Handsontable 14.2.0: Improved React re-rendering and new Handsontable hooks

Handsontable 14.2.0 brings a series of improvements to both the developer and user experience. Our primary focus here has been optimizing the re-rendering of cells when using the React wrapper, leading to improved performance and a smoother experience while scrolling or submitting new data in a cell.
For a detailed overview of all the changes in this release, see the release notes page in Handsontable’s documentation.
Enhanced re-rendering with memoization in React wrapper
In our wrapper for React, we’ve added a memoization mechanism to limit the number of re-renders after certain user actions, such as cell editing or scrolling.
To improve that, we included a comprehensive memoization check, examining both the memoized React portal and its corresponding container. When a complete memoization match is found, meaning both the memoized portal and container are present, we reuse it. However, in cases where a full memoization match is not identified, the system recreates the portal and potentially reuses the portal container based on additional memoization checks.
This approach ensures that memoization works efficiently and accurately, making our React wrapper perform even better for apps using Handsontable.
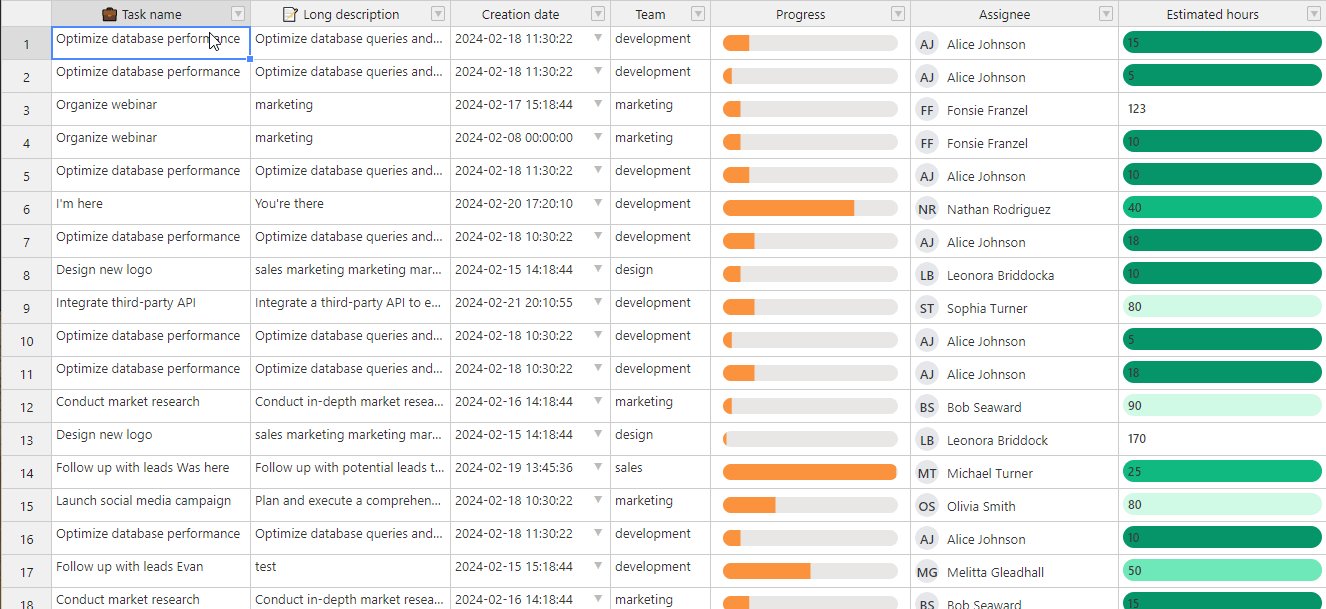
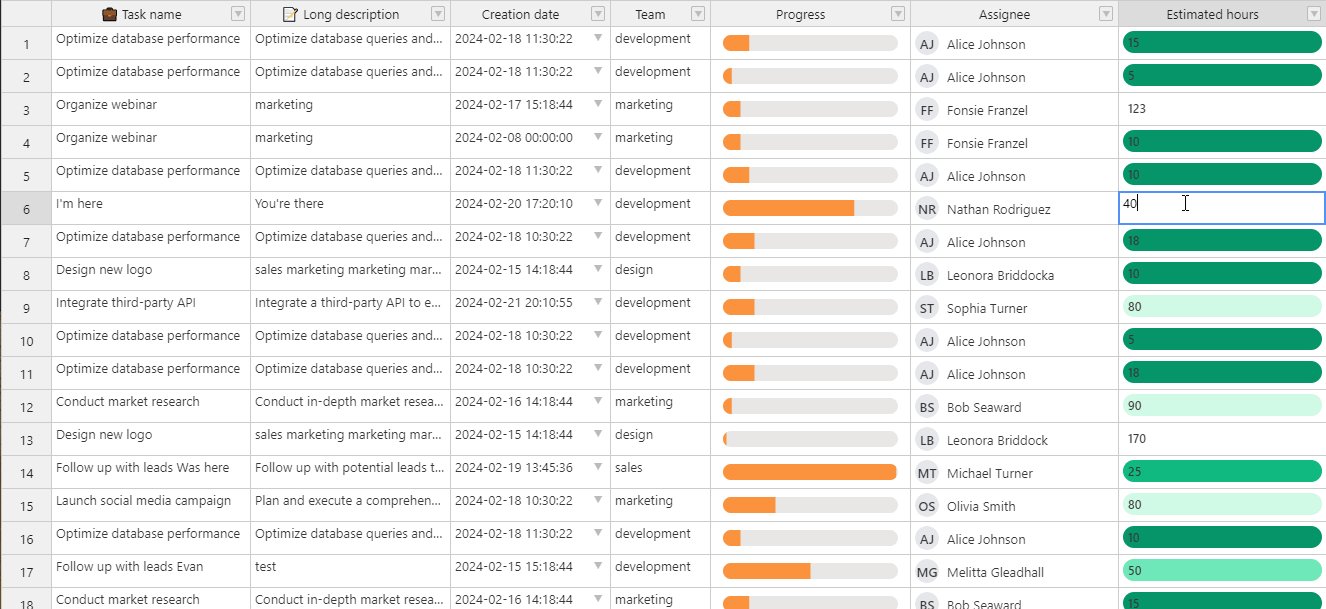
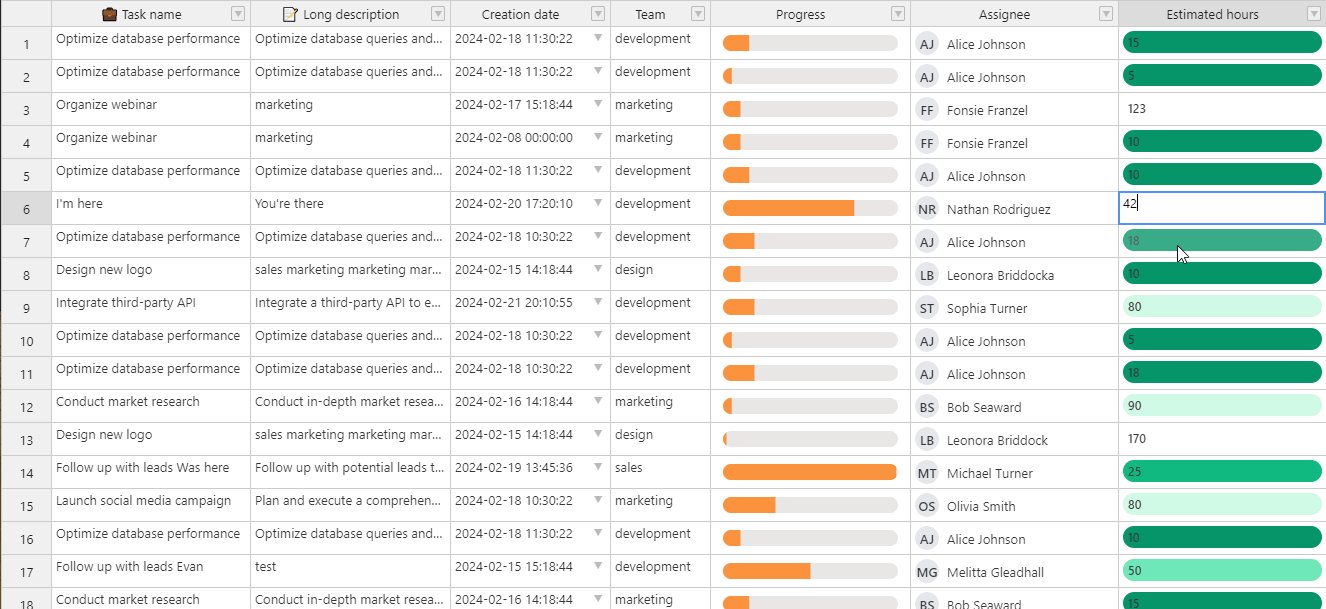
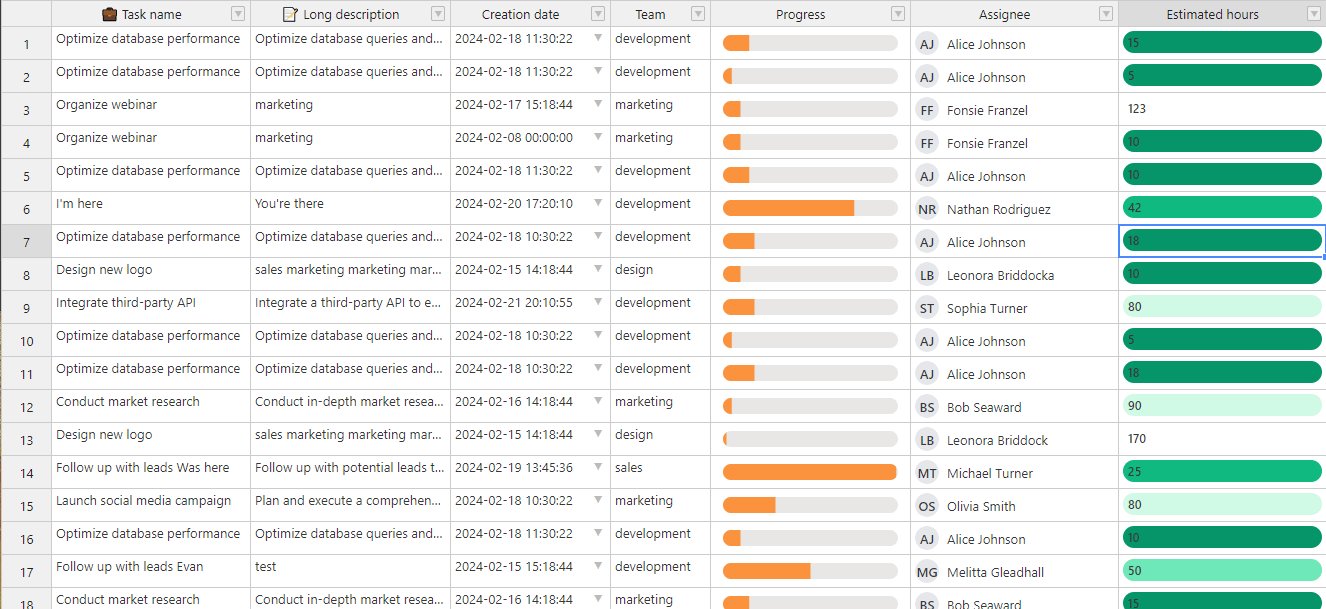
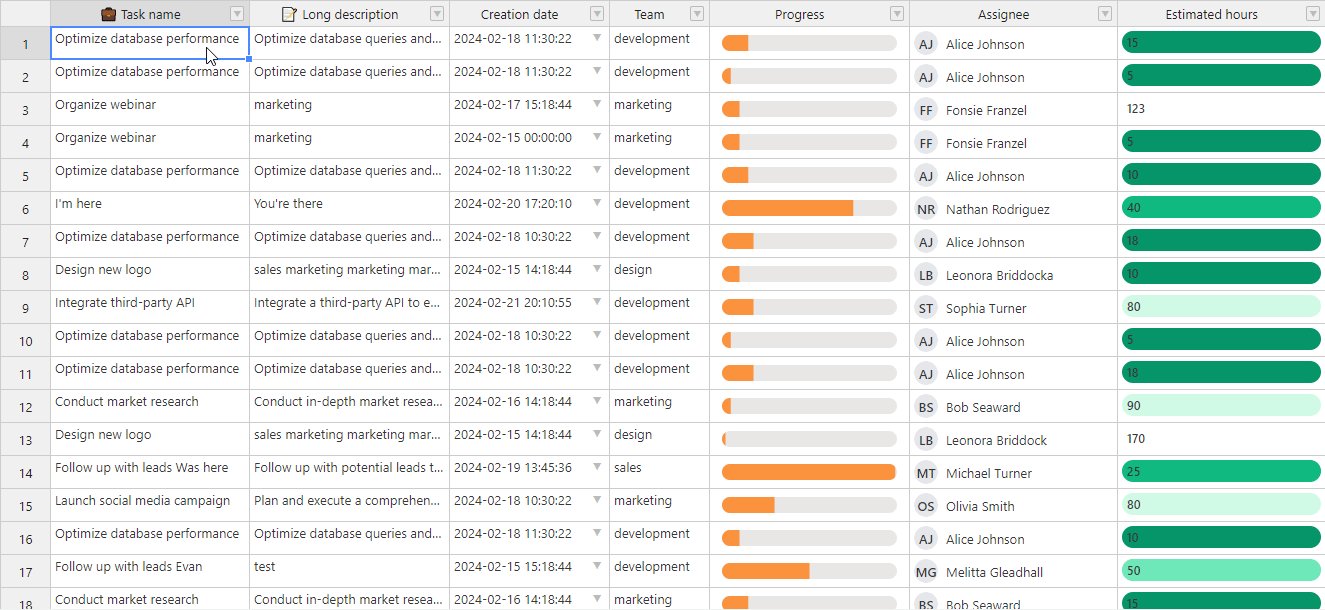
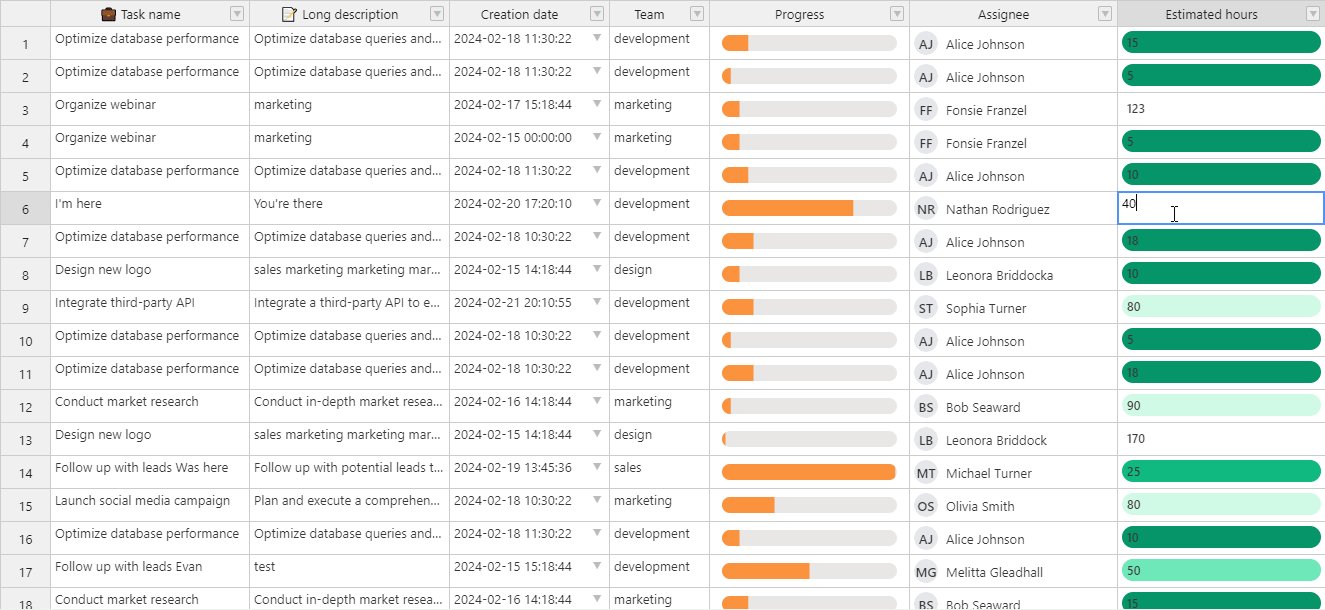
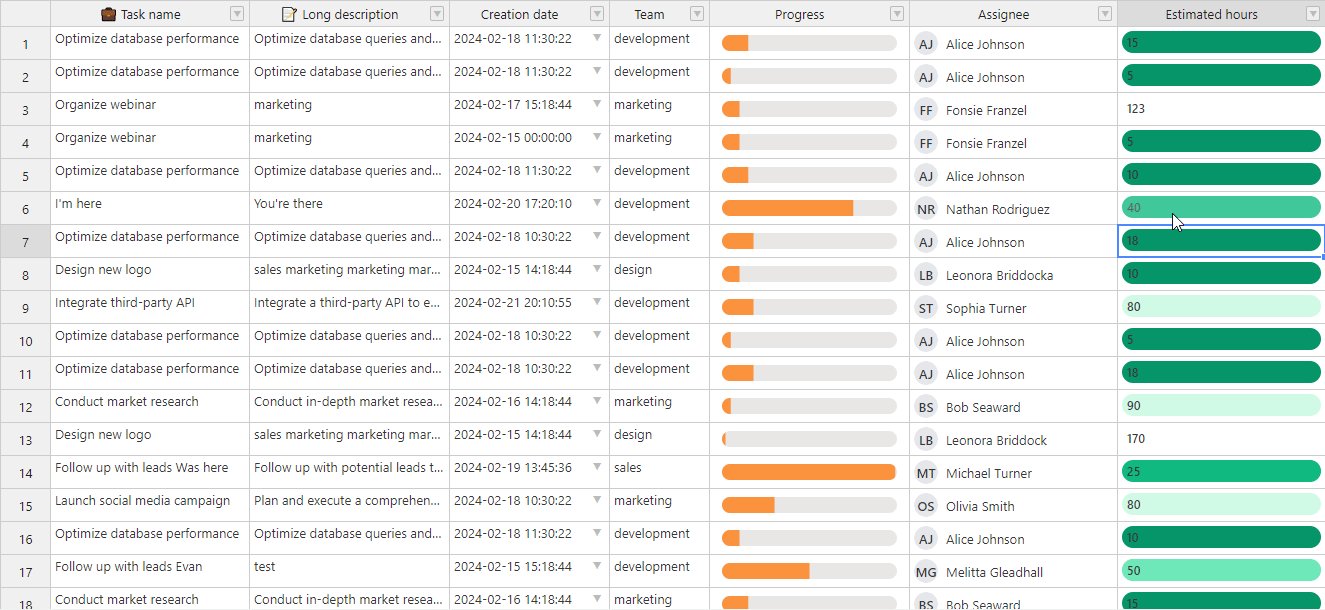
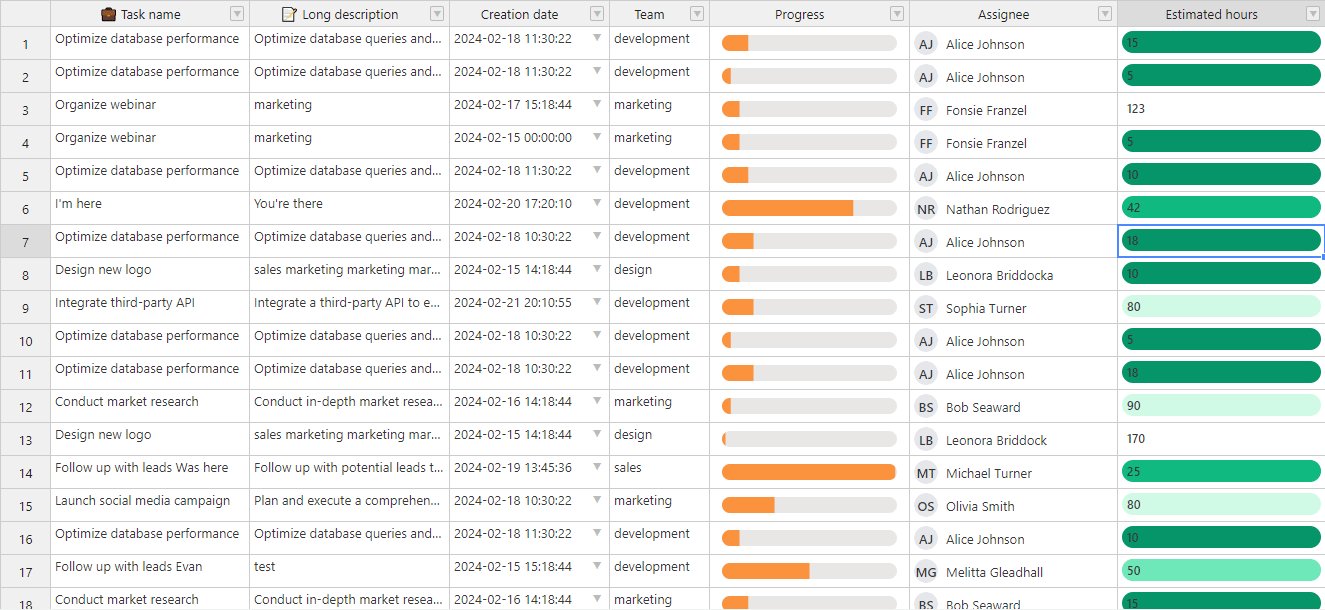
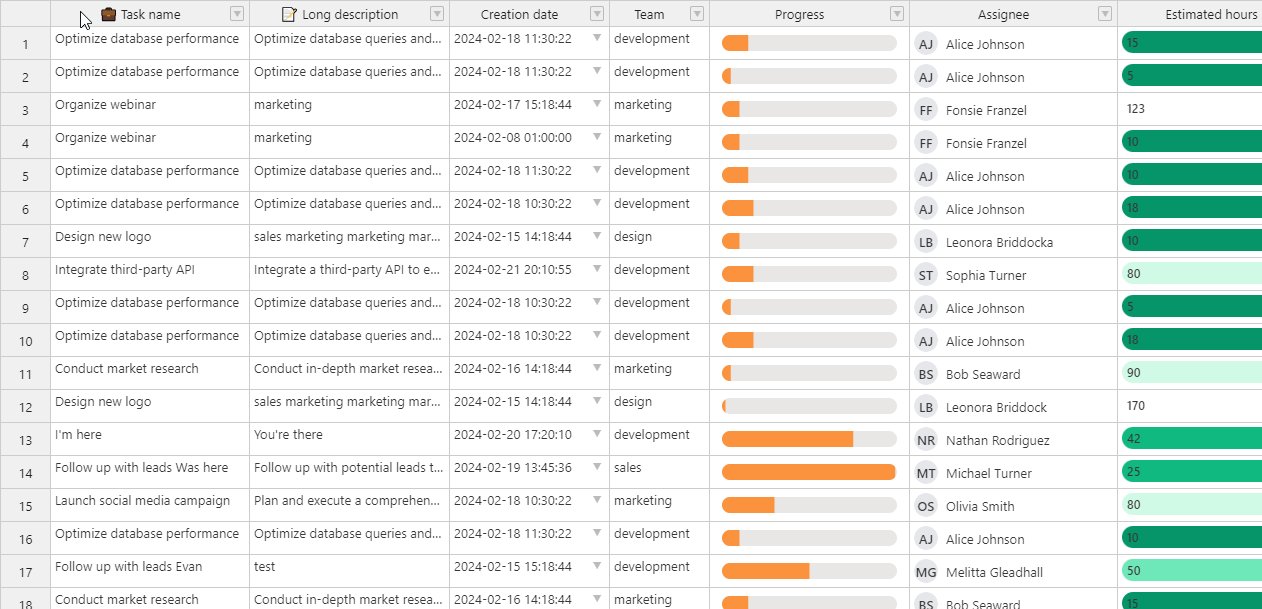
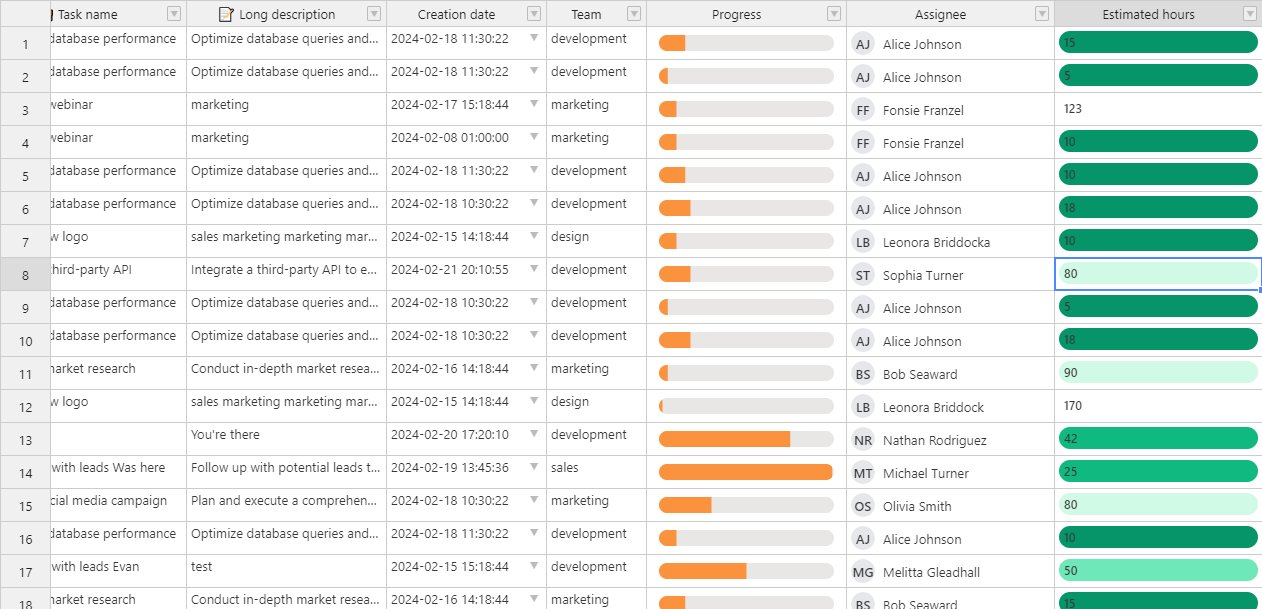
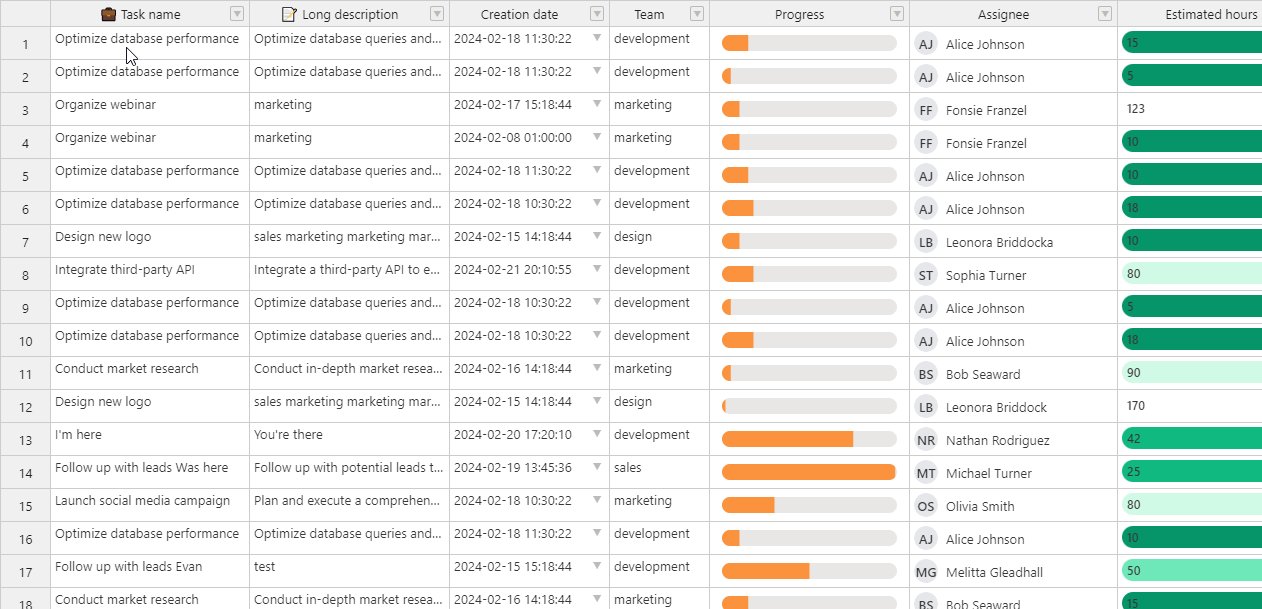
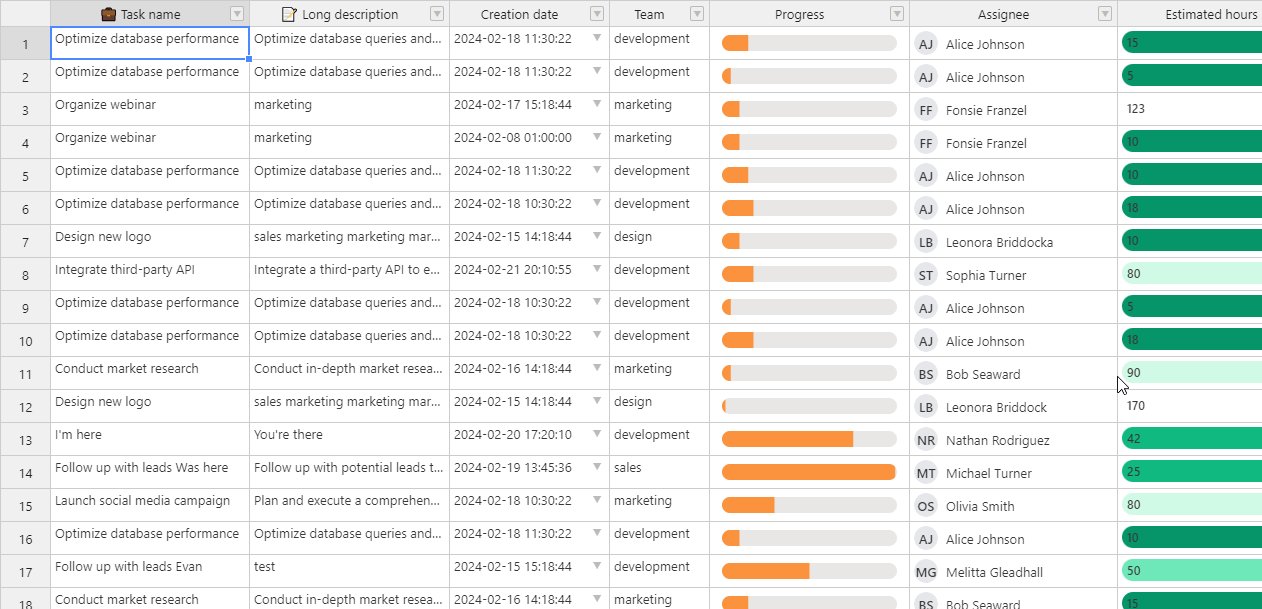
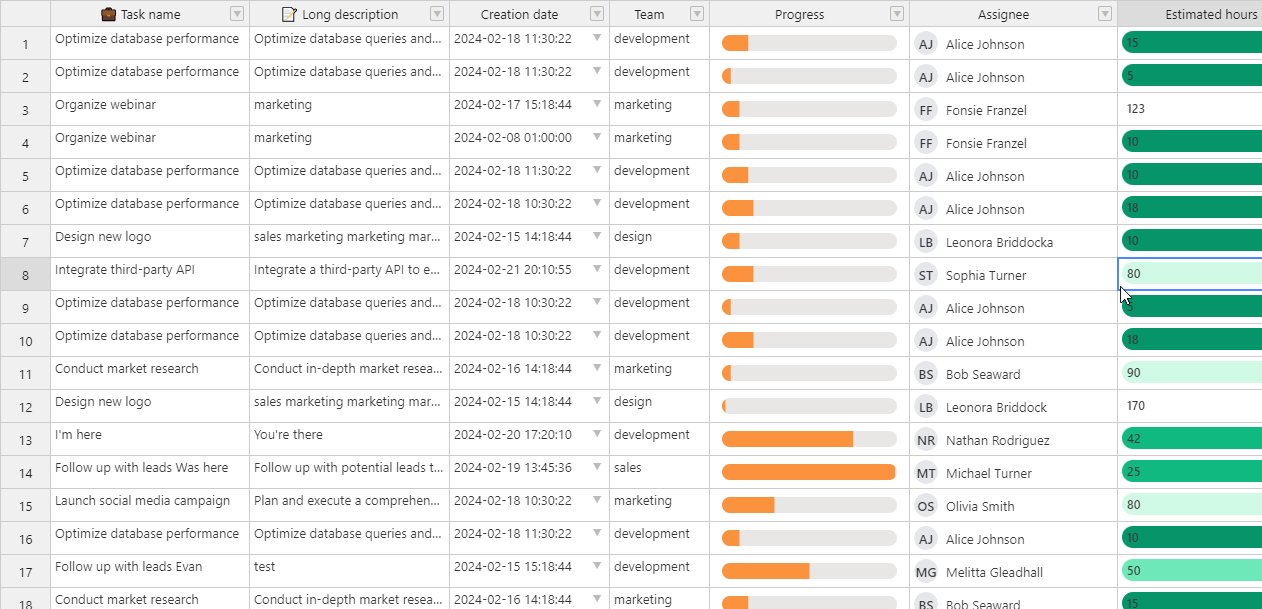
