React Data Grid Clipboard
Copy data from selected cells to the system clipboard.
Overview
You can copy or cut data from Handsontable to the system clipboard, either manually (using the context menu or the Ctrl / Cmd + C / X shortcuts) or programmatically (using Handsontable's API methods).
Copy & Cut
Copy & Cut actions allow exporting data from Handsontable to the system clipboard. The CopyPaste plugin copies and cuts data as a text/plain and a text/html MIME-type.
End-user usage
Available keyboard shortcuts:
- Ctrl/Cmd + C - copies the content of the last cell in the selected range
- Ctrl/Cmd + X - cuts the content of the last cell in the selected range
Available options in the browser's toolbar:
Edit > Copy- copies the content of the last cell in the selected rangeEdit > Cut- cuts the content of the last cell in the selected range
To let the end user copy the contents of column headers, see the Copy with headers section.
Context menu
When the context menu is enabled, it includes default items, including copy & cut options.
- Copy - as a predefined key
copy - Cut - as a predefined key
cut
You can use them in the same way as the rest of the predefined items in the context menu. These operations are executed by document.execCommand().
Trigger copy & cut programmatically
TIP
To use the Handsontable API, you'll need access to the Handsontable instance. You can do that by utilizing a reference to the HotTable component, and reading its hotInstance property.
For more information, see the Instance methods page.
First, select a cell range to copy or cut.
hot.selectCell(1, 1);
Then use one of the following commands:
document.execCommand('copy')document.execCommand('cut')
The CopyPaste plugin listens to the browser's copy and cut events. If triggered, our implementation will copy or cut the selected data to the system clipboard.
Mind that some of Handsontable's selection-related methods don't set focus on your grid automatically. To make sure that your grid is focused, call isListening() before you copy, cut or paste data.
Hooks
The CopyPaste plugin exposes the following hooks to manipulate data during copy or cut operations:
Examples of how to use them are provided in their descriptions.
Copy with headers
You can let the end user copy the contents of column headers, by enabling additional context menu items:
| Context menu item | Copied area |
|---|---|
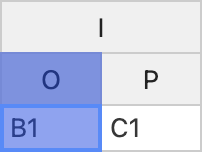
| Copy with header |  |
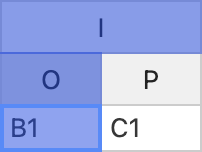
| Copy with group header |  |
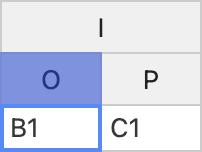
| Copy header only |  |
Right-click on a cell to try it out:
To add the context menu items, configure the CopyPaste plugin with these options:
copyPaste: {
copyColumnHeaders: true,
copyColumnGroupHeaders: true,
copyColumnHeadersOnly: true,
}
To copy column headers programmatically, call the copyPaste.copy() method with these arguments:
TIP
To use the Handsontable API, you'll need access to the Handsontable instance. You can do that by utilizing a reference to the HotTable component, and reading its hotInstance property.
For more information, see the Instance methods page.
// access the `CopyPaste` plugin instance
const copyPastePlugin = hot.getPlugin('copyPaste');
// select some cells
hot.selectCell(1, 1);
// copy the selected cells along with their nearest column headers
copyPastePlugin.copy('with-column-headers');
// copy the selected cells along with all their related columns headers
copyPastePlugin.copy('with-all-column-headers');
// copy the column headers nearest to the selected cells
// (without copying the cells themselves)
copyPastePlugin.copy('column-headers-only');
Paste
The Paste action allows the importing of data from external sources, using the user's system clipboard. The CopyPaste plugin firstly looks for text/html in the system clipboard, followed by text/plain.
End-user usage
Available keyboard shortcuts:
- Ctrl/Cmd + V - paste the content into the last cell in the selected range
Available options in the browser's toolbar:
Edit > Paste- paste the content into the last cell in the selected range
Context menu
Due to security reasons, modern browsers disallow reading from the system clipboard. Learn more (opens new window)
Trigger paste programmatically
Due to security reasons, modern browsers disallow reading from the system clipboard. Learn more (opens new window)
Hooks
The CopyPaste plugin exposes the following hooks to manipulate data during the pasting operation:
Examples of how to use them are provided in their descriptions.
Known limitations
- The
CopyPasteplugin doesn't copy, cut or paste cells' appearance. - The data copied from Handsontable will always remain as plain text. For example, if you copy a checked checkbox, the input will be kept as the value of
'true'. document.execCommandcan be called only during an immediate-execute event, such as aMouseEventor aKeyboardEvent.
Related keyboard shortcuts
| Windows | macOS | Action | Excel | Sheets |
|---|---|---|---|---|
| Ctrl + X | Cmd + X | Cut the contents of the selected cells to the system clipboard | ✓ | ✓ |
| Ctrl + C | Cmd + C | Copy the contents of the selected cells to the system clipboard | ✓ | ✓ |
| Ctrl + V | Cmd + V | Paste from the system clipboard | ✓ | ✓ |
Related API reference
- Configuration options:
- Core methods:
- Hooks:
- Plugins: