Handsontable 12.3.0: Copying cells with headers

We’ve just released version 12.3.0 of Handsontable, our JavaScript data grid with a spreadsheet UI. This version adds a new feature and brings a few bug fixes.
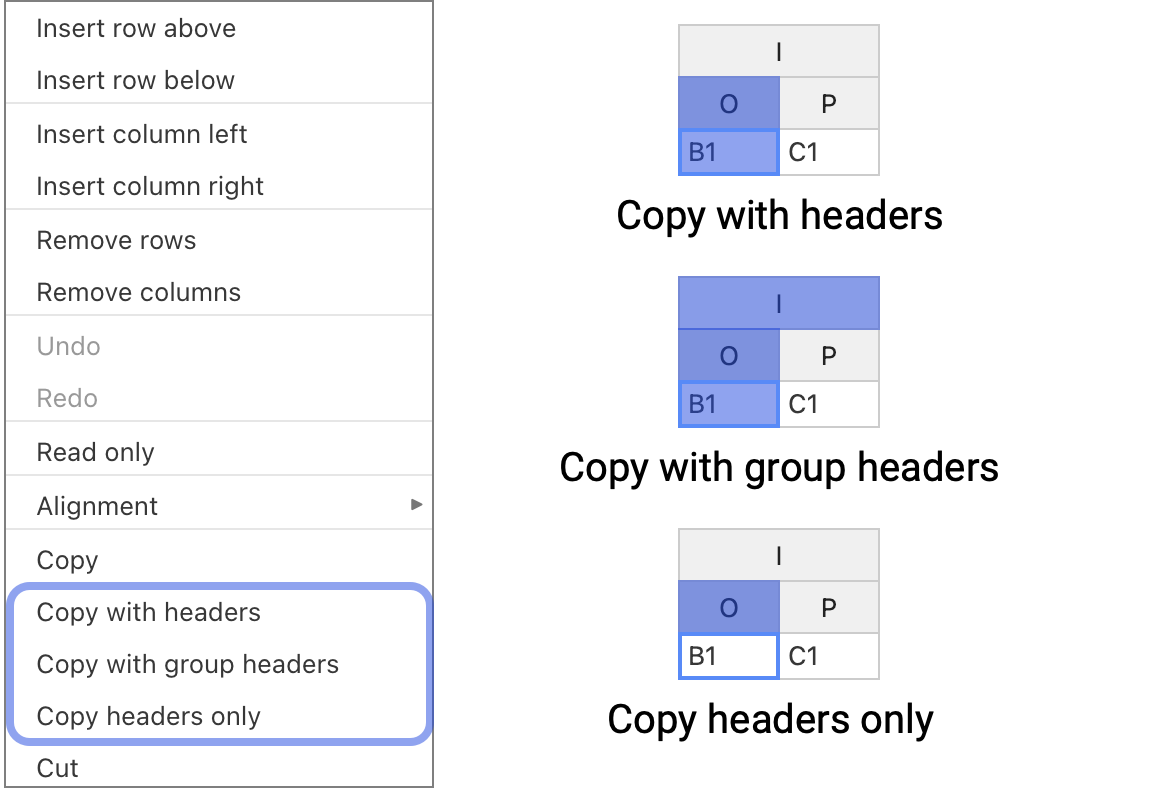
New feature: Copying cells with headers
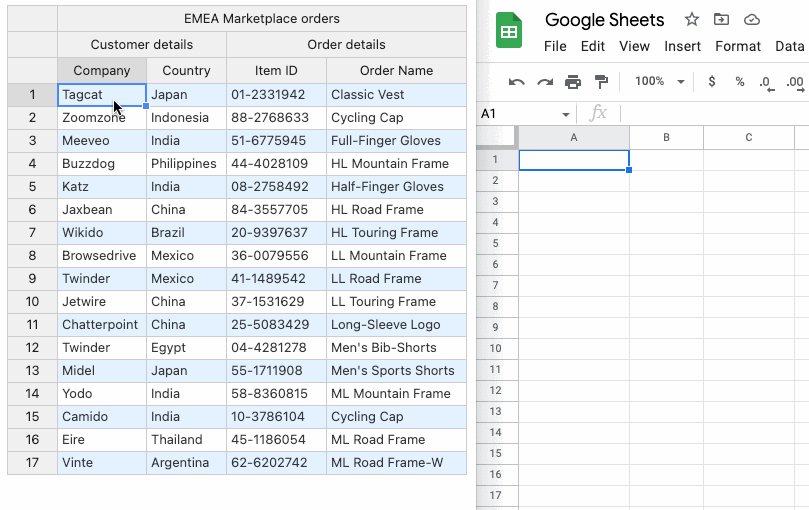
