3 things we like about TypeScript

One of the traits that make JavaScript so popular is flexibility. Because when you’re building a hip house on wheels, flexibility is exactly what you need. But, when you’re aiming at a 50-floor high-rise, flexibility doesn’t quite cut it—you need something else: a strong foundation. And you need it to be firm, well thought out, and well documented, so that others can pick up where you left off. Well, JavaScript wasn’t created with skyscrapers in mind. And that’s where TypeScript comes in.
1. It has a flexible type system
You might have heard that JavaScript has no types. While that’s not exactly true (all programming languages have types), JavaScript is a dynamically-typed language, like Python, Ruby, Lisp, and a bunch of others. This means that JavaScript does its type-checking at run time (that is, after the executable code starts running).
It’s neither a bug nor a feature: it’s a design choice. And, while it gives you more freedom, it makes it harder to validate your variables. Consider this example:
function addFive(num) {
return num + 5;
};
// returns 10
addFive(5);
// returns 'Five5'
addFive('Five');
TypeScript, on the other hand, is a statically-typed language, like Java, C++, Scala, and others. This means that it does its type-checking at compile time (that is, before the executable code starts running).
Now, from the perspective of a JavaScript developer who builds an enterprise-level application, that’s definitely a feature. Consider this example:
// type `num` as a number
function addFive(num: number) {
return num + 5;
};
// returns 10
addFive(5);
// compile error
addFive('Five');
This may seem like a basic thing, but it has has far-reaching consequences:
- It lets you spot type errors earlier (at compile time) than JavaScript (at run time).
- It helps you see when and why your app behaves in unexpected ways.
- Compared to JavaScript, it enforces clean code structure, which lets you introduce new developers faster, and facilitates internal and external communication.
Now, TypeScript has a structural type system (as opposed to a nominal type system). This means that its type compatibility is not based on explicit declarations or type names, but on the actual structure of a data type. This trait makes it compatible with JavaScript’s so-called duck typing (“If it walks like a duck and it quacks like a duck, then it must be a duck”), and while, as you can imagine, it may cause you some trouble, structural typing has its benefits as well:
- It allows TypeScript to be a strict superset of JavaScript, while not giving up on compile-time type checking.
- Compared to nominal typing, structural typing may mean less hassle with declaring new types (thanks to type inference).
- Compared to nominal typing, structural typing may make writing your tests easier.
2. It has JavaScript genes
Another aspect that helped it earn recognition among Handsontable’s developers is that TypeScript is a strict superset of JavaScript (ergo, JavaScript is a subset of TypeScript).
This is really good news. Why?
First, it means that TypeScript supports every single JavaScript feature, adding more (the type system) on top of them. Your existing JavaScript code is fully valid TypeScript code, whatever its ECMAScript version (since JavaScript is backward compatible).
Second, it means that JavaScript framework code is also valid TypeScript code. You can write React apps in TypeScript. You can write Vue apps in it. Angular was built entirely in TypeScript. New frameworks like Svelte support it as well.
Third, its superset relation to JavaScript means that you don’t have to use TypeScript across your entire project—you can use it only where you want to. You’re not forced to declare types—you can do it only when it suits you. Why is that important? For example, consider a complex project like Handsontable: migrating all of it at once from JavaScript to TypeScript would be a monumental task. But, since JavaScript is TypeScript, you can plan such a migration step by step (for example, module by module).
Finally, there’s this: assuming that TypeScript is to remain a strict superset of JavaScript, and JavaScript continues to be backward compatible, every new JavaScript feature becomes a new TypeScript feature. This takes us to the third thing we like about it.
3. TypeScript is growing (and not going anywhere)
The superset-subset relation to JavaScript lets TypeScript benefit from JavaScript’s popularity, new features, frameworks, and future development.
Also, TypeScript may be open-source, but it’s also being actively developed by Microsoft. It won’t be easily abandoned, which gives you much-needed confidence when building large-scale projects meant for yearslong lifespans.
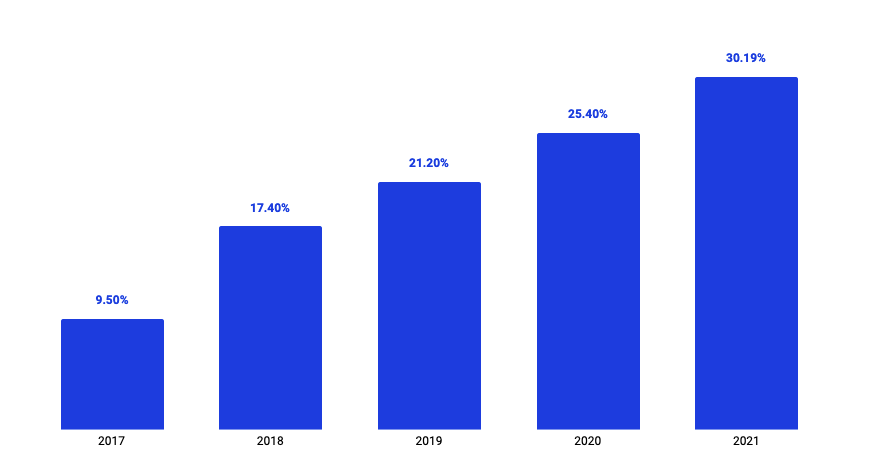
All this explains the fact that year by year, TypeScript reinforces its position among the most popular software technologies. If you look at Stack Overflow’s surveys in 2017, 2018, 2019, 2020, and 2021, the growth is clear:

Because of the active Microsoft support, TypeScript keeps getting better, with transparent and robust development timeframes, and regularly updated documentation.
TypeScript and HyperFormula
In fact, we like TypeScript enough to have used it for developing HyperFormula, our headless, open-source calculation engine. To find out why, check out HyperFormula’s documentation, API reference, and source code. Who knows, in the future, we may even find use for TypeScript within Handsontable itself. Stay tuned!
