7 leading JavaScript data grids in 2023

Modern web applications often handle large amounts of data. In the past, websites used basic HTML tables to display data. However, as websites became more advanced, users began to expect additional features like search, filter, sort, and pagination. This is where JavaScript data grids come in.
JavaScript data grids are similar to tables but with extra features that make it easier for users to interact with the data. Building such a data grid from scratch is not practical for most businesses because there are many polished and sophisticated JavaScript data grid libraries available on the market.
This article presents a collection of seven top JavaScript data grids that offer great features, work with different tech stacks, and have long-term support from either the community or the developer. Each library has its own strengths and weaknesses, so by the end of the article, you should be able to choose the right JavaScript data grid library for your needs.
The data grid roundup
First off, a good way to know which JavaScript data grid library is right for you is to try a few and judge whether they meet your project’s needs. That said, this list will provide an overview of some popular libraries and thus provide a solid foundation to form a shortlist for further consideration.
Most JS data grids come with a standard suite of functionality. This functionality includes sorting, filtering, column resizing, searching, and basic cell-editing capabilities. As such, the features that fall under this “common” functionality will not be addressed individually for the grids on this list unless there’s a noteworthy reason to do so.
Handsontable

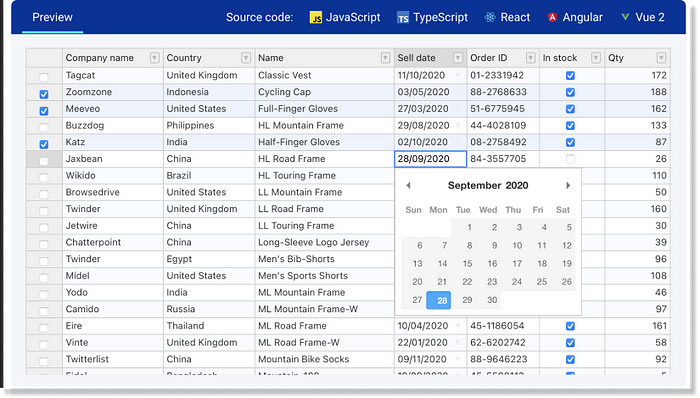
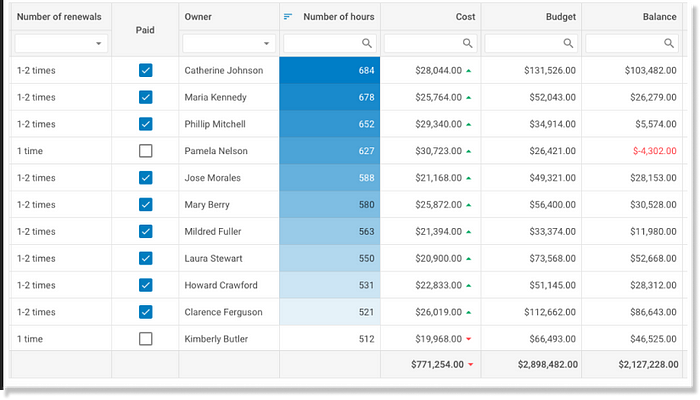
Handsontable is “a front-end component that combines data grid features with spreadsheet UX/UI.” Indeed, one of the most striking things about Handsontable, compared to many of the other data grids on the market, is its similarity to more traditional spreadsheet applications like Microsoft Excel.
This means that if your users are already familiar with spreadsheet applications, which they’re likely to be, there’s a minimal learning curve for them to overcome. This extends to Handsontable’s formula system, which allows users to write spreadsheet formulas using familiar syntax.
Handsontable boasts several key strengths, including the familiar UI and formula system. One such strength is the powerful cell type functionality. Cell types allow you to configure cells — or entire columns — as a particular data type such as date or checkbox, which will subsequently change how these cells are rendered and how your users interact with them when editing data. You can build upon this system by defining your own custom cell types for extensive customization.
All of this and the rest of Handsontable’s features are accessible through an easy-to-use, flexible API for developers, for which there’s extensive documentation. Handsontable has support for React, Angular, Vue, and plain JavaScript. This means you can use it with most front-end web applications without sacrificing developer experience (DX).
Investing in Handsontable has an associated custom license fee, although keep in mind that all the commercial offerings in this list come with a cost implication. There’s a free Community tier, which is primarily for personal projects and software evaluation. As an organization, you’ll likely be opting for the Commercial tier, which gives you a custom license to match your unique needs, depending on the number of developers that will be using the product.
If you’d like to try Handsontable for yourself, you can find the demo here.
Bryntum Grid

