3 Ways to Hide Rows in Handsontable

For up-to-date Handsontable documentation, see handsontable.com/docs.
There are many situations in which you may want to prevent one or more specific rows from being displayed. Such hidden rows will still exist in the data set but you will be able to decide whether the user can modify them using the visual interface.
You can hide rows within a certain range using at least three different methods. Each of these methods has its pros and cons. Note that these methods don’t remove or hide the data permanently. Users can access the entire data set at any time and see what data has been hidden.
Use modifyRow Hook
By using this method you can exclude certain rows from the rendering process. Also, the data from the hidden rows is unavailable for methods such as getDataor setData. As a result of not rendering these rows you can’t copy/paste them. To access not-rendered rows you can call the getSourceData method.
Pros and Cons:
- Unlimited number of hidden rows
- Hidden rows don’t affect the grid’s performance
- It is available in the free edition
- You need to map and track the hidden rows yourself
- Lack of visual indication of which rows are hidden
- You can’t copy or paste data to/from the hidden rows
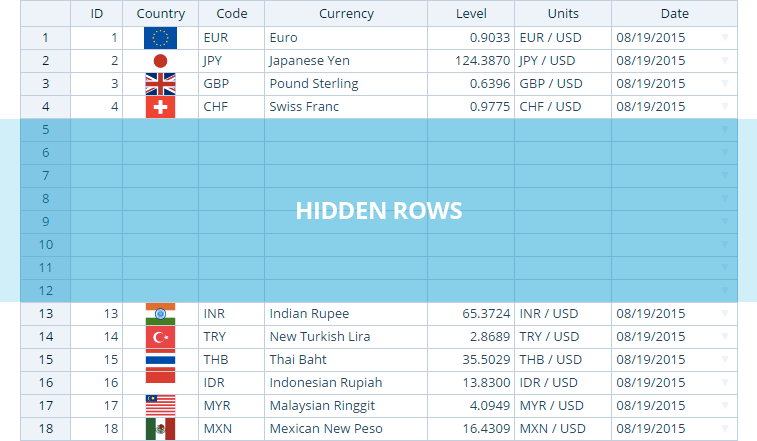
See the demonstration below on how to hide rows containing IDs 3,4 and 10.
Use Trim Rows Plugin
This plugin utilizes the modifyRow hook mentioned above to achieve the same results. It is available in the Pro version of Handsontable.
In the demonstration below we again hide the rows containing IDs 3,4 and 10.
Use Hidden Rows Plugin
—
Note: Since Handsontable 8.0.0, the Hidden Rows plugin works differently than described in this blog post: hidden rows are not rendered as DOM elements. For more details, see the latest version of the Handsontable documentation.
—
This plugin renders both visible and hidden rows and then hide some of them by setting their heights to 0px. The greatest advantage of this plugin is that you can still use features like Copy/Paste or Auto Fill. You can also make use of methods like getData or setData.
Pros and Cons:
- You can copy and paste data to/from the hidden rows
- There is a visual indicator for hidden rows
- Hidden rows stay accessible for the Auto Fill option
- Limited number of hidden rows – max. 1000
- It negatively affects the grid’s performance
Conclusion
The most efficient way to hide the substantial amount of rows is to prevent them from being rendered. That way your spreadsheet will calculate only the visible rows instead of computing the entire data set. The more rows you trim, the faster the grid works. However, if the hidden rows should be editable using Copy/Paste or Auto Fill options, then your optimal choice is using Hidden Rows plugin which is available in the Pro version of Handsontable.
