed a speed increase as well.
Copy cells with headers: Chinese translation
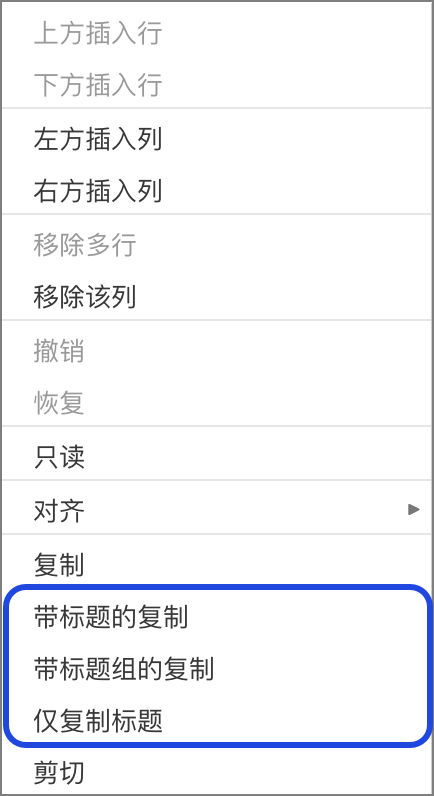
Back in Handsontable 12.3.0, we added a new feature that lets you copy cells along with their column headers by using new options in the context menu. Thanks to a contribution from Handsontable’s community (thank you, HChenZi!), we’re now adding another translation of the feature’s UI text: Chinese (zh-CN).

Upgrade 12.3.2 to 12.3.3
Handsontable 12.3.2 (published on March 23) contains the same changes as 12.3.3, but it may not work properly with React’s functional components. Version 12.3.3 fixes this problem. If you’re using React, you should upgrade to 12.3.3.
Release notes
What we added
- Added a Chinese (zh-CN) translation of the “Copy with headers” feature. #10273
- Added a new guide: Rows sorting. #10183
- Fixed an issue where column-filter checkboxes were resetting when the table was scrolled out of view. We solved this by preventing the table from triggering a complete render each time it leaves the viewport. #10206
- Fixed an issue where clicking on a cell scrolled the table sideways in certain RTL configurations. #10206
- Fixed an issue where calling
getDataAtCol()orgetDataAtProp()caused an error when the data set had more than 125 000 rows. #10226 - React: Fixed React 18 warnings about deprecated lifecycle methods. We removed
componentWillMount()andcomponentWillUpdate()from Handsontable’s codebase and recreated their functionality by using React’s portals. #10263
