Top trending niche JS frameworks for 2021

Being a niche product has little to do with popularity. It is often more about specialization, about meeting a specific need and doing it just a little bit better than the market leader. So, it is possible to be quite popular but still be considered niche.
And that is how it is with many JS frameworks. Sure, Angular and React might dominate the conversation, but neither is always the right choice. From frameworks that touch on every aspect of your app or website, to some that are really good at one specific task, niche JS frameworks are worthy of consideration.
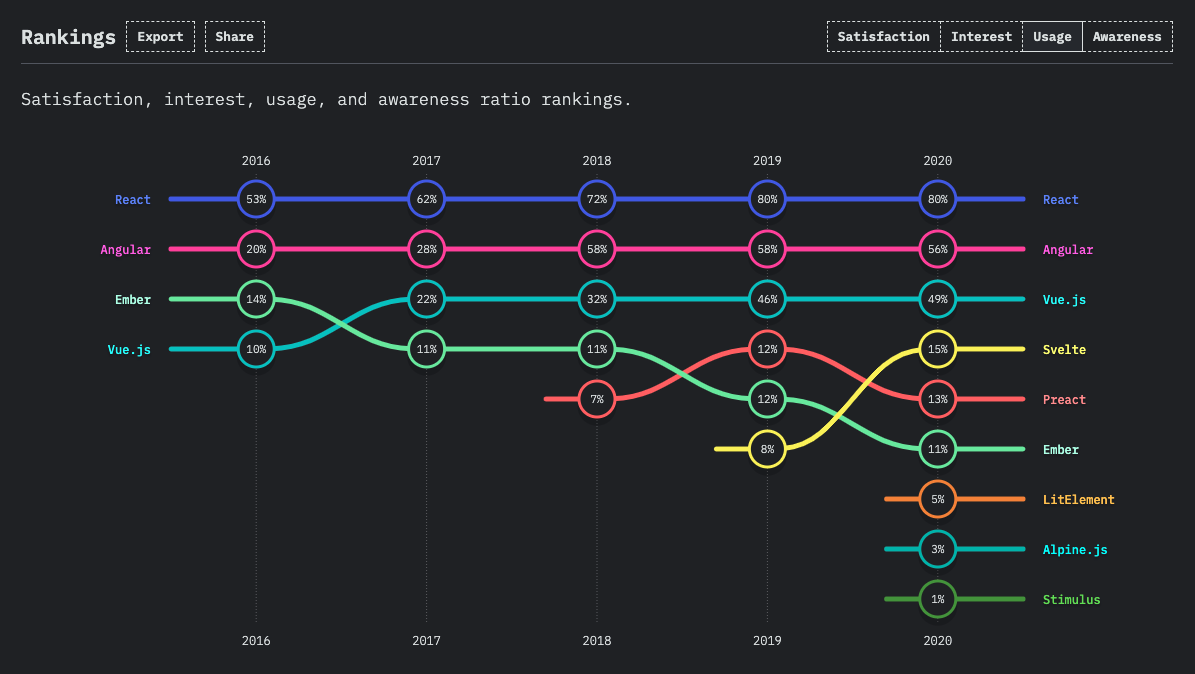
JS frameworks – usage ranking

