Handsontable 12.0.0: RTL support, and a new keyboard shortcuts API

We’ve just released version 12.0.0 of Handsontable, our Excel-like data grid. This version adds support for right-to-left (RTL) languages, introduces a new API for managing keyboard shortcuts, and improves the behavior of the updateSettings() method.
Our data grid now supports RTL and Arabic translation
In the versions released so far, we have steadily increased the number of built-in language translations to 16, with the generous help of our user community. These translations have one thing in common: they all use the left-to-right (LTR) text direction, used by most languages in the world.
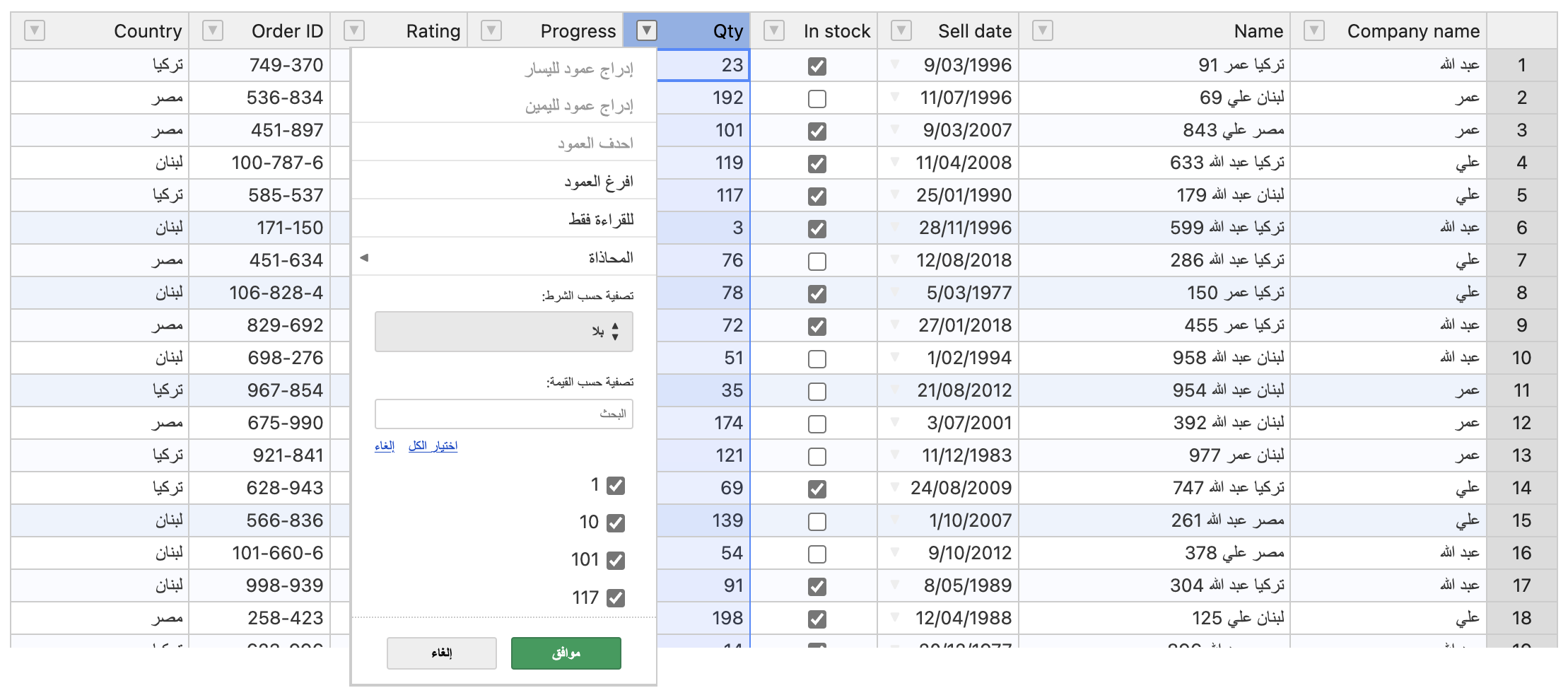
To make Handsontable a truly global data grid component, this version adds support for the right-to-left (RTL) writing direction. The new feature lets you properly display information in languages such as Arabic, Hebrew, or Persian.

The RTL direction is applied automatically through the inheritance of the dir attribute from the HTML element. You can also control it programmatically, using a new configuration option: layoutDirection.
When the layout direction is set to LTR or RTL, it affects all the relevant elements of the content and the user interface of the data grid, such as:
- The order of columns on the screen
- The text direction in cells
- The layout of the context menu, column menus, and other UI elements
- Keyboard navigation
The support for the right-to-left direction of writing wouldn’t be complete without a proper built-in translation that makes good use of it. That’s why we’re happy to announce a new built-in translation, to Arabic (special thanks to Omar Alshaker). If that’s not enough, you can use our API to create a custom translation that makes use of the RTL layout direction.
For consistency with the bidirectionality of layouts, we renamed three of Handsontable’s configuration options. The options that used words left or right in their names, now use words start or end instead. The change is fully backward compatible, so you don’t need to change your code unless you want to use the new layout direction feature.