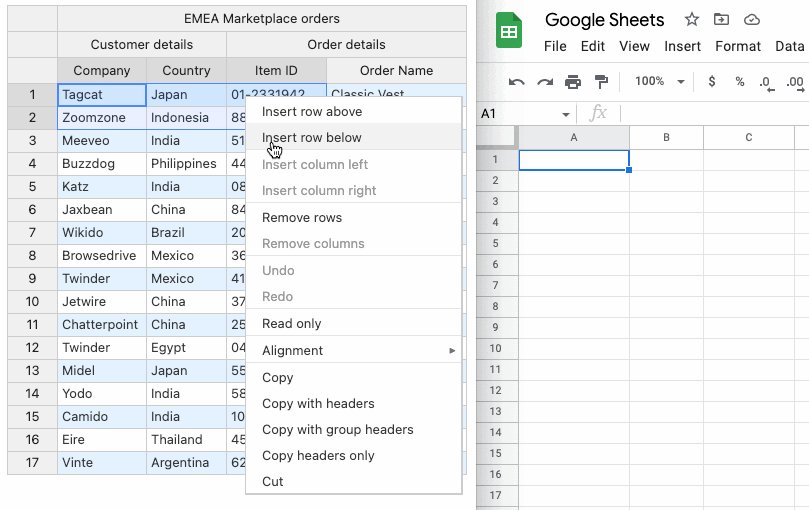
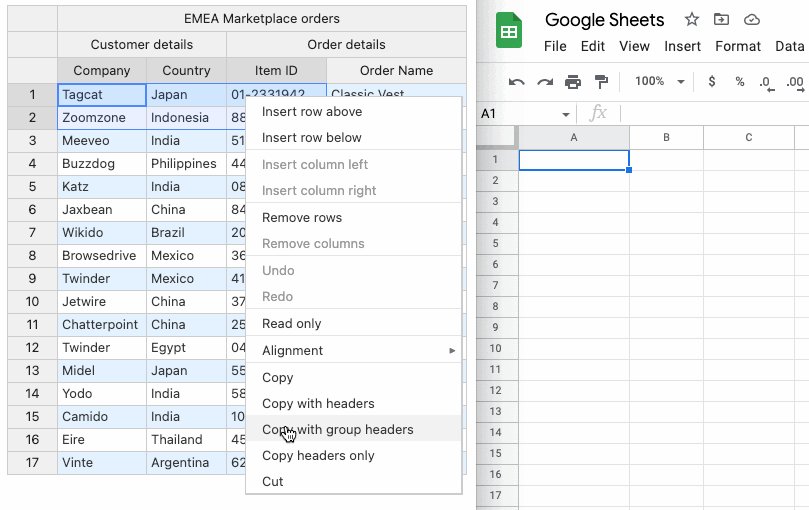
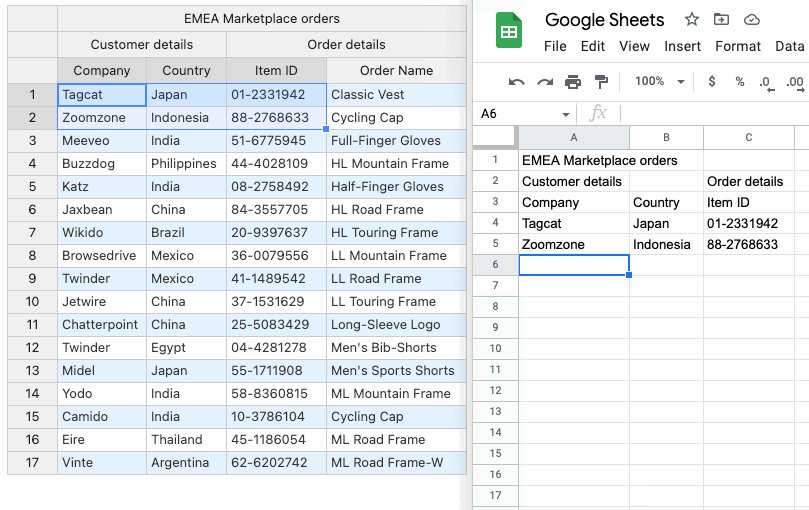
Starting with Handsontable 12.3.0, you can copy the contents of column headers, in various configurations. This lets your users add the context to any data copied from Handsontable into other apps. It’s a solution typically seen in SQL editors.


