JavaScript Frameworks for 2018

We know the difference between a JavaScript Library and a JavaScript Framework. We also know the benefits of using a JavaScript Framework in development. But choosing the right one for your next project can be a difficult task. New frameworks haven’t stopped appearing on GitHub regularly, while others, failing to gain any traction, are quietly abandoned.
Which begs the question of how do you go about choosing a JavaScript Framework for your next project? How can you be sure the framework you choose won’t fall into neglect at some time in the future?
There is no single answer to the first question; it all depends on the project you are working on: the requirements, timeline, and your knowledge. And you have to also consider what your customers will be using. At Handsontable, we need to ensure that our spreadsheet component can easily be added to new projects. That is why we have wrappers for popular JavaScript frameworks: React, AngularJS, Angular, Vue, and Polymer.
The second question is still a little tricky to answer, since you have no way of knowing for sure. You can only hope that if the original developers abandon it, that the community will step in, fork it, and keep the core of the framework intact.

This post is not about trying to answer either of those questions. Instead it is simply our take on notable JavaScript Frameworks that we believe will continue to thrive in 2018.

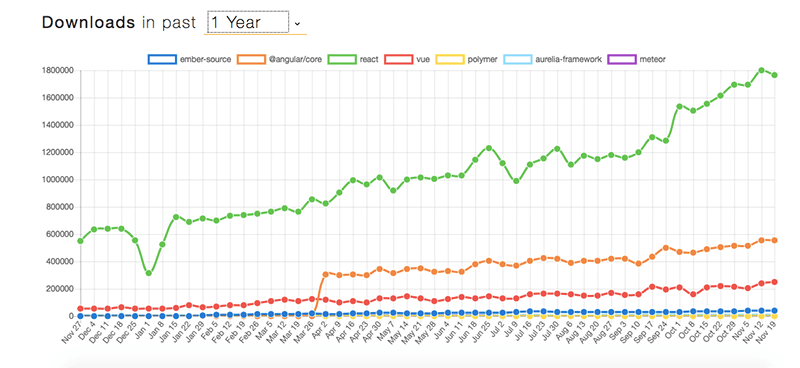
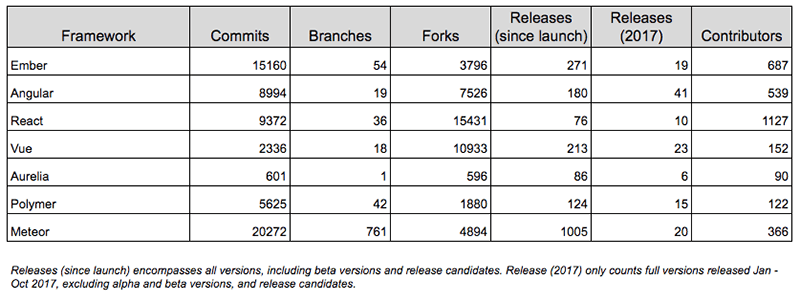
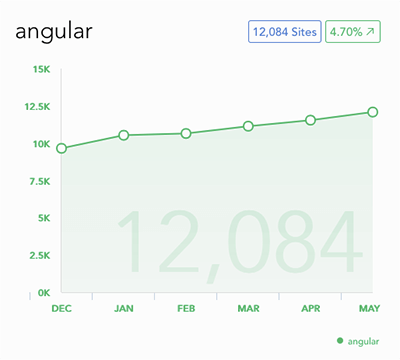
But this isn’t purely a popularity contest. The health of a particular framework isn’t assessed on number of downloads alone, it also considers contributor activity, the number of recent releases (or updates), and even search trends. [Note on search trends: many JavaScript frameworks have names that could apply to a variety of products, objects, etc., so it is difficult to accurately assess popularity using Google Trends].
However, we also don’t have a crystal ball, so while we consider recent activity, we can’t guarantee that any one of these won’t be usurped by a surprise challenger that nobody saw coming.
Angular
AngularJS was originally released in 2010, and is a web application framework primarily maintained by Google. It was originally developed to address challenges in developing single-page apps (SPAs), with components that complemented Apache Cordova, making cross-platform mobile app development possible.

In 2014, the original AngularJS team began working on an updated framework, which was released as Angular (or Angular 2+) in 2016. Unlike AngularJS, Angular is a single framework for all platforms, which is a big plus. Negative aspects of Angular include a much steeper learning curve than other frameworks — there are more than 30,000 “unanswered” questions on Stack Overflow, and uses non-standard HTML tags and attributes — and no compatibility between the two frameworks, so knowing AngularJS doesn’t mean you can also work with Angular.
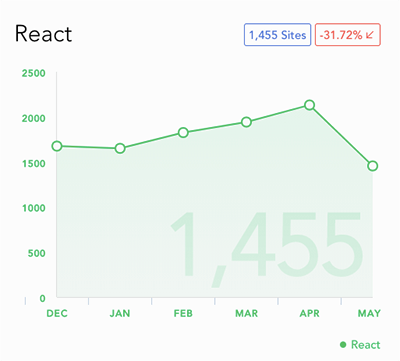
React
Released by Facebook in 2013, React remains one of the most popular JavaScript frameworks, regardless of how it is measured. The goal of React is speed, simplicity, and scalability, particularly for large apps, and specifically the user interface. React Native is a separate framework, bringing the React architecture to native mobile app development.

