What’s new in Handsontable: February 2023

We had a busy end to 2022 and a start to 2023. During the last two months, we have released two versions of Handsontable, HyperFormula 2.3.0, and hired a Head of Engineering. We also started working on two extensive projects, focusing on improving our component’s accessibility.
If you’d like to share some insights or notes to include in the newsletter, or you simply liked it, don’t hesitate to mention us on Twitter.
New releases: Handsontable 12.3.0 – 12.3.1
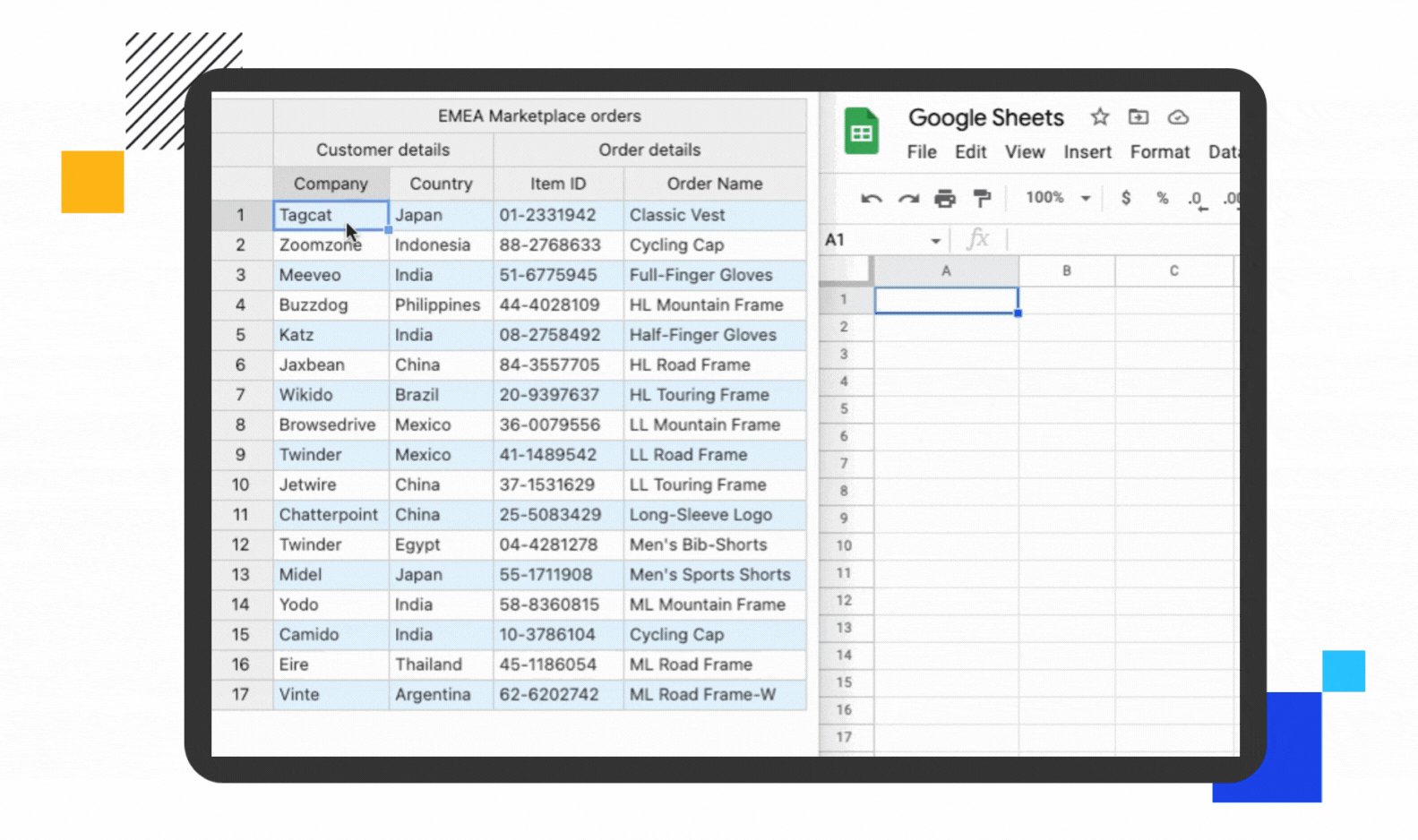
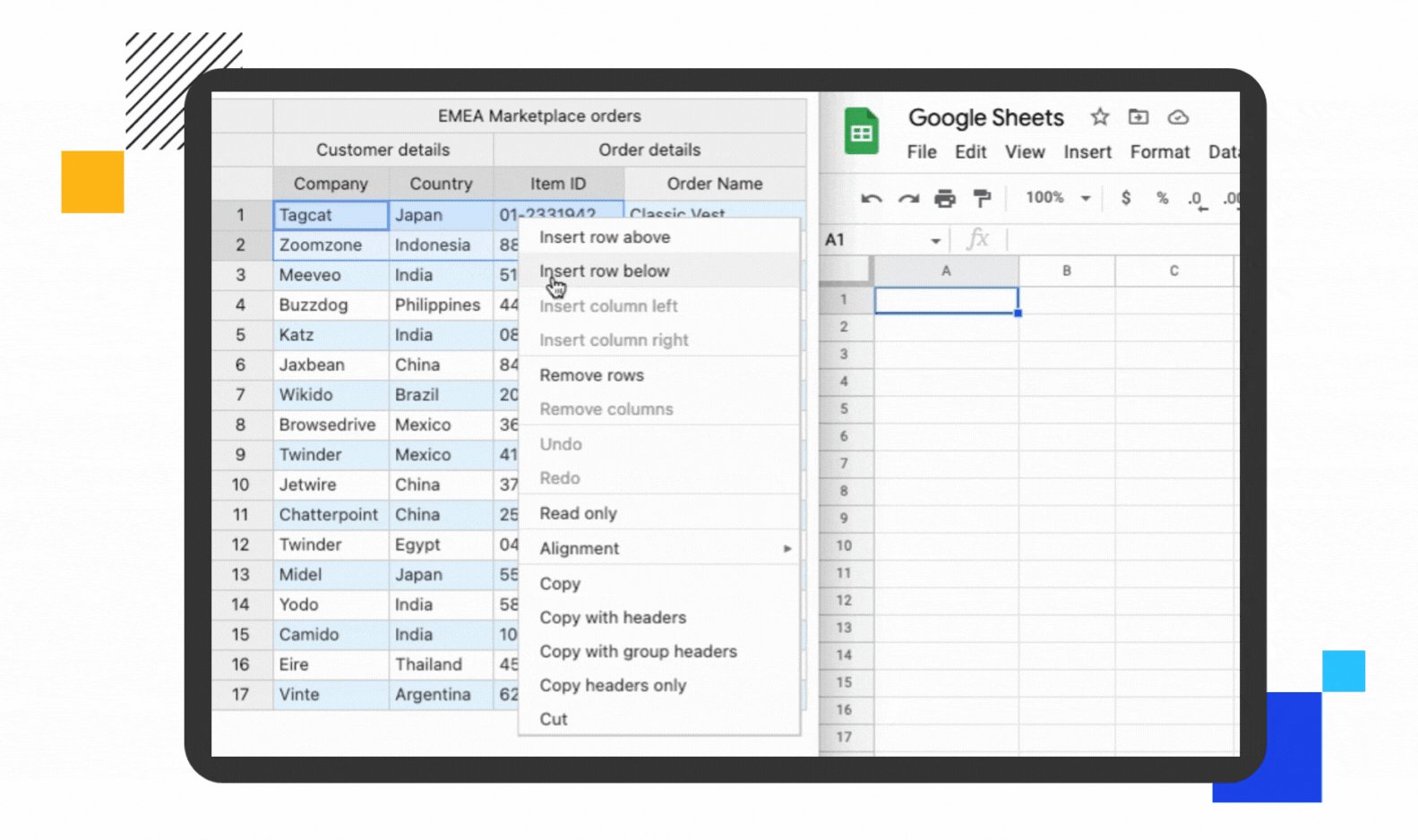
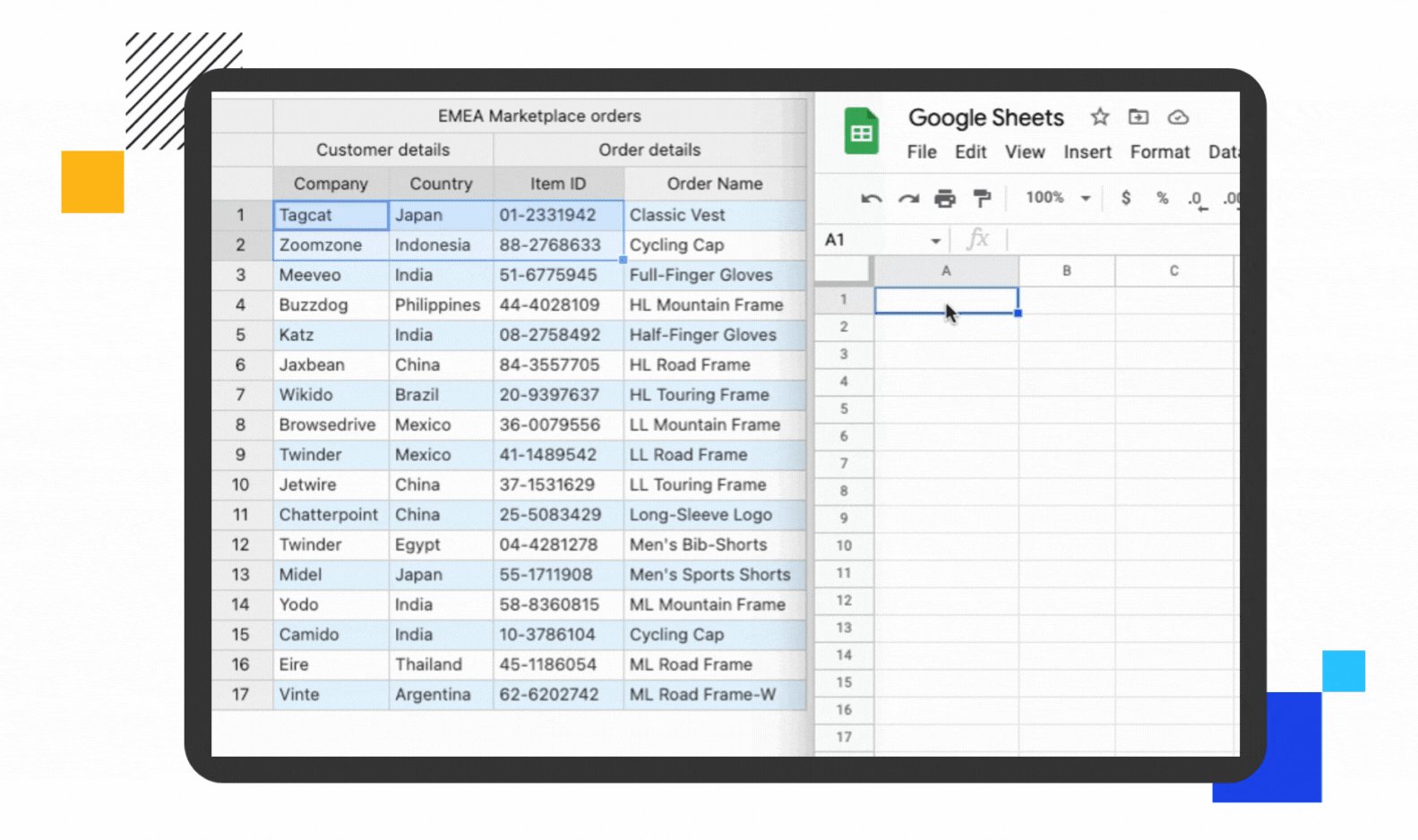
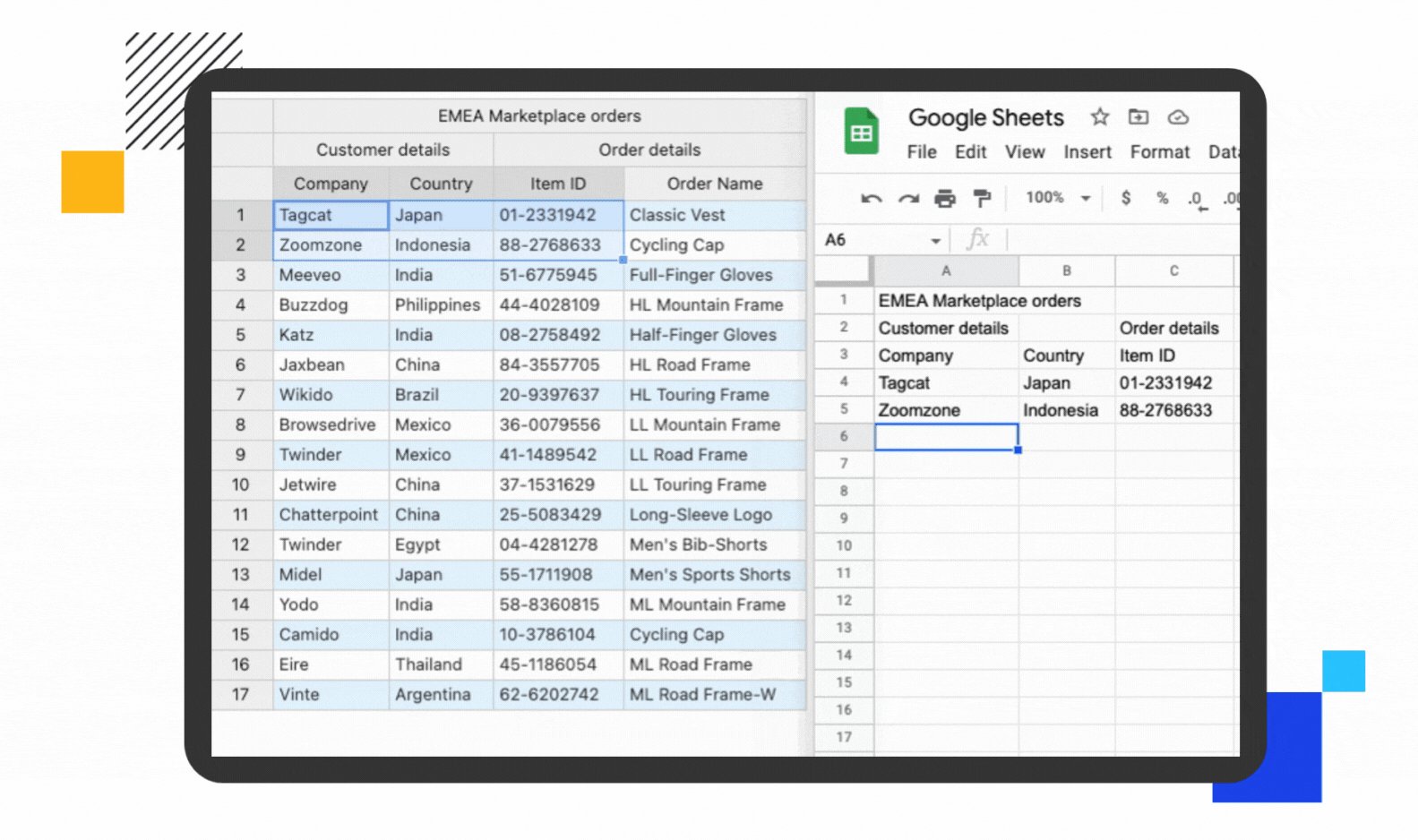
Handsontable 12.3.0 was launched in December, enabling users to copy cells’ content along with the corresponding column headers. This new feature lets you add the context to any data copied from Handsontable into other apps, just like in SQL editors.