To enable this feature, set the new copyPaste configuration options:
copyPaste: {
// enable the "Copy with headers" option in the context menu
copyColumnHeaders: true,
// enable the "Copy with group headers" option in the context menu
copyColumnGroupHeaders: true,
// enable the "Copy headers only" option in the context menu
copyColumnHeadersOnly: true,
}Copying cells with headers API
You can also copy column headers by using Handsontable’s API. We extended the copyPaste.copy() method to take new, optional arguments:
// copy the selected cells along with their nearest column headers
copyPastePlugin.copy('with-column-headers');
// copy the selected cells along with all their related columns headers
// (works with column groups)
copyPastePlugin.copy('with-all-column-headers');
// copy the column headers nearest to the selected cells
// (without copying the cells themselves)
copyPastePlugin.copy('column-headers-only');Translations for the context menu
Since the context menu has been extended with new items, we’re now in the process of translating them into nineteen languages that are officially supported.
We’ve already asked the community for help on GitHub and covered Arabic, Czech, English, Spanish, Italian, Latvian, Norwegian, Dutch, and Polish. All thanks to the following developers (thanks guys!):
If you feel like giving us a hand with some of the remaining translations, please do so in this GitHub issue.
Release notes
What we added:
- Added a new feature that lets you copy the contents of column headers by using 3 new context menu options: “Copy with headers”, “Copy with group headers”, and “Copy headers only”. (#2288)
- Added 4 new API methods for copying column headers programmatically:
copyCellsOnly(),copyWithColumnHeaders(),copyWithAllColumnHeaders(), andcopyColumnHeadersOnly(). (#2288) - Added missing TypeScript definitions of the
CellCoordsandCellRangeclasses, which are used in the arguments of some of the APIs. (#9755) - Added missing TypeScript definitions for the following Handsontable hooks:
beforeColumnFreeze,afterColumnFreeze,beforeColumnUnfreeze, andafterColumnUnfreeze. (#9859)
What we fixed:
- Fixed an issue where the
UndoRedoplugin didn’t work properly with preconfigured columns. (#10108) - Fixed an issue where formulas inserted programmatically by using
updateData()were not evaluated. (#10011) - Fixed a regression where setting a column’s
typecould overwrite other custom-defined settings. (#10128) - Fixed an issue where Handsontable didn’t render properly when initialized inside of a hidden container. (#5322)
- Fixed an issue of desynchronization between configuration options (cell meta) and Handsontable’s data. The issue occurred when Handsontable’s options were modified through the following hooks:
beforeCreateRow,afterCreateRow,beforeCreateCol, andafterCreateCol. (#10136) - Fixed an issue where comments added to fixed columns didn’t display properly after scrolling. (#9645)
- Fixed an issue where typing in a
dropdowneditor caused the IME to disappear, resulting in the wrong characters being typed. (#9672) - React: Fixed an issue where
dropdowncells weren’t validated properly when using theHotColumncomponent. (#10065)