The next data grid to consider is Bryntum Grid, a “high-performance table component for the web” from Bryntum. This company creates various premium web components, including the Grid, Scheduler, Calendar, and Gantt components.
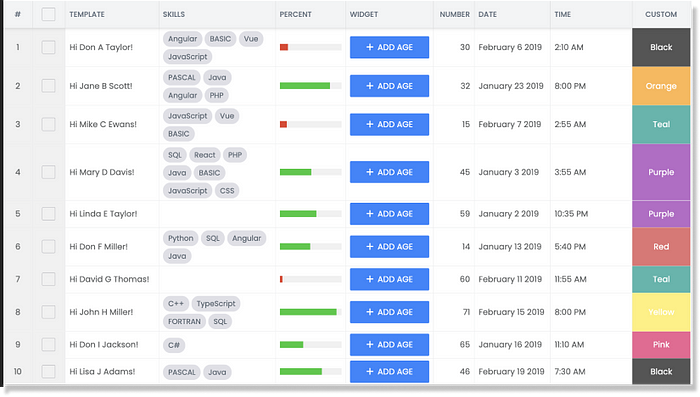
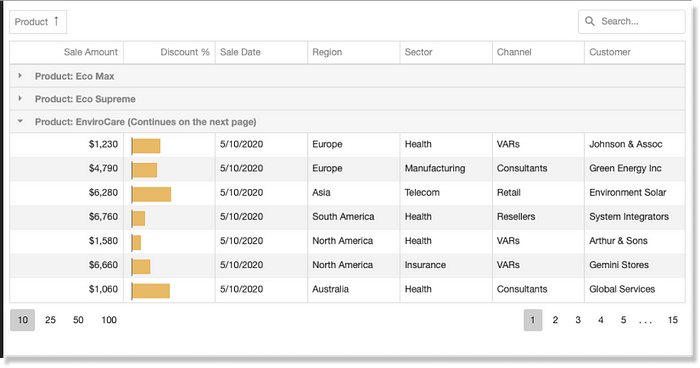
Unlike Handsontable, which has a spreadsheet-like UI, Bryntum Grid’s UI is closer to a traditional table. While it has all the basic functionality you would expect of a data grid as well as editable cells and custom editors, it’s more suitable for display-centric use cases.
For example, their site promotes features such as styling customization, tree views, and custom cell renderers.
One of Bryntum Grid’s main strengths is its focus on performance, with DZone’s performance testing tying it in first place with AG Grid and Ext JS. Coupled with the wealth of display-centric features, Bryntum Grid could be a good option if your app displays high volumes of data.
A notable drawback of Bryntum Grid is its support for touch-based and mobile devices. While it works, for the most part, the demos on the product site have some issues when used on a tablet or mobile. For example, the grid accidentally scrolls when you try to interact with custom widget cells, and tooltips only sporadically appear on some of the demos. If your use case doesn’t involve mobile devices, this might not be an issue, but you’ll want to keep it in mind when putting together your shortlist.
Regarding cost, it’s difficult to draw a direct comparison with other entries on this list. Bryntum Grid’s pricing page puts it at $600 per developer for a perpetual license but stipulates that this is for internal and noncommercial use only, with commercial use requiring you to get in touch about an OEM license.
You can see a selection of Bryntum Grid demos here.
Wijmo FlexGrid