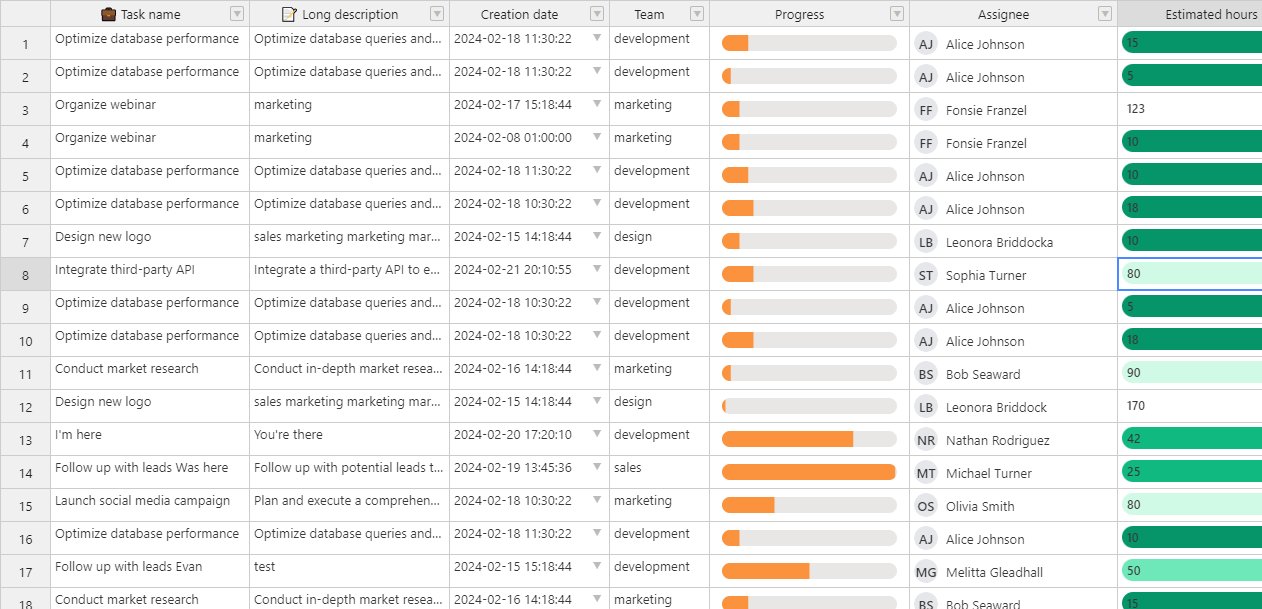
You can compare the customer renderers in the screenshots below, without (top) and without (bottom) the optimized re-rendering process. It’s obvious that memoization has significantly reduced flickering and increased stability, especially when dealing with heavy custom cell types.


