Choosing the enterprise JavaScript UI component: the checklist

JavaScript front-end components are building blocks that give your team the freedom and flexibility to quickly create accessible and performant user interfaces without compromising the user experience.
However, finding the right JavaScript front-end tool from the multitude of frameworks and component libraries available can be challenging as it may be unclear which criteria matter the most.
Given how important JavaScript tools are to the success of your development projects, this article presents a handy checklist of the most crucial criteria you should keep in mind when assessing a component library before purchase.
1. Figure out your app requirements
Identifying the particular interface feature (UI or UX) you need is the first step in considering which front-end components to purchase.
Good practice means exhaustively listing the UI and UX features that your application requires. For example, your app interface might need features like a date picker, alerts, or notifications for mobile; it may also require a data grid, spreadsheet, or progress bar. Once this list is ready, you can search to make a corresponding list of JavaScript component tools that cover your requirements.
This process is critical because it helps you focus on your required tools and narrows down your options to a specific niche.
2. Determine the credibility of potential candidates
Now that you’ve narrowed down your options from the wide range of JavaScript frameworks out there, credibility is the next criterion to establish. You can do this by looking at reviews and testimonials and examining the product’s licensing terms. Let’s dig deeper into these considerations.
✅ Comparing reviews on software review platforms
Platforms like Gartner, G2, and Capterra collate reviews from verified buyers and users of an extensive range of software tools, including component libraries. Comparing these reviews can help you determine which libraries to consider.
✅ Seeking out testimonials
Customer testimonials are a powerful way to ascertain the credibility of a product and the team behind it. Nowadays, most reputable software platforms will display testimonials from customers who have used their products. You can usually find these testimonies on the home page of vendors’ websites; you can even reach out to known customers and ask for their opinion on the product.
Testimonials that feature on a product’s website will most likely be favorable, but as a general rule, the more testimonials you find from established names in the industry, the more credible you can assume the product and team to be.

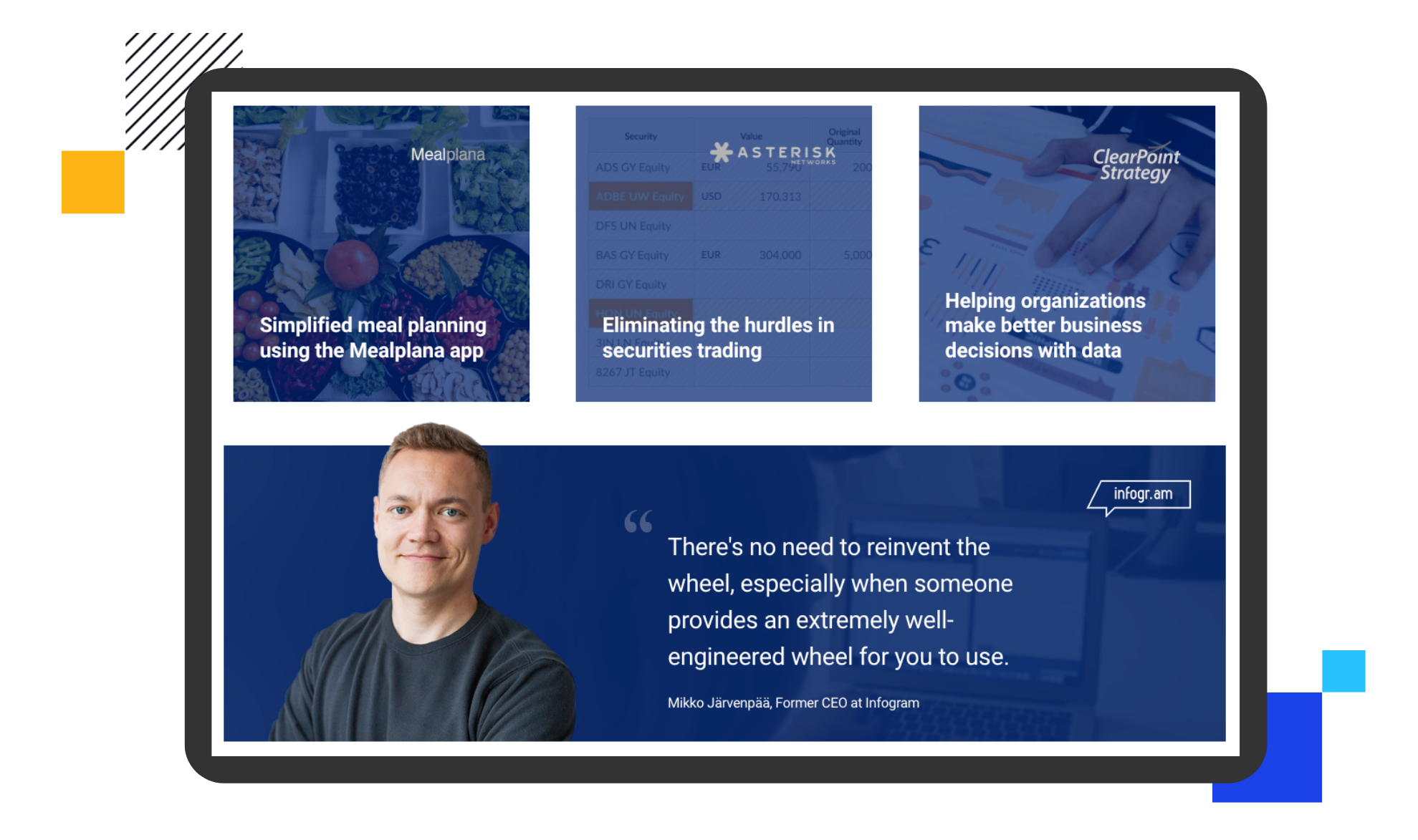
Learn how Asterisk Networks used Handsontable to build an efficient tool with a smooth and familiar user experience ⟶
✅ Examining product licensing terms
Understanding the agreements and provisions made by vendors in their software licenses is highly important before making a purchase. A lot of key guidelines for usage, sharing limitations, support services, warranties, and dispute settlements are embedded in licenses.
A credible software product will provide enough room for negotiation and customization of the license terms based on your requirements as a customer. Furthermore, terms related to compliance and jurisdiction for license dispute settlements should be flexible and fair to both parties. The choice of jurisdiction for dispute resolution matters because the jurisdiction’s local laws will indicate the kind of rights afforded to you over the product and the penalties for noncompliance.
3. Consider software benchmarks
There are general benchmarks you should always have in mind when assessing software products for adoption. While there are a number of these, the two key benchmarks to look out for revolve around accessibility and performance, as they can help you compare the different frameworks based on your expected usage.
✅ Accessibility
Software accessibility is simply the degree to which a software product is usable and accessible for its intended users. It’s a benchmark for assessing and comparing software tools, and you can deploy the industry standard for software accessibility to narrow down your JavaScript front-end framework options.
According to the World Wide Web Consortium (W3C), you need to ensure that the framework you choose is perceivable, operable, understandable, and robust. These attributes ensure that the component is designed to a standard that makes it easy for anyone to work with it, regardless of their abilities. For example, accessible development tools nowadays provide support for languages like Arabic, Chinese, and Hebrew that are written with right-to-left (RTL) scripts.
✅ Performance
You cannot afford to compromise on the performance of your application development tools. Selecting a front-end framework that underperforms in real-time can result in a terrible user experience. Performance tests are thus vital to compare each of the options in different situations.
The following criteria should be tested for the frameworks you’re considering:
- Speed: To see which one responds faster
- Scalability: To determine how much workload they can take. A software tool with poor scalability will not be able to handle the expected number of users concurrently or a wide enough range of users. You can test for scalability with a load test by measuring the response time of the tool as your number of users or data load increases.
- Stability and reliability: To determine how stable and reliable the framework will be under different workloads, especially outside the tool’s standard working capacity. You can test the stability of a tool by carrying out stress tests to identify whether the tool will crash at any point.
4. Evaluate the technical and financial suitability of the tool
It’s essential that the technical requirements of the tool you adopt are compatible with your existing system. An incompatible piece of software will cause unnecessary technical complexities during integration and usage and potentially increase the overall cost of adoption.
To answer the question of how technically suitable a component is for your organization, you should primarily consider vulnerabilities and dependencies, which we’ll consider below.
✅ Vulnerabilities
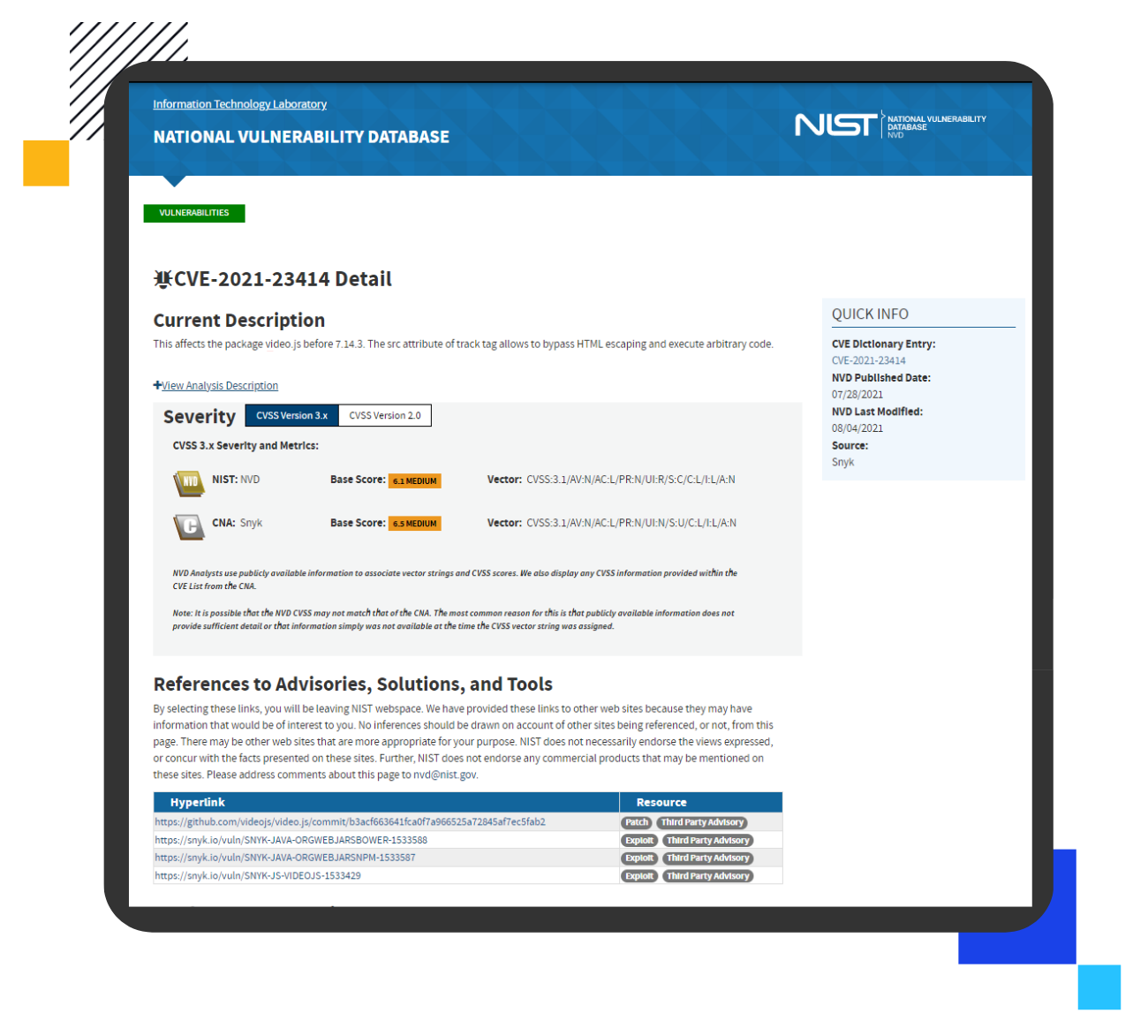
The Common Vulnerability Scoring System, or CVSS is a standard for evaluating the severity of known vulnerabilities in software applications. The goal is to allow you to plan adequately for how to mitigate the vulnerabilities. You can search on the National Vulnerability Database, which collates vulnerabilities for a wide range of software applications on the market. For example, you can find below the database entry for Video.js, an open-source web video player.

CVSS awards vulnerabilities with a severity score (0 lowest and 10 highest), so it’s a red flag if a framework you’re considering has a high severity score. You should also consider whether there are any viable solutions to the detected vulnerabilities and whether dealing with them requires an additional financial commitment on your part. If, on the balance, the vulnerabilities of a framework are too risky for your use case, then it’s probably a good idea to opt for a framework that’s more technically secure and suitable for you.