As we’re working on the new feature, we’ve asked our community on GitHub to help us with translations for the three new UI labels in our context menu. We would like to thank all the amazing contributors for lending a helping hand to speed up the translation process: alshakero, Ashus, imcatta, ivkeapp, Nciso, NullIsNot0, TheSimoms, Webjazznl, and Tonextone.
In February, we released Handsontable 12.3.1, which brought highly expected improvement in the updateData() method. Now you can replace the data set without affecting row and column indexes and configuration options, which is especially helpful when you need to instantly present the new data set in the same way as the previous one.
Here’s an example:
New release: HyperFormula 2.3.0
With HyperFormula 2.3.0, adding advanced custom functions has become easier and more convenient.
Thanks to a newly-exported API (ArraySize), you can now create custom functions that accept and return arrays. We’ve also added new documentation on creating complex custom functions, with a more advanced interactive example.
Read the release notes to see the full list of changes.
Upcoming: improved WAI-ARIA and better focus management
Accessibility is a critical aspect of software development, and it’s important for web applications to be usable by as many people as possible, including those with disabilities. Making Handsontable more accessible ensures that all users can use and benefit from the product, regardless of their abilities.
Welcome to the team, Adam
In December 2022, the company appointed a new Head of Engineering, Adam Urban, who replaced Marcin Warpechowski (Co-founder) and will be responsible for leading and motivating the development team, helping us take Handsontable to the next level.
Adam has extensive experience as a full-stack developer and, for the last two years, was leading the dev team as a Development Manager at Huuuge games.

Outside of work, Adam enjoys traveling, long-distance running and taking pictures, focusing on architecture and street photography.
Welcome to the team, Adam! 🙌
New content on the blog
We published several new articles on our blog, covering many topics beyond just data grid news and feature updates.
- Choosing the enterprise JavaScript UI component: the checklist
- Guide to React portals: What are they?
- Top JavaScript frameworks to learn in 2023: Blitz, SolidJS, Svelte, and more
- Decrease your Handsontable bundle size using modules
What is a Handsontable?
For those of you who have never heard of Handsontable, it’s a front-end data grid component for web applications. Handsontable truly shines when it’s used as a part of an application to collect data from external sources or edit existing data residing in a database.
Handsontable first appeared on GitHub in 2012 and has been developed and maintained by the community and our team ever since.
Visit the official documentation to learn more about Handsontable.