To learn more, see the new Layout direction documentation page.
New API for custom keyboard shortcuts
We are committed to increasing the accessibility of Handsontable and your apps built upon it. The ability to perform actions using a keyboard plays an important role in content accessibility guidelines.
Until today, managing Handsontable’s keyboard shortcuts required complex implementations using our API hooks: beforeKeyDown and afterDocumentKeyDown.
In Handsontable 12.0.0, we introduce ShortcutManager – a brand-new API dedicated to the management of keyboard shortcuts. It contains simple-to-use methods that let you add or remove keyboard shortcuts within a particular UI context. You can also register a new context for your custom plugin or editor.
You can manage keyboard shortcuts by contexts and groups. Thanks to that, actions that are bound to certain keys can be easily scoped to grid navigation, editors, or plugins. An action can also be explicitly scheduled to run before another action, identified by a group name.
We made this change in a backward-compatible way. The ShortcutManager API is now the recommended way of managing keyboard shortcuts, but if your app already does that through the beforeKeyDown and afterDocumentKeyDown hooks, it can continue to do so. However, we’re marking one potentially breaking change for these hooks: we corrected the order of their execution. If you are using any of them, please retest your app for regressions regarding keyboard navigation, even though there shouldn’t be any. In case of any problems, contact our support.
To learn more, see the new Custom keyboard shortcuts documentation section.
Improved default keyboard shortcuts
The new underlying infrastructure explained above has allowed us to improve the Handsontable’s default shortcuts to:
- Better match the regular spreadsheet software patterns that your end-users are already familiar with
- Improve the overall consistency of keyboard navigation
- Create a more intuitive user experience
- Define all the shortcuts explicitly in the code
Try using Handsontable 12.0 with a keyboard, and you’ll see the difference straight away: navigating the grid is more intuitive, more predictable, and more similar to the most popular spreadsheet software on the market.
We listed all changes to the default keyboard shortcuts in a detailed migration guide. We also added a new documentation section that lists all of Handsontable’s default keyboard shortcuts and indicates a given shortcut’s compatibility with Microsoft Excel, Google Sheets, or both.
A consistency fix for updateSettings()
Starting with Handsontable 12.0.0, calling the updateSettings() method with the data property no longer resets the cell meta cache (that holds your configuration options) and the index mapper information. This change follows the direction marked out by Handsontable 11.1.0, where we added a new method: updateData(). Starting with Handsontable 12.0.0, the updateSettings() method uses updateData() internally.
This is an important improvement, especially for apps using Handsontable’s framework wrappers (for Angular, React, Vue 2, and Vue 3). The fix improves the grid’s performance and removes glitches caused by state resetting when the Handsontable instance was controlled through a state manager.
However, if your app relies on the fact that updateSettings() resets the states, now you need to reset the states explicitly by calling loadData(). To learn about the exact scope of changes, see the migration guide.
Dropped support for Internet Explorer 11 and Edge Legacy
Releasing Handsontable 8.0.0 in August 2020, we announced our plans to drop support for Internet Explorer 11 in the future.
In the meantime, Microsoft announced retiring both Internet Explorer 11 and Edge Legacy (the non-Chromium version of Edge).
Now it’s time for us: starting with version 12.0.0, the Handsontable data grid works only with modern browsers and no longer supports Internet Explorer 11 and Edge Legacy.
To help those of our customers who have to support these browsers in their apps, Handsontable version 11.x becomes the long-term support (LTS) version for Internet Explorer 11 and Edge Legacy. We will continue fixing critical bugs until the end of 2023. If you’re affected by this change, contact our support team to learn more.
Upgraded dependency: Moment.js
In reaction to a security vulnerability that was found recently in Moment.js versions lower than 2.29.2, we upgraded Handsontable’s Moment.js dependency to 2.29.3.
It’s important to note that the vulnerability didn’t affect Handsontable when it’s used (as intended) in a web browser, but we upgraded the dependency anyway.
In fact, this change comes with a side benefit: it allowed us to improve the way Handsontable matches dates with date formats in certain cases.
Bugs fixed
Handsontable 12.0.0 brings some bug fixes as well. For example:
- Filtering cells with formulas works correctly now, using source values rather than formula results.
- We fixed a wrong TypeScript definition in the
BasePluginclass. - We fixed an issue with registering modules for the React wrapper, the Vue 2 wrapper, and the Vue 3 wrapper.
Release notes: what we added
- Added
ShortcutManager, a new API for customizing keyboard shortcuts. #8942 - Added support for right-to-left (RTL) languages, by introducing a new configuration option:
layoutDirection. #8760 - Added an Arabic translation. #9208
- Added a new configuration option:
fixedColumnsStart. #8760 - Added a new keyboard shortcut (Ctrl/Cmd + Enter) for filling the selected range of cells with the value of the active cell. #9366
- Added support for the Home and End keys inside cell editors, for moving the cursor to the beginning or end of the text. #9367
- Added support for the latest Node LTS version. #9149
Release notes: what we changed
- Breaking change: Changed how
updateSettings()handles data updates, to improve performance and the consistency of user experience. Now, when provided with a new data object,updateSettings()updates the data without resetting any states. #7263 [migration guide] - Breaking change (React, Angular, Vue 2, Vue 3): Updating your data through a component property no longer resets your index mapper information and configuration options. #7263 [migration guide]
- Breaking change: Changed how
updatePlugin()reacts toupdateSettings()calls, to improve performance and the consistency of user experience. Now, calls toupdateSettings()update a plugin’s state only when the options object contains a configuration option that’s relevant to that particular plugin. #9021 [migration guide] - Breaking change: Changed the order of execution for two hooks: now,
beforeKeyDownis properly fired beforeafterDocumentKeyDown. #6236 [migration guide] - Breaking change: Changed how default keyboard shortcuts are defined, to improve keyboard navigation consistency. Most of the shortcuts did not change and are now properly documented in the Keyboard shortcuts guide. However, some shortcuts that were not defined explicitly, and were not listed in the documentation, don’t work anymore (e.g., Enter opens a cell’s editor, but Ctrl + Enter doesn’t). This change doesn’t affect custom keyboard shortcuts. #8942 [migration guide]
- Breaking change: Split a cross-platform modifier key (Ctrl/Cmd) into two separate keys, to improve keyboard navigation consistency. Now, the Cmd key triggers actions on macOS where the Ctrl key triggers actions on Windows. For example, on macOS, Ctrl + A doesn’t work anymore: Cmd + A is used instead. #9369 [migration guide]
- Breaking change: Changed the actions of the following keyboard shortcuts, to match the usual spreadsheet software behavior, and provide a more intuitive user experience: Ctrl/Cmd + ↑, Ctrl/Cmd + Shift + ↑, Ctrl/Cmd + ↓, Ctrl/Cmd + Shift + ↓, Ctrl/Cmd + ←, Ctrl/Cmd + Shift + ←, Ctrl/Cmd + →, Ctrl/Cmd + Shift + →, Home, Ctrl/Cmd + Home, End, Ctrl/Cmd + End, Shift + Page Up, and Shift + Page Down. #9363 #9364 #9365 [migration guide]
- Changed two scripts of the main Handsontable workspace (
./), to speed up the build process: now, thenpm run buildandnpm run testscripts don’t build or test the Handsontable examples (./examples). #9412 - Changed the version of the Moment.js dependency from 2.24.0 to 2.29.3, in reaction to a recently-found Moment.js security vulnerability that did not directly affect Handsontable. #9381
- Changed the version of the HyperFormula optional dependency from ^1.2.0 to ^2.0.0. #9411
- Changed an internal property name, from
hot.view.wttohot.view._wt, to make it clear that Walkontable (Handsontable’s rendering engine) is not a part of Handsontable’s public API. #8760
Release notes: what we fixed
- React, Angular, Vue 2, Vue 3: Fixed an issue where using
updateSettings()caused problems for state managers. #8372 - Fixed an issue where using
updateSettings()caused configuration options to disappear. #6552 - Fixed an issue where using
updateSettings()caused hidden columns to reappear. #7165 - Fixed an issue where using
updateSettings()caused merged cells to unmerge. #3315 - Fixed an issue where using
updateSettings()caused the state of nested rows to reset. #8838 - Fixed an issue where using
updateSettings()caused problems with column sorting. #7688 - React: Fixed an issue where using React’s
setState()within theafterFilterhook broke filtering. #7567 - Vue 2: Fixed an issue where repeatedly changing Handsontable’s height through
updateSettings()caused Handsontable to crash. #7546 - Vue 2: Fixed an issue where the
failedvalidation status got erased when editing a new row. #7541 - Fixed an issue where cell filtering did not use formula results. #5455
- Fixed a wrong TypeScript definition in the
BasePluginclass. #9175 - Fixed an issue where the Ctrl/Cmd + Z and Ctrl/Cmd + Shift + Z keyboard shortcuts didn’t behave properly inside cell editors. #9367
- Fixed an issue where the dropdown menu contained unwanted rectangle elements. #9240
- React, Vue 2, Vue 3: Fixed an issue with registering modules for the React, Vue 2, and Vue 3 wrappers, by adding an
"exports"field to theirpackage.jsonfiles. #9140
Release notes: what we removed
- Breaking change: Removed the Cmd + M keyboard shortcut (used for cell merging), as it conflicted with window minimizing on macOS. The Ctrl + M keyboard shortcut works the same as before. #9368 [migration guide]
- Breaking change: Removed the Shift + Page Up/Page Down keyboard shortcuts from the cell editing context. #9401 [migration guide]
-
Dropped support for Internet Explorer 11 and non-Chromium Edge. Handsontable 11.x becomes the long-term support (LTS) version for Internet Explorer 11 and non-Chromium Edge, until the end of 2023. #7026
- React: Removed the
enzymedependency from the React wrapper. #9151
You can find detailed release notes for this and previous Handsontable versions here.
