Handsontable 12.1.0: New hooks, new translations, and rendering improvements

We’ve just released version 12.1.0 of Handsontable, our Excel-like data grid. This version introduces 4 new hooks and 2 new translations, implements smoother row and column moving, adds smart positioning of comment boxes, improves Handsontable’s support for Parcel 2 and React 17+, and more.
New column freezing hooks
Handsontable has long featured an API for freezing columns manually, with a dedicated plugin (ManualColumnFreeze) that adds methods to freeze and unfreeze columns. But, until now, there was no easy way to tell when a column gets frozen or unfrozen. We’re addressing this gap by introducing new hooks:
This lets you easily react to columns being frozen or unfrozen through the API or the context menu.
As always, we’re also adding corresponding before* hooks:
If you return false for any of these hooks, the related action is not performed. This lets you easily block column freezing or unfreezing under any circumstances you want.
New translations
Thanks to community contributors @Ashus and @ivkeapp, we’re adding two new built-in translations of Handsontable’s UI: Czech (cs-CZ) and Serbian (sr-SP). Here’s what Handsontable’s context menu has to say in those two languages:
 |
 |
This brings the number of Handsontable’s built-in translations to a total of 16. And don’t forget you can easily add your own.
Smart positioning of comment boxes
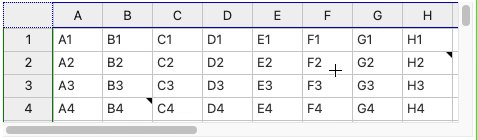
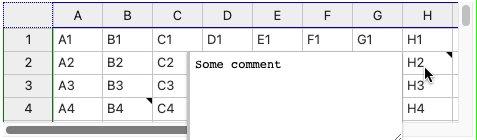
Handsontable 12.1.0 improves the positioning of comments. Before, every comment box was rendered to the right of the commented cell, even if there wasn’t enough room for it:

As you can imagine, making certain comments visible without scrolling required additional workarounds.
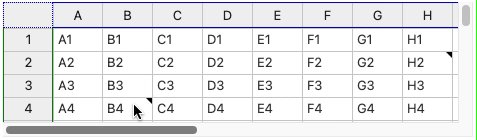
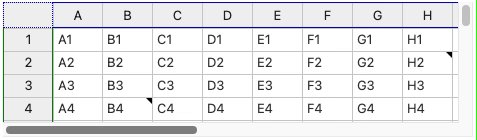
To get this nuisance out of your way, we’re implementing a new solution, which automatically selects the best position for displaying a comment:

Other rendering improvements
Handsontable 12.1.0 introduces a new method, getNearestNotHiddenIndex(). It replaces the old getFirstNotHiddenIndex() method, which from now on is deprecated. In certain situations, using getFirstNotHiddenIndex() can cause RangeError: Maximum call stack size when there are more than 5500 rows (#9064).
When some rows or columns were hidden, you could experience glitches while moving rows or columns across large numbers of records (#7613). Version 12.1.0 tackles this issue: for certain use cases, moving rows and columns manually got significantly smoother, improving the overall UX.
Another notable improvement solves the issue of bottom rows that could get duplicated when the fixedRowsBottom option was in use (#4454) – you can forget about that malfunction.
Compatibility improvements
We updated Pikaday, Handsontable’s optional dependency, to the newest version. This is a great compatibility improvement, because it solves a problem that stopped Handsontable from bundling correctly with Parcel 2.
We also improved the lifecycle methods used in Handsontable’s React wrapper. This has stopped some warnings that you could previously see in the developer environments of React 17+ apps.
Bugs fixed
Handsontable 12.1.0 data grid comes with other bug fixes as well. For example:
- Dragging-to-scroll (on mobile devices) and unmerging cells – now, they both work properly in the RTL layout direction.
ShortcutManager(added in Handsontable 12.0.0) no longer handleskeyupevents when there’s nokeydefined.
Release notes: what we added
- Added smoother row and column moving when some rows or columns are hidden. #7613
- Added
getNearestNotHiddenIndex(), a new method that finds the visual index of the nearest not-hidden row or column and works even with large numbers of hidden rows or columns. The previous method,getFirstNotHiddenIndex(), still works, but is marked as deprecated. #9064 - Added a Czech translation. #9343
- Added a Serbian translation. #9469
- Added new hooks:
beforeColumnFreeze,afterColumnFreeze,beforeColumnUnfreeze, andafterColumnUnfreeze. #9248
Release notes: what we changed
- Replaced HTML entities appearing in Handsontable’s license texts with canonical counterparts. #9487
- Updated the Pikaday optional dependency to 1.8.2, to let Handsontable work with Parcel 2 without errors. #9410
- React: Changed the wrapper’s lifecycle methods, to let Handsontable work with React 17+ without warnings. #8748
- Angular: Moved the
@angular/coredependency to peer dependencies. #9574
Release notes: what we fixed
- Fixed an issue where dropdown and autocomplete cell editors rendered incorrectly if the
preventOverflowoption was set to'horizontal'. #3828 - Fixed an issue where frozen rows were getting duplicated. #4454
- Fixed an issue where comments rendered outside the viewport. #4785
- Fixed an issue where comments got positioned incorrectly when Handsontable ran within a scrollable element. #6744
- Fixed an issue that occurred when Handsontable ran within an HTML
<form>: pressing Enter inside another form’s<input>could open Handsontable’s dropdown menu. #9295 - Fixed an issue where it was impossible to unmerge cells in the RTL layout direction. #9362
- Fixed an issue where columns wider than the viewport’s width and rows higher than the viewport’s height didn’t render correctly. #9473
- Fixed an issue where dragging-to-scroll on mobile didn’t work properly in the RTL layout direction. #9475
- Fixed an issue where hiding columns with nested headers caused incorrect column width calculation (for the
stretchH: 'all'option). #9496 - Fixed an issue where
ShortcutManagerunnecessarily handledkeyupevents with nokeydefined. #9562
You can find detailed release notes for this and previous Handsontable data grid versions here.