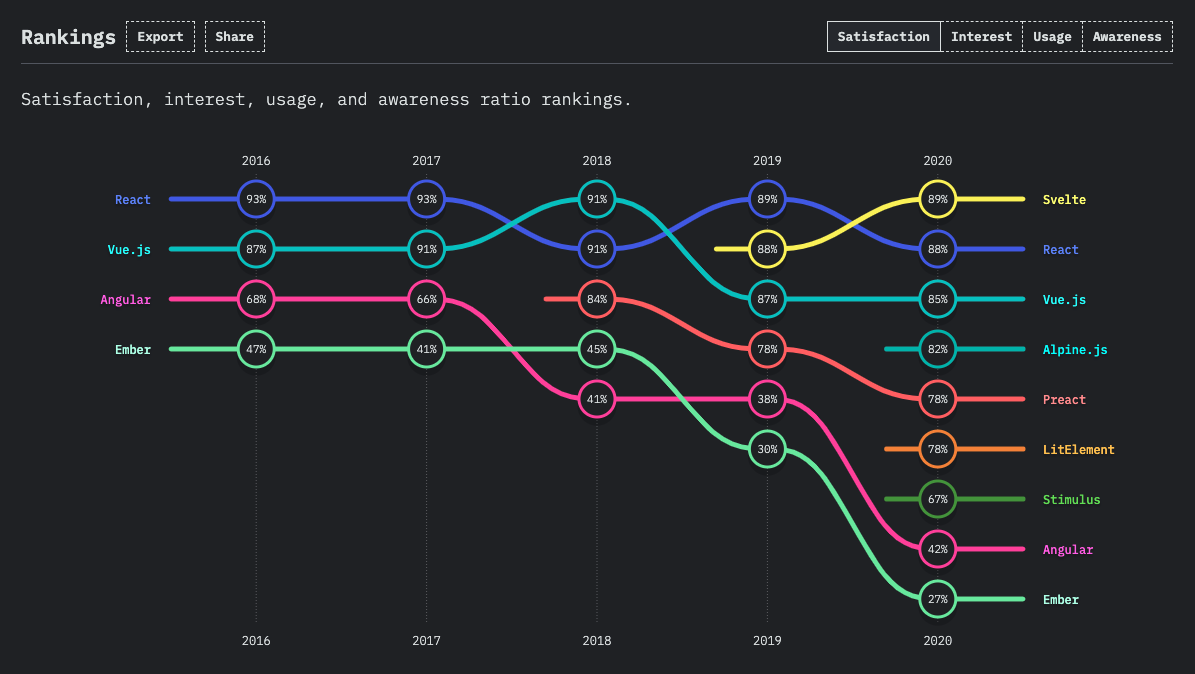
JS frameworks – satisfaction ranking

Below are seven niche JavaScript frameworks that have attracted a lot more attention in recent months. And while they are unlikely to dominate conversations, they will continue being discussed and debated through the next year.
Svelte
The biggest difference between Svelte and other frameworks is that conversion to JavaScript happens at build time, not at run time. It was the first framework to do this, but with the concept even finding its way into Angular–via Angular Elements. This improves performance, which alone makes Svelte worth considering for your next project or incorporating into your current project.
Rich Harris, the creator of Svelte, has stated that developers will write less code with his framework, while also being able to use features not supported by more popular frameworks. It also supports incremental adoption, so developers can gradually introduce Svelte into their projects.
And while the Svelte community is still relatively small, the development of the framework is far from slow. The first version of Svelte was released in 2016, with Version 3–which saw the framework switch to being written in TypeScript–released less than three years later. Aside from being used at The New York Times, Svelte is also being used in point-of-sale devices, Smart TV apps, and dozens of other apps around the world.
LitElement
Technically, LitElement is a library, not a framework. But regardless of the framework you have used for your web app, there is a good chance you will need to use web components. And being framework-agnostic, LitElement is a great way to build your web components.
The developers of LitElement–the same team responsible for Polymer–describe it as
a lightweight base class that makes it easier than ever to build and share Web Components.
Being lightweight is important if you are already using a lightweight framework and don’t want to add any heft to it. But this also translates into web components that are fast, and with a familiar syntax, also fast to write.
LitElement supports both TypeScript and vanilla JavaScript, and is supported by all major browsers, including IE. This is useful if your app must still support this dated browser.
Alpine.js
Like LitElement, Alpine.js isn’t meant as a framework for your entire website or app, but rather to style or enhance certain features. To better understand where it fits in, you could look at Alpine.js as a replacement for jQuery, Bootstrap, and/or vanilla JavaScript rather than a replacement for any framework. Crucially, it works with an existing DOM, and there is no shadow DOM.
And like LitElement it is lightweight. But that means you are limited to only 20 built-in directives and properties. If all you are looking for is a little bit of styling, and are already familiar with Vue.js and Angular, Alpine.js could be just what you need. Without having to worry too much about any size and performance impact.
Alpine.js has only been around since the end of 2019, but the development of the framework is very active.
Stimulus
While described as a JavaScript framework, the developers of Stimulus are quick to point out that
It’s designed to augment your HTML with just enough behavior to make it shine.
It relies on three core concepts in your HTML: Controllers, Actions, and Targets. The data-controller attribute connects an HTML element to a JavaScript class or controller, while the data-action attribute defines the function of the controller that will run. And data-target defines which elements are available to the controller. Like many niche frameworks, it is useful in situations where you don’t need a full-featured framework, just a little bit of manipulation.
Stimulus is developed and maintained by the team behind Basecamp and the HEY email service. And they use it in their own apps. Which hints at its versatility and assures you of ongoing development. The first public release was at the start of 2018, with v2.0.0 coming just two years later.
Mithril
As with many other niche JavaScript frameworks, Mithril aims to be small and fast. Significantly smaller than Vue, React, and Angular, Mithril also claims to be almost twice as fast with update performance.
Mithril has been around since 2014, but with Version 2 only released in 2019, some might see Mithril as being less mature. However, even though it is described as a JavaScript framework for building Single Page Applications, it has been used by Vimeo, Nike, and Lichess. And while working as the Lead Web Programmer at ArenaNet, Patrick Cavit stated that Mithril was used for
the Guild Wars 2 website, and multiple elements within Guild Wars 2 itself. The game launcher, the real-money store, the currency exchange, the trading post, and all of the Guild Hall management UI. Anything that was done with web tech we wrote in Mithril.
Preact
The reason for this JS framework sounding so similar to React is because it aims to offer the same features, without the large overhead. So, if you are already familiar with React, adapting to Preact won’t be challenging.
With a bundle size of only 3.5 kB, Preact is small, though achieving this size does mean doing some things differently to React. And this can result in Preact being slightly slower than React with some functions. However, this shouldn’t be a reason to avoid Preact, especially for smaller projects that would benefit from a compact framework.
The development of Preact is very active, moving from an initial release in 2015 to Preact X just four years later. Though adding and improving features and functions has not come at the expense of the framework’s size or performance. Uber, Lyft, and Tencent’s QQ are just a few brands and apps that have used Preact in their projects.
Hyperapp
Hyperapp is another tiny framework–with a footprint of between 1.9 kB and 4.3 kB–and lends itself well to a variety of web interface implementations. The versatility of the framework can be seen at this curated list of live Hyperapp projects that include everything from a Twitch extension to a Tetris and Minesweeper game. Although influenced by The Elm Architecture, the framework will still feel familiar–or easy to adapt to–for anyone comfortable using React and Vue.
Although, like the other frameworks discussed here, it is supported by an active community, development is a little slower. A pre-release for Version 2 was published in 2019, but as of writing this the official release is still some way off with little in the way of comprehensive supporting documents available for this major update either.
Conclusion
No JavaScript framework can truly offer everything to everyone. This means that even if React, Angular, and–to a lesser degree–Vue continue to dominate headlines and conversations, there will always be space for niche frameworks too. This is shown by the number of large brands that use the frameworks discussed here across many of their projects.