✅ Dependencies
Ideally, you should aim for a tool that has no dependencies or one that shares dependencies that pre-exist in your system. This is because your system’s security vulnerability increases with each additional dependency presented by a tool. Similarly, each additional dependency increases the number of potential failure points.
Many frameworks and tools have dependencies that are open source or under a commercial license. These dependencies are very likely operated and maintained outside your control and your vendor’s. Some tools will have dev dependencies that require you to use a specific tech stack in your workflow—TypeScript, Svelte, or React, for example. You can either make changes to your development system to accommodate these or look for other tools. Ultimately, you should opt for a tool with a minimal amount of dependencies that’s more likely to give your team and users the best experience.
On the financial side of things, the suitability of an enterprise framework for your organization is highly dependent on your budget. Poor financial planning can quickly result in overspending, which can put a strain on finances. Keep in mind that most enterprise tools are purchased for long-term use, usually five to ten years. This means that running maintenance, training, support, scaling, and even potential consulting costs must be accounted for beforehand.
✅ Training and support services
Staff training on a tool is usually a one-time and up-front cost in a well-run organization. Some organizations also incur ongoing training costs when the internal knowledge transfer process to new staff is not well defined. The learning curve for your staff to use a new front-end framework should not be steep. Most vendors have comprehensive and easy-to-follow documentation to guide your team, which should save you extra training costs.
Technical support may also become an ongoing financial concern. It’s advisable for any enterprise tool you purchase to come with comprehensive technical support so that issues are addressed promptly.
5. Figure out what happens should the product become unavailable
The continued availability of software products through constant operation and maintenance is essential, and not only because of the inherent cost implications. Imagine a situation where the licensor of your adopted enterprise framework becomes unable to operate and maintain the tool three years into a ten-year contract due to bankruptcy, for example. You risk losing access to the framework and suffering extended and costly downtime in your bid to find a replacement.
Several provisions and standards exist in license agreements that are meant to protect business organizations in case the vendor discontinues operations. For example, some framework providers allow you to enter into a code escrow agreement under the bankruptcy code that will grant you access to the source code in case of vendor bankruptcy. Note, however, that you might have to dedicate significant resources to continue to maintain and operate the framework as part of your company’s system.
Beyond what the license terms can offer as protection in the event of service disruption, it’s worth noting that you must have a holistic business continuity strategy to ensure the continuous functioning of your product. Consider the following questions when developing or upgrading your business continuity strategy:
- What are the potential risks to your business if you adopt this framework?
- How can your application continue functioning in the event of a disruption in the component operation?
- Are there backups or alternatives?
6. Check the reliability of the JavaScript component
The operational reliability of the JavaScript component you choose is critical: it’s a measure of the component’s ability and likelihood to operate without failure in your environment over a sustained period of time.
Several essential criteria are connected to a tool’s reliability, including functionality, usability, security, maintainability, data preservation, documentation, and other forms of support. Below, you’ll get an overview of some of the key elements to consider when it comes to reliability.
✅ Framework security
With regard to security, you need to evaluate the extent to which the tool offers protection against malware and attacks from threat actors.
Consider whether the vendor has certifications that specify application security standards (for example, ISO 27034) and quality management standards (for example, ISO 9001); you should also check whether the vendor is compliant with key data protection policies like GDPR.
✅ Insurance coverage
A software tool with insurance protects the vendor against losses, but it also protects you as a customer. Before adopting software, you should be certain that the vendor has insurance that provides coverage for cyber liability (i.e., for the cost of data breaches, restoration, and associated loss of income), technical errors and omissions, privacy liability, and so on.
This would ensure that you receive due compensation for any mishaps from the vendor’s side during your period of use.
✅ Service level agreement (SLA)
A service level agreement is a contract between your organization and the framework vendor that outlines all the services you’ll receive on the product and compensation if the vendor fails to meet its service obligations. SLAs are usually customizable to meet your needs as a customer, but you must review the agreement thoroughly as it will likely be written in the vendor’s best interests. A solid SLA should spell out the following:
- All the details of the technical support you might need
- The frequency of maintenance and updates by the vendor
- Response times when issues arise
- Penalties for either party upon default
- Dispute resolution
- An exit strategy
✅ A solid product roadmap
You should be able to find a logical and comprehensive product roadmap for the tool as developed by the vendor. This should include the vendor’s vision and strategic goals for the product, timelines to attain these goals, and even how they plan to achieve them.
✅ Code escrow agreement
As mentioned earlier, a code escrow can help you ensure a piece of software is maintained and protected, especially if the vendor can no longer do so. Opting for a JavaScript component framework that provides a code escrow agreement is a good way to ascertain the reliability of the framework.
✅ Premium support
Many software products now offer premium support plans and subscription models to provide hands-on assistance to their customers. When running mission-critical workloads, you’ll require fast resolution of any potential technical issues beyond what standard technical support can offer.
Premium support gives you many value-added services like a dedicated technical account manager who helps ensure the product is stable, 24/7 priority support, access to on-phone and screen-sharing sessions, and so on. Ideally, your preferred component should offer premium support in addition to the standard support that comes by default.
✅ White papers
A technical white paper explains how a business identified a problem and came up with a technology solution for the problem. Almost all credible software projects have a white paper that helps them connect with their customers. A white paper should give you detailed insight into the thought process of the framework development team and showcase their technical prowess in the domain.
After studying a tool’s white paper, you should be convinced of the reliability of the vendor and the product. If a white paper leaves you with more questions and uncertainty, that might be your cue to move on to the next option.
✅ Demo apps
Trying out the demo version of enterprise software before purchasing it is a very practical way to assess the functionality and usability of the tool. Demo versions of most enterprise components exist, but they usually have limited features. Nonetheless, you should be able to use and appraise the component’s core features.
Explore Handsontable demo for React
✅ Documentation and educational materials
Detailed, accessible, maintained, and well-structured documentation is a fundamental requirement for modern software applications. Similarly, educational materials like how-to articles, videos, and so on are often provided by platforms to guide customers and explain complex aspects of their products. It’s, therefore, a good mark of reliability when a tool has excellent documentation and a wide range of educational materials.
7. Time to buy
If you’ve gone through the checklist items mentioned above, you’re now ready to select your preferred JavaScript component framework and begin adoption and integration. Ultimately, the component tool you opt for should have a low time to buy so you can save productive time and resources. Then the best part begins: using the tool to create great applications!
You can quickly use the summarized checklist template below to evaluate a JavaScript component library before purchasing. Note that product, library, software, and component are used interchangeably here.
| Criteria | Done |
|---|---|
| Figure out and itemize your own application interface requirements | ☐ |
| Check reviews of the library on review platforms for credibility | ☐ |
| Seek out testimonials from current and previous customers | ☐ |
| Review the software license terms to ascertain they’re favorable and customizable | ☐ |
| Assess the product’s accessibility against the industry benchmark | ☐ |
| Test performance in your environment and in different scenarios | ☐ |
| Check known technical vulnerabilities and assess the viability of solutions | ☐ |
| Assess component dependencies and suitability for your team and stack | ☐ |
| Estimate total lifetime cost of purchase against budget | ☐ |
| Prepare a business continuity strategy should the component become unavailable | ☐ |
| Ensure the product has comprehensive security certifications to protect against malware | ☐ |
| Ensure the product has comprehensive insurance coverage | ☐ |
| Review SLA to protect your interests | ☐ |
| Confirm vendor’s roadmap for the component is logical and detailed | ☐ |
| Code escrow agreement with the vendor | ☐ |
| Check for the availability of premium support | ☐ |
| Study product white paper for further insight into vendor reliability | ☐ |
| Trial demo version to appraise component | ☐ |
| Confirm documentation and educational materials are available, properly maintained and accessible | ☐ |
| Confirm time to buy is short | ☐ |
| Make the purchase | ☐ |
Wrapping up
Deciding on a JavaScript component library for your organization doesn’t have to be complicated. If you work with the checklist laid out in this article, you’re more than likely on the right track.
If you’re looking for an enterprise-ready data grid, Handsontable is a popular, developer-friendly, and minimalistic JavaScript component library; with it, you have the power to implement and customize spreadsheet-like grid components for your front-end web applications. The API platform is trusted by the world’s most innovative companies, including AWS, Intel, Sony, and many more. It works well with all the popular JavaScript front-end frameworks like React, Vue, Angular, and even plain JavaScript.
For all your enterprise-ready data grid needs, try out Handsontable today.