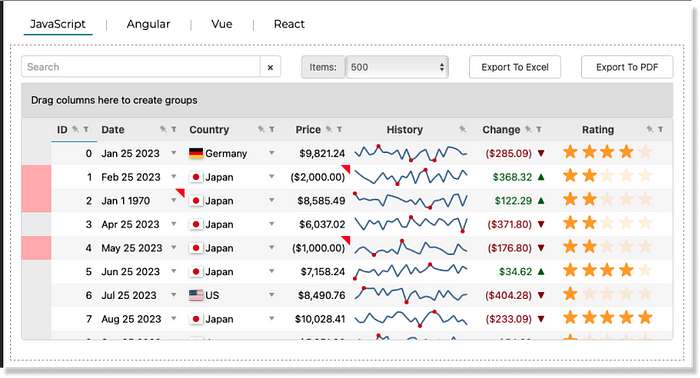
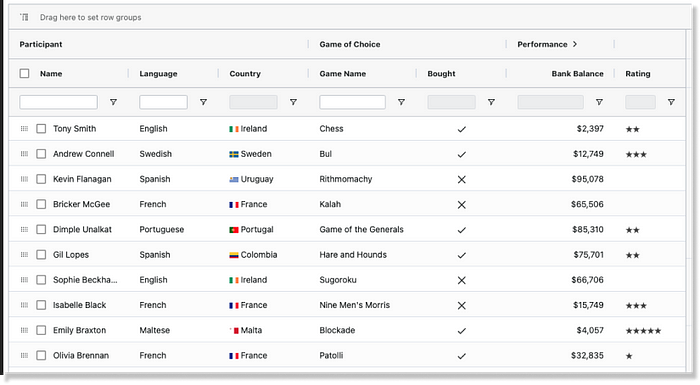
FlexGrid is an offering from GrapeCity, included as part of their Wijmo collection of UI components. FlexGrid is fairly similar to Bryntum Grid, offering all the basic data grid features, but some standouts include sparkline cell renderers and PDF or Excel export, which can be useful if your users are interested in taking data out of your product and reviewing it in external tools.
Like the previously mentioned data grids, FlexGrid is compatible with React, Vue, and Angular as well as plain JavaScript. When you purchase a license, aside from community support, you also get what they call platinum support, which includes a twenty-four-hour response time.
The perpetual license costs $699 per developer, with one year of updates (including two major releases and two hotfix releases). This license is not just for FlexGrid; it covers the entire Wijmo collection, which includes components such as FlexMap and FlexSheet.
FlexSheet is also classified as a data grid and could be placed on the spreadsheet end of the spectrum, while FlexGrid is more like a table. FlexSheet includes functionality like Excel imports and exports as well as formula support. These additional components make the Wijmo collection attractive if your use case extends beyond just data grids. It may be worth considering if you would benefit from some of the other components in the collection as they all come under the same license and support plan.
A drawback of FlexGrid is that the documentation — and consequently the DX — is not quite as good as some of the other options on this list. While adequate, the resource isn’t as detailed as it could be, relying heavily on examples rather than exhaustive API documentation.
You can see FlexGrid’s demos here to determine if it’s suitable for your needs.
Kendo UI

Kendo UI is similar to Wijmo in the sense that you get access to a suite of components when you buy it; the suite includes their data grid component, which has a lot of the features you’ve already seen, such as custom cells, tree views, and Excel/PDF exports.
It also has a focus on performance, leveraging row and grid virtualization and real-time data updates to ensure that everything stays snappy and responsive. KendoUI’s data grid is more like a table than a spreadsheet and does not support things like formulas or other advanced functionality you’d expect to find in spreadsheets.
There are multiple pricing tiers, but the one that’s most similar to the other options that have been covered is $999 perd developer as a perpetual license. This includes the React, Angular, and Vue variants of the components and priority support, which gives you a twenty-four-hour response time and an unlimited number of support tickets. You can increase or decrease your level of support, which will affect the cost per developer.
You can try KendoUI Grid by visiting the demo page.
DHTMLX Grid

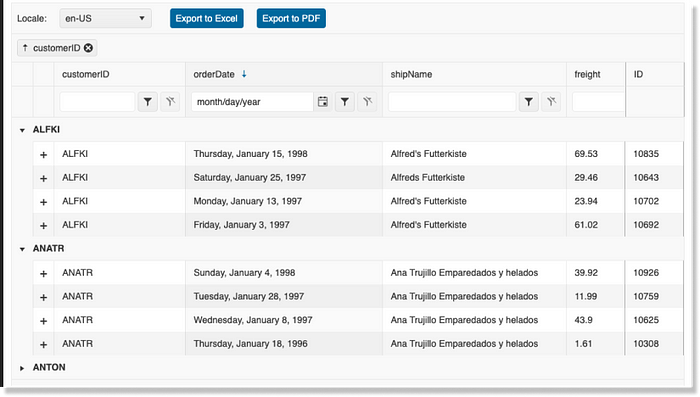
DHTMLX Grid is another component that typically comes as part of a suite. The grid itself has all the normal features as well as extras like Excel and PDF export, undo/redo operations, and the ability to perform mathematical operations on cells using formulas. Note, however, that this last feature is more limited than the full Excel-like formula support offered by libraries like Handsontable and Wijmo FlexSheet.
A license for the DHTMLX suite will vary in cost depending on your needs. If you opt for the minimum configuration, you can purchase a license for the grid on its own without the rest of the components (though the site notes that this approach is more expensive if you plan on getting more of the components in the long run).
A perpetual commercial license for just the grid component costs $639 and accommodates five developers. This includes premium support, giving you thirty support requests and a forty-eight-hour response time. Note that if you want to use the grid in your customer-facing SaaS products, you’ll have to get in touch with them to negotiate a fee — or simply opt for a higher tier license.
You can see demos for the DHTMLX Suite here.
DevExpress Data Grid