Improved cell alignment with viewport
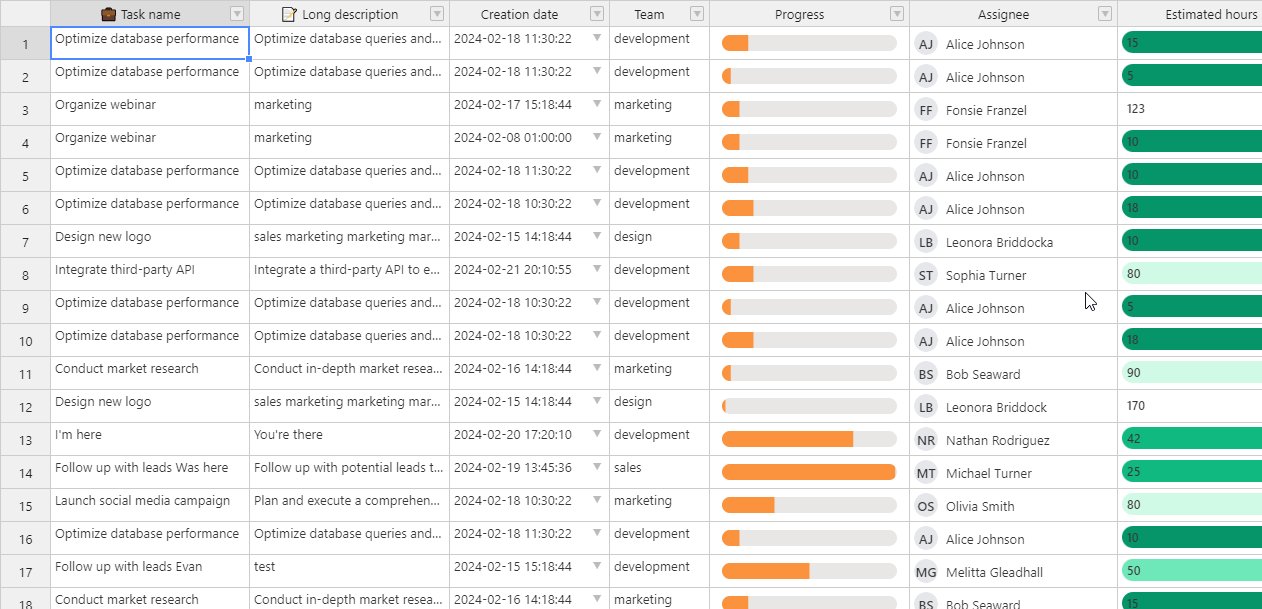
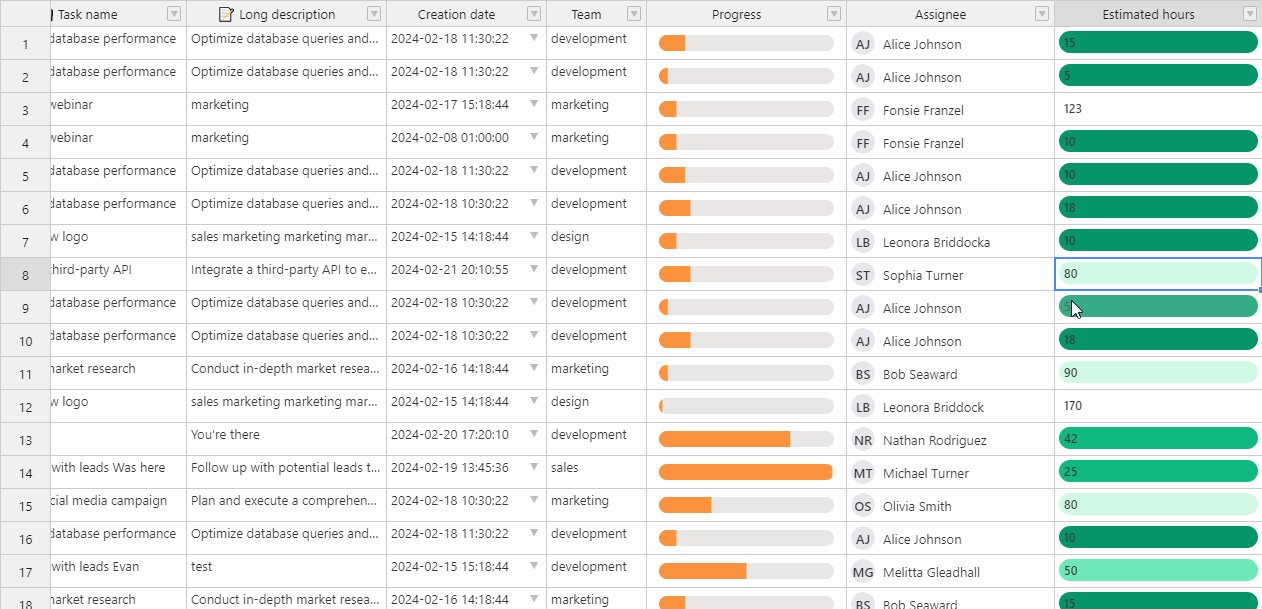
Another improvement addresses the components’s behavior when a user selects a cell that is only partially visible on the screen. Before this release, clicking on a cell would cause the grid to scroll so that the right edge of the viewport aligns with the end of the cells. With this change, the grid won’t scroll unexpectedly on its own, ensuring a smoother user experience and better accessibility.


Show formatted numeric values in filters
In response to feedback from the community, we have enhanced the presentation of numeric values in the filter list. Previously, only the raw, unformatted values were displayed. Following this update, the values in the filter list will now include complete formatting, such as currency symbols and financial notation, consistent with what appears in each column. This ensures that the filters feature is more intuitive to use.
Demo
In the demo below, open the menu for the “Price” column to view the formatted values:
Undo reorder of columns
Handsontable users can now undo column reorder action by pressing Cmd / Ctrl+Z. This feature was on our roadmap for quite some time and has finally been implemented. It definitely adds another layer of flexibility to the grid.
Added beforeBeginEditing Handsontable hook
This new beforeBeginEditing hook empowers developers to take control over when a cell editor can or cannot be opened based on specific requirements. This level of customization enhances the adaptability of Handsontable to diverse project needs.
Upgrade today
- Install the latest version from npm: JavaScript, React, Angular, Vue
- Get it on NuGet
- Import it from CDN: jsDelivr, UNPG
- Fork it on GitHub
Do you need help with the upgrading process? Here are some places where you can discuss the upgrade with the community. You can also contact us directly. We’re here to help you.
If your commercial support plan is active, contact our Support team at support@handsontable.com or use this contact form instead.
- Start a discussion on Handsontable’s forum
- Ask a question on Stack Overflow
- Report an issue on GitHub
