What’s new in Handsontable data grid: September 2022

Welcome back to our new roundup series at Handsontable, where we go through all of the news and things that have occurred recently. Because of our current workload, we decided to publish our updates every second month instead of monthly.
If you’d like to share some insights or notes to include in the newsletter, or you simply liked it, don’t hesitate to mention us on Twitter.
New release 12.1.3
Patch version 12.1.3 brought numerous bug fixes and minor improvements, including:
trimWhitespaceoption can finally be used in columns and cells #7387- Adding a large number of rows using the alter method no longer results in error #7840,
- Fixed incorrect date format conversion on input in the date editor #9681,
- Fixed an issue with “0” values being ignored by the Column Summary plugin #6385.
Download v12.1.3 from npm by typing the following command:
npm install handsontable
To explore more ways to install Handsontable, especially for frameworks, visit the repository on GitHub.
Upcoming release
If you’re interested in what functionality will be changed in the next Handsontable release, you can check it out in Github milestones.
New: documentation for React
React is one of the most widely used frameworks when it comes to building web applications. Moreover, it accounts for more than 50% of Handsontable downloads.
Taking this into consideration, we decided to create React-friendly documentation. We have rewritten all of the interactive code examples and demos in our docs in React. Now, you can comfortably switch between frameworks using the new dropdown menu in the top navigation bar in the documentation.
Community mentions
Handsontable was mentioned in Smashing Magazine’s article by Zara Cooper, who listed 12 data grids and explored the features of each one. She included great screenshots with captions and a list of features for each grid. Great job, Zara!
On techavy, Abhishek Yadav shows how to improve your workflow with an Excel-like JavaScript spreadsheet using Handsontable. He discusses the importance of Excel in today’s world and explains how such software has become essential for many businesses.
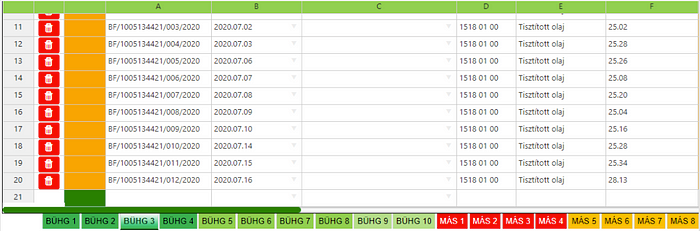
Case Study: Shareline

Peter Plesa recently interviewed László Jankó who is a Software Architect and CEO at Shareline. His company decided to use Handsontable while creating a solution for one of its clients.
The app that Shareline built had to handle a huge amount of data, and they wanted it in an Excel-like environment. After researching and testing different solutions, László found Handsontable a perfect component in the areas that were crucial for the team:
- Having the ability to create an Excel-like user interface and functionality with good performance,
- The addition of custom business logic to the UI, an important advantage over using Excel,
- Extensive, real-time validation to provide accurate data,
- Being able to avoid user training.
But don’t just take our word for it, here’s what Shareline had to say:
“Handsontable is the best grid for real-time editing of large amounts of data, so if your project requires this, it’s the one to go with.”
You can find the full case study here.
New team members
Getting the right people is essential. Recently we’ve had Matt join Handsontable.
Matt is a full-stack developer with multi-year experience in software development that will enhance our team in core product development. In the past, he used to create games, mobile applications, and web apps.
Welcome on board, Matt! 🙌
Meet us at Slush 2022 in Helsinki
We’re super excited to announce that the Handsontable team will be attending Slush 2022 conference, which takes place on November 17–18 in Helsinki.
If you don’t know what Slush is, it’s one of the world’s biggest startup conferences and is known for putting on quite a show, this year included. With various parties and side events, you can mix work with pleasure and have fun while growing your network. And with a lineup of speakers that includes Andrey Khudish (CEO of Miro), Alex Bouaziz (CEO of Deel), and Micheal Gronager (CEO of Chainanalysis), there will be no shortage of interesting topics to discuss.
Handsontable is going with a mission! Let’s meet there and talk about challenges related to data management, data migration, and data maintenance processes.
It’ll also be a great opportunity to talk to Chris Spilka, the co-founder at Handsontable.
Slush 2022 is sure to be a blast. Drop by and let’s get to know each other!
New to Handsontable?
For those of you who have never heard of Handsontable, it’s a data grid component written in JavaScript. Handsontable truly shines when it’s used as a part of an application to collect data from external sources or edit existing data residing in a database.
Handsontable first appeared on GitHub in 2012 and has been developed and maintained by the community and our team ever since.
Visit the official documentation to learn more about Handsontable.