Since react focuses on the “View” part of Model-View-Controller (MVC) development, other libraries and frameworks could be need for the “Model” and “Controller” parts. And while React is extremely popular, and backed by Facebook, it doesn’t mean it is easy to learn, particularly since, like Angular, it uses non-standard HTML tags and attributes.
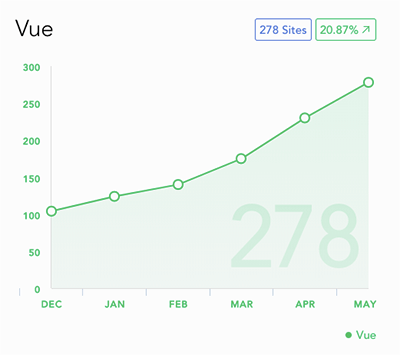
Vue
Like React, Vue is a JavaScript framework for building user interfaces, though it can also act as a web application framework. It features an incrementally adoptable ecosystem, making it easy to integrate Vue with other libraries and frameworks. Vue was originally developed by Evan You — after he had worked on AngularJS projects at Google — and first released in 2014.

With a typical size of just 20kb, Vue truly is a lightweight framework, that also promises to be simpler to get started with. The biggest risk is that Vue isn’t backed by a large technology brand, but the development team has grown from a single developer to a core team of around 20 developers, and many more contributors.
Aurelia
Vue is often thought of in context to building user interfaces, while Aurelia promotes itself as being for building browser, mobile and desktop applications. But — like Vue — Aurelia is both lightweight, and fairly new, having first launched in late 2014. The developers of Aurelia don’t like calling it a framework, but rather a collection of feature-oriented modules that can be used individually in any JavaScript project, or together as a front-end application platform.
The developers also claim that Aurelia provides the cleanest and most standards-compliant component model you’ll find anywhere, focusing on ES2015+ and W3C Web Components. There is also an emphasis on patterns, making it easier to learn, combined with an effort to never make breaking changes to the API.
Polymer
The Polymer Project actually consists of two tools, a JavaScript library that allows you to fully embrace Web Components, and an App Toolbox that makes it easy to develop full-featured Progressive Web Apps. Like Angular, Polymer is primarily maintained by Google, but unlike Angular, you can actually see Polymer in action on various Google assets like YouTube, YouTube Gaming, Google Earth, Google I/O websites, Google Play Music, Allo for web, etc. Although development started in 2013, the first release only followed in 2015, shortly after the release of Material Design.
Web Components is not a new concept, nor is Polymer the only framework/library for Web Components. However, it does offer a simplified way for creating custom elements, along with support for custom gesture events, which work in both touch and mouse environments.
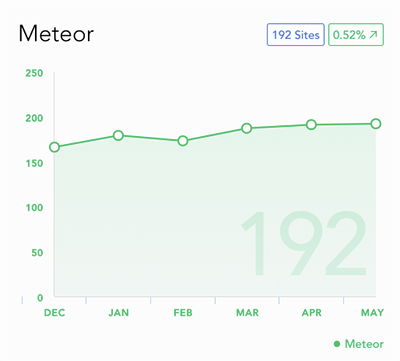
Meteor
Meteor is a full-stack JavaScript application platform for building modern web and mobile apps using a single JavaScript code-base. Meteor has its own templating engine — Blaze — but it can also be combined with Angular or React. Meteor was first released in 2012, with primary development overseen by the Meteor Development Group, a Y Combinator incubated startup that has already raised more than $30m in funding. The Meteor platform is open-source, with the Meteor Development Group generating revenue by offering hosting for Meteor apps.

Meteor aims to help developers ship more, with less code, through an integrated JavaScript stack, and the ability to develop for web, mobile, or desktop using the same code. Popular websites and apps like MixMax and RocketChat were built using Meteor, so while it doesn’t have as many contributors as React, Angular, or even Ember, Meteor is unlikely to fade away.
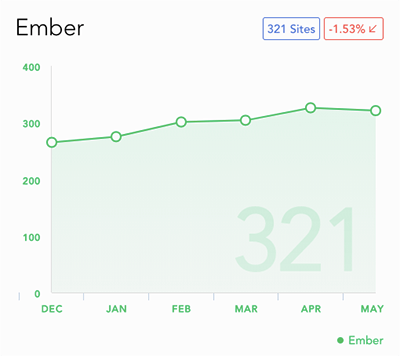
Ember
Ember.js was first released in 2011, and is a JavaScript web framework using the Model–view–viewmodel (MVVM) pattern. It has even been used to build mobile and desktop apps, with the most notable being the Apple Music desktop app. While not backed by a single big name like Angular (Google) or React (Facebook), Ember.js is used by brands such as Netflix, LinkedIn, and ZenDesk, suggesting a stable future.

Ember.js follows a six-week release cycle, and the semantic versioning convention. All major new features are introduced early in the previous version, over multiple releases, helping to reduce the number of issues that usually follow a major update. While Ember.js is not necessarily an easy framework to learn, it does stick to common conventions and styles, making many aspects of developing easier. Something that warrants further monitoring is that — early in 2017 — Stack Overflow Jobs noticed a decrease in employees requiring Ember.js.
Conclusion
If you’re looking at expanding your skill set, you certainly won’t go wrong embracing React, Angular, or even Ember (despite its waning demand, according to Stack Overflow Jobs). Even though they include a steep learning curve, they are used by many big brands around the world, in a wide variety of projects. But newbies like Vue and Aurelia should not be overlooked, especially if you are looking for something lightweight, and almost modular in approach. Finally, if you’re looking at exploring a standards driven approach to Web Components, Polymer and Meteor offer that, along with the support of a stable primary developer.