Decrease your Handsontable bundle size using modules

In this article, you’ll learn about JavaScript bundles, different ways of including JavaScript modules in your application, and their advantages and disadvantages. You’ll also learn about tools you can use to mindfully choose JavaScript packages and analyze the impact of packages on your final bundle. Finally, you’ll use this knowledge to efficiently include the handsontable package in your application without bloating the final bundle.
What’s a bundle?
When developing web applications using JavaScript, you might want to use third-party packages from npm or Yarn, or break down your application for better code structuring and developer experience. While this is great for development, it makes it more difficult to ship the application to production. Expanding your codebase by splitting it into multiple files makes it difficult to import all the files in the correct order and place.
This is where module bundlers like webpack, parcel, or turbopack come into the picture. Module bundlers create a dependency graph containing all the modules your application needs, then generate a small number of bundles—often, only one—to use instead. A bundle is simply a JavaScript file containing a collection of modules in the correct order and scope.
Bundling your application solves the module dependency problem but can also lead to an oversized final bundle that can significantly affect the application’s performance. A large bundle size increases the time it takes to download the JavaScript on users’ browsers, effectively delaying the parsing and execution time. It also takes the CPU longer to parse and execute larger bundles, and with more code comes more memory consumption.
How can you decrease your Handsontable bundle size using modules?
Now that you understand what bundling is and how it affects the application’s performance, it’s time to use this knowledge to optimize the Handsontable import for a smaller bundle size.
Importing Handsontable into your application
There are two ways of importing Handsontable into your application.
The first option is using a content delivery network (CDN). Handsontable provides minified bundles for JavaScript and CSS using the CDN. You can use the following code inside your HTML code to get Handsontable’s files from a CDN:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/handsontable/dist/handsontable.full.min.css" /> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/handsontable/dist/handsontable.full.min.js"></script>