The data grid offering from DevExpress prides itself on speediness, highlighting its “integrated server-side support for data filtering, paging, sorting, record grouping, and summary computations.” In practice, this means that you can bind your data grid directly to a data source for closer integration between your data grid and your backend or database. This allows the grid to easily insert, update, and remove records from your data source.
You can achieve similar functionality with the other entries on this list, but not without writing some nontrivial code to wire everything together. DevExpress, on the other hand, offers data formats and libraries to help make this integration as seamless as possible.
Another strength exhibited by DevExpress is its focus on mobile support. Again, most JavaScript grids on this list work on mobile devices, but DevExpress functionality has been tailored to make the grid usable on mobile without forcing the user to scroll a lot to see all their data.
It does this by hiding columns that would not fit in the current viewport and allowing the user to see the hidden data in a more mobile-friendly format by vertically stacking the hidden columns below the row in question. This is an interesting solution for the problem of data grids on small screens and should earn DevExpress Data Grid a spot on your shortlist if mobile support is a must-have.
As an organization, you’ll probably be aiming for the Complete tier, which is $499 per developer and includes twelve months of tech support. This is an annual subscription, although discounts are offered for multi-user licenses and renewals.
You can try DevExpress Data Grid here to see if it suits your use case.
AG Grid

Last but not least, there’s AG Grid, another grid that prides itself on performance, and rightly so as it ties with Bryntum Grid for first place in the DZone benchmarking test.
Aside from excellent performance, headline features for AG Grid include integrated charting and live streaming data. With integrated charting, AG Grid is able to display the data from your grid in different visual formats, including column, bar, pie, and line charts. This can be a powerful feature for users who want a quick and easy way to visualize the data in the data grid to draw insights from it. Live streaming data, on the other hand, allows you to rapidly update the values in cells to keep up with real-time data feeds. This can be useful in cases where you’re dealing with high-frequency data, such as stock prices, or streaming sensor data from an external source.
AG Grid offers Community and Enterprise options, with the Community edition being free to use under an MIT license. The Enterprise edition license starts at $750 per developer for a perpetual license with one year of updates. It includes several premium features such as row grouping, master detail, and Excel export, among others.
You can try AG Grid here to get a feel for it.
Final thought on the best JavaScript data grids
In this article, you’ve seen seven leading JavaScript data grids to consider for use in 2023.
All of the data grids that have been shown have similar core functionality, but they tend to shine in different areas, like performance, usability, or functionality. They also all have bindings for React, Angular, Vue, and plain JavaScript, so in making your choice you should focus on the advanced features your users would benefit from most.
Another consideration for your shortlist is what devices your users typically use. Most of these JavaScript data grids work fine on mobile, but some work better than others.
Cost tends to be a key factor. Most of the offerings will require a similar chunk of your budget, but keep in mind that some of the less costly options don’t allow the product to be used for commercial SaaS applications unless you opt for higher licensing tiers, so don’t simply go for the cheapest option.
Finally, pay special attention to offerings that give adequate detail about what’s included in their support plans and that don’t overpromise. If you’re looking for a JavaScript data grid for your business, you will likely rely on fast, high-quality support. Unlimited support as a standard might sound nice, but it could mean long wait times if there are many customers.
Ultimately, the only way to know which one fits best is to shortlist some likely candidates and give them a try to see if they meet your needs. You should now have enough information to take the next step in deciding which JavaScript data grid is right for you in 2023.
