What’s new in Handsontable data grid: July 2022

Welcome to our new series, where Marcin Warpechowski and Chris Spilka recap last month’s happenings at Handsontable and its community.
If you’d like to share something of note to include here, please don’t hesitate to mention us on Twitter.
New release: v12.1
At the end of June, we rolled out the latest release of the data grid. This update includes:
- Four new hooks and two new translations (Serbian and Czech)
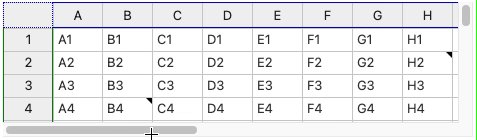
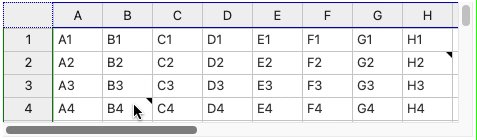
- Improved row/column manual moving
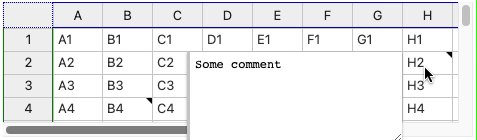
- Dynamic positioning of comment pop-ups
- Improved Handsontable’s support for Parcel 2 and React 17+, and more
Read the blog for more details.

What’s coming to v12.2
We don’t stop working in the summer, but it’s definitely a time when we all slow down for a moment; therefore, there will be no new releases in August. By mid-September, we’ll be rolling out v12.2, which should contain improvements for the focus management, better support for custom renderers and validators in React, better behavior in flexbox in some scenarios, and miscellaneous bug fixes.
We are pleased to announce that we are days away from introducing our new documentation tailored specifically to React developers. With its vibrant and influential community, we realize that React is here to stay for a very long time!
Community projects and mentions
From time to time, we stumble across interesting projects created by the community. We want to take a moment to highlight some of them here:
- Álvaro Trigo of fullPage.js, on making a living using OSS (Handsontable spotlight is at 00:36:12)
- CSV editor (by Dähne Solutions)
- Data uploader based on Handsontable for ChartCube (by Alipay)
- End-to-end spreadsheet importing flow — interactive demo in CodeSandbox (by Dromo.io)
One voice that stood out was Michael Yagudaev on Twitter, who reported issues connected to how we render the grid in React. Thanks, Michael! Feedback like this helps us focus on what matters, which, in this case, would be the React wrapper and our API.
Giving back to Open Source projects
Since last month we have been proudly sponsoring efforts of some outstanding open source projects, namely: Vue.js, Babel, Webpack, Svelte, Parcel, and SolidJS.
Thanks for making Handsontable possible! 🎉
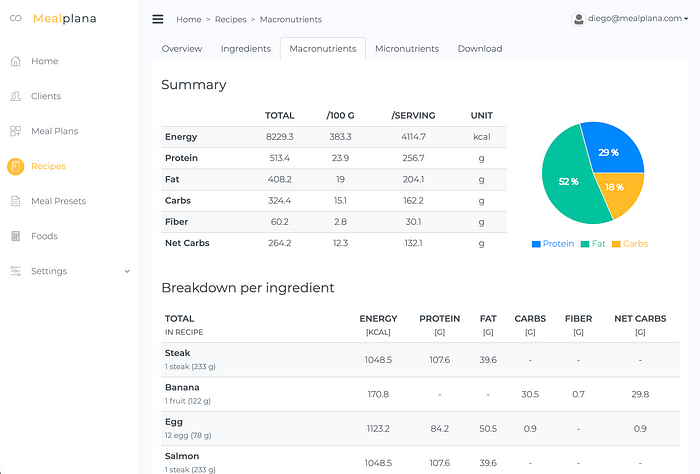
Case study: Mealplana
Our colleague, Peter Plesa, recently interviewed Diego Oliveira Sanchez, who used Handsontable while working on the meal plan generator for Mealplana.
We’re a two-person company, so we’d never be able to develop such an advanced data grid. — Diego Oliveira Sanchez

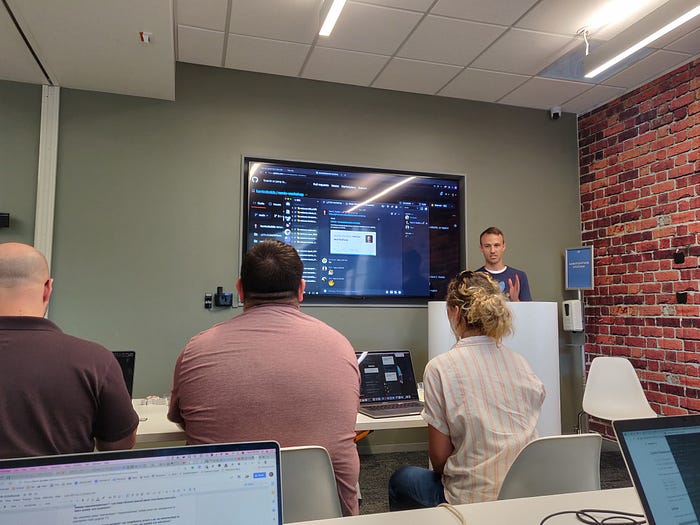
Conferences: RenderATL 22′
During the pre-COVID times, we enjoyed meeting our Handsontable community at meetups, conferences, and exhibitions. We really missed these in-person interactions with you all, so the moment we could travel again, we attended RenderATL in Atlanta.
We received a warm welcome at Atlanta’s RenderATL conference and events. RenderATL was inclusive, vibrant, fresh, and packed with insightful speakers and workshops.
Our main takeaway is that new frameworks are disrupting and changing the way we build apps, with the pole position already taken by Remix, founded by Kent C. Dodds, who also ran an in-depth workshop on his framework and React. Another project with huge potential is Blitz (founded by Brandon Bayer).

New policy: Less breaking changes
Fast forward to our internal discussion early this year regarding our release policy. We have received feedback from the community that our efforts to improve Handsontable are helpful. However, the major releases are rolled out too often as each version requires time to read through the migration guide, modify code and update all environments.
Following this feedback, we have decided to update our policy to roll out a maximum of 2–3 major releases per year. Minor releases will not be affected by this change; we will be rolling out more minor releases in the upcoming months.
Handsontable team timeout
These days, most of our team work remotely, making opportunities like the recent team building especially important for maintaining a collaborative team spirit for our team of 21-people.
Clients do not come first. Employees come first. If you take care of your employees, they will take care of the clients. — Richard Branson

PS We’re hiring!
We’re looking for a talented Node.js Developer. Want to build the most developer-friendly data editor in the world with us? Just DM us on Twitter or email us at careers@handsontable.com.
New to Handsontable?
For those of you who have never heard of Handsontable, Handsontable is a data grid component written in JavaScript. Handsontable truly shines when it’s used as a part of an application to collect data from external sources or edit existing data residing in the database.
Handsontable first appeared on GitHub in 2012 and has been developed and maintained by the community and our team ever since.
All our packages are on npm, so depending on the framework you use, you can install it as follows:
- React:
npm install handsontable @handsontable/react - Angular:
npm install handsontable @handsontable/angular - Vue.js 3:
npm install handsontable @handsontable/vue3 - Vanilla JavaScript:
npm install handsontable
Cheers, Marcin & Chris