Using a CDN to import Handsontable into your application is the quickest way to use the module. It saves you the time of setting up a JavaScript bundling system, and the download time for the module is also faster because the CDN is distributed globally. Some CDNs can serve the package even if the package repository (npm) is down, which is an added layer of resiliency.
While using the CDN seems quick and easy, it also has a downside. When using CDN, you’ll always request the complete handsontable package, no matter how much of it you’re using in your application. This increases the application’s initial load time, and the more extensive script can put an additional load on system resources.
The second option is using a package manager. You can install the Handsontable JavaScript package using npm install handsontable and import it into your application:
import Handsontable from 'handsontable';
Using Handsontable as a package gives you access to all of the Handsontable features, just like loading it from the CDN. Importing the npm package gives you all modules irrespective of how much you use them in your code. Thankfully, the Handsontable package also supports selectively importing the modules you need, which helps module bundlers remove dead code when generating the final bundle. You’ll learn to use selective imports to reduce bundle size later in the article.

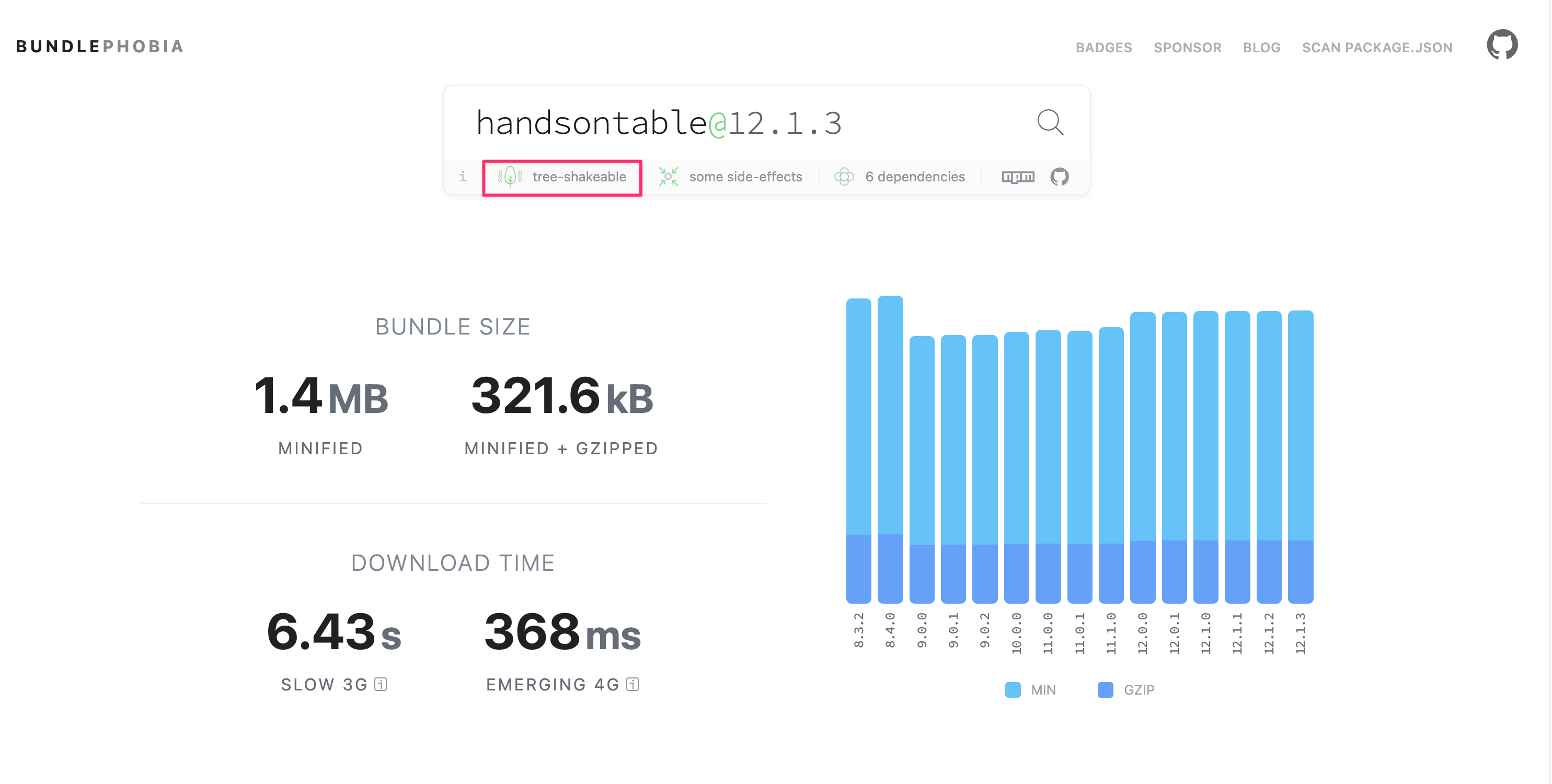
Tip: You can use Bundlephobia to check a module’s bundle size, dependencies, and whether it supports tree shaking.
Importing selective modules
Handsontable is an extensive framework with a wide variety of features that make it suitable for many use cases. While these features come in handy in specific scenarios, such as translation or validation, you may not require all of them in your application. In scenarios like this, you can reduce the JavaScript bundle size by not including the subset of features you’re not going to use from the final bundle.
To achieve this flexibility, the Handsontable team has divided the module into two parts:
- A base module (
handsontable/base) that provides the core functionalities of the component, regardless of which features you use. - A variety of optional modules that provide add-on features like translations and data validation. You can choose which of these modules to use to extend the base module’s functionality.
Decreasing bundle size
Suppose that you’re building your spreadsheet application using Handsontable and de-CH (German – Switzerland) is the only language translation you need to support. This is a perfect example of using the selective module import feature to reduce the bundle size.
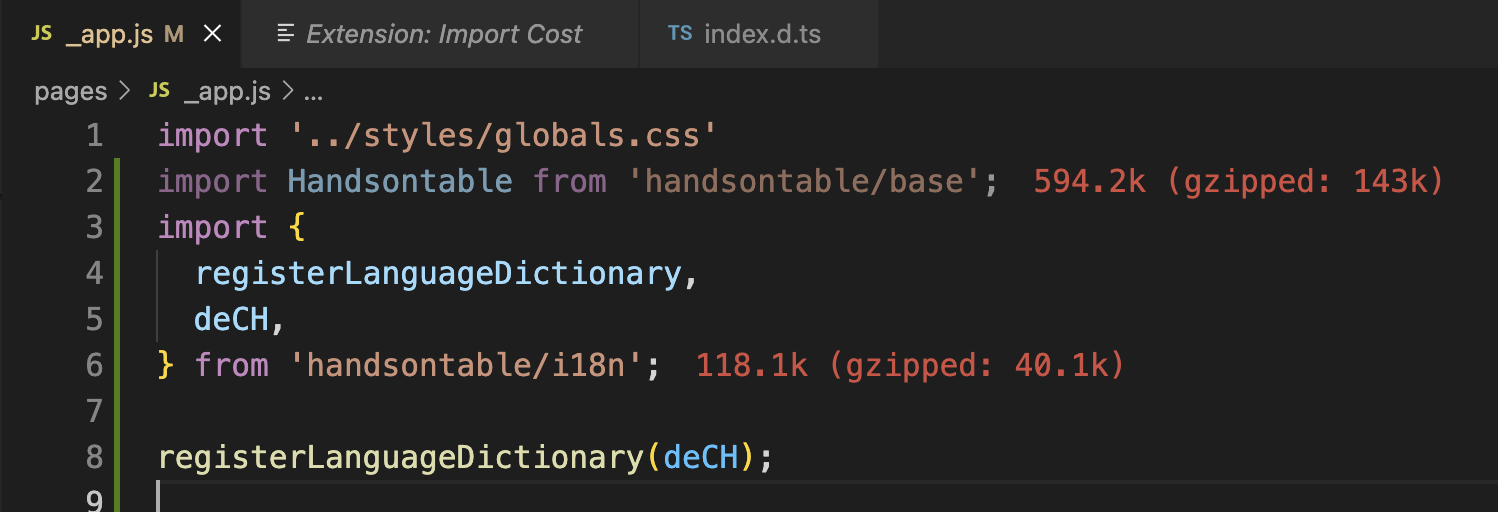
You can use the selective module imports feature in two easy steps. First, import the Handsontable component from handsontable/base instead of handsontable:
import Handsontable from 'handsontable/base';
Import all additional features from the optional modules, as shown below:
import {
registerLanguageDictionary,
deCH,
} from 'handsontable/i18n';
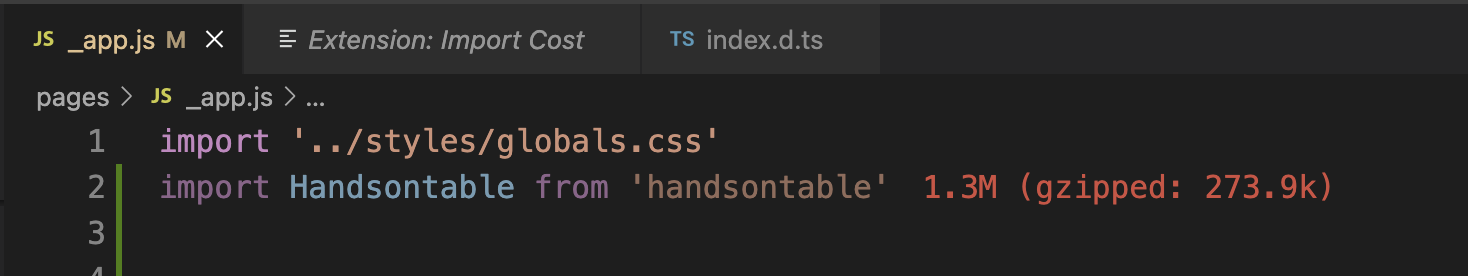
registerLanguageDictionary(deCH);To see the difference this makes, install the Import Cost extension for VSCode, which lets you analyze the import size of different modules in your editor.
After installing the extension, it shows the import cost against the import statement. Importing the Handsontable component adds 274 KB to your bundle size.

After making the changes, Handsontable component from the base module adds only 143 KB, and the language import adds another 40 KB. This decreased the total bundle size to 183 KB, or 90 KB less than before.

This example only uses the internationalization features of Handsontable, but you can also use different cell types, cell renderers, and cell validators as optional modules. You can read more about all the optional modules in the module documentation.
Helpful tools to measure module cost
As you’ve seen in this article, your application’s bundle size can add up quickly if you’re not mindful of what you’re importing and how you’re importing it. That’s why keeping your application’s bundle size in check is essential. Here’s a sampling of tools you can use at different stages of the application development lifecycle to make sure you aren’t inadvertently inflating the final bundle size:
- Bundlephobia is a web application where you can check the package size, dependencies, alternatives, download time, and whether it’s tree-shakable. It’s most helpful when picking a new package for your application.
- The Import Cost extension for VSCode is a handy tool while developing your application, as it gives the bundle size estimation right next to the import statement.
- Webpack Bundle Analyzer is useful when you’ve built your application and want to analyze your bundles’ contents. It creates an interactive treemap visualization of the contents of all your bundles.
Conclusion
You’ve learned the basics about JavaScript bundling and tools you can use to keep track of and reduce the application bundle size. You’ve also worked through an example to reduce your application’s final bundle size while using Handsontable. You can apply the same knowledge to any other tree-shakable module, and effectively reduce your application’s final bundle size.
Now that you’ve learned about efficiently managing the bundle size, you can confidently use the Handsontable component without worrying about its impact on the bundle size. You can check out more examples of optional module import and read about them in detail in their documentation.
Get started with Handsontable today.
