JavaScript Data Grid Handsontable documentation
TIP
Are you using React? Explore the React version of this documentation.
What is Handsontable?
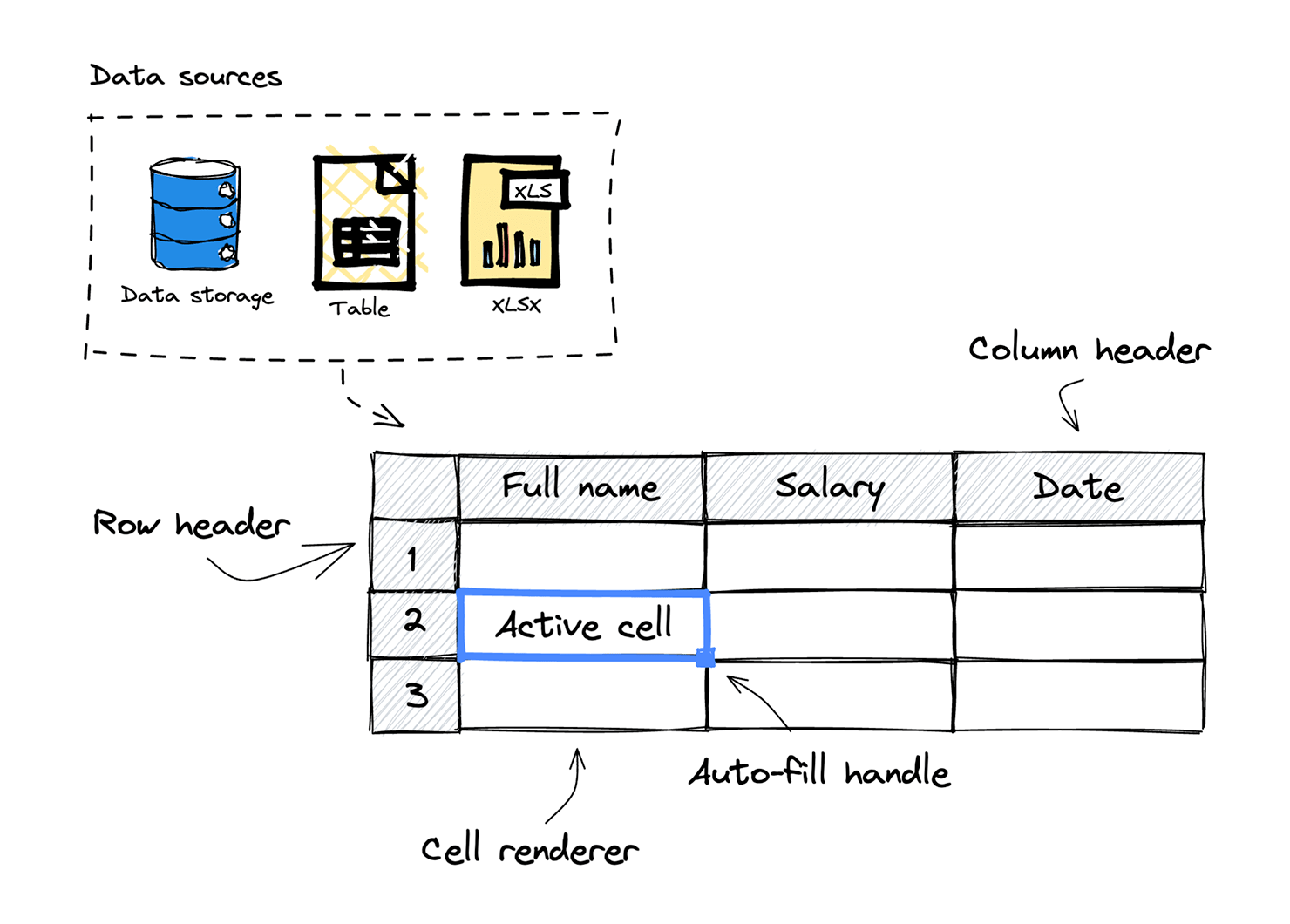
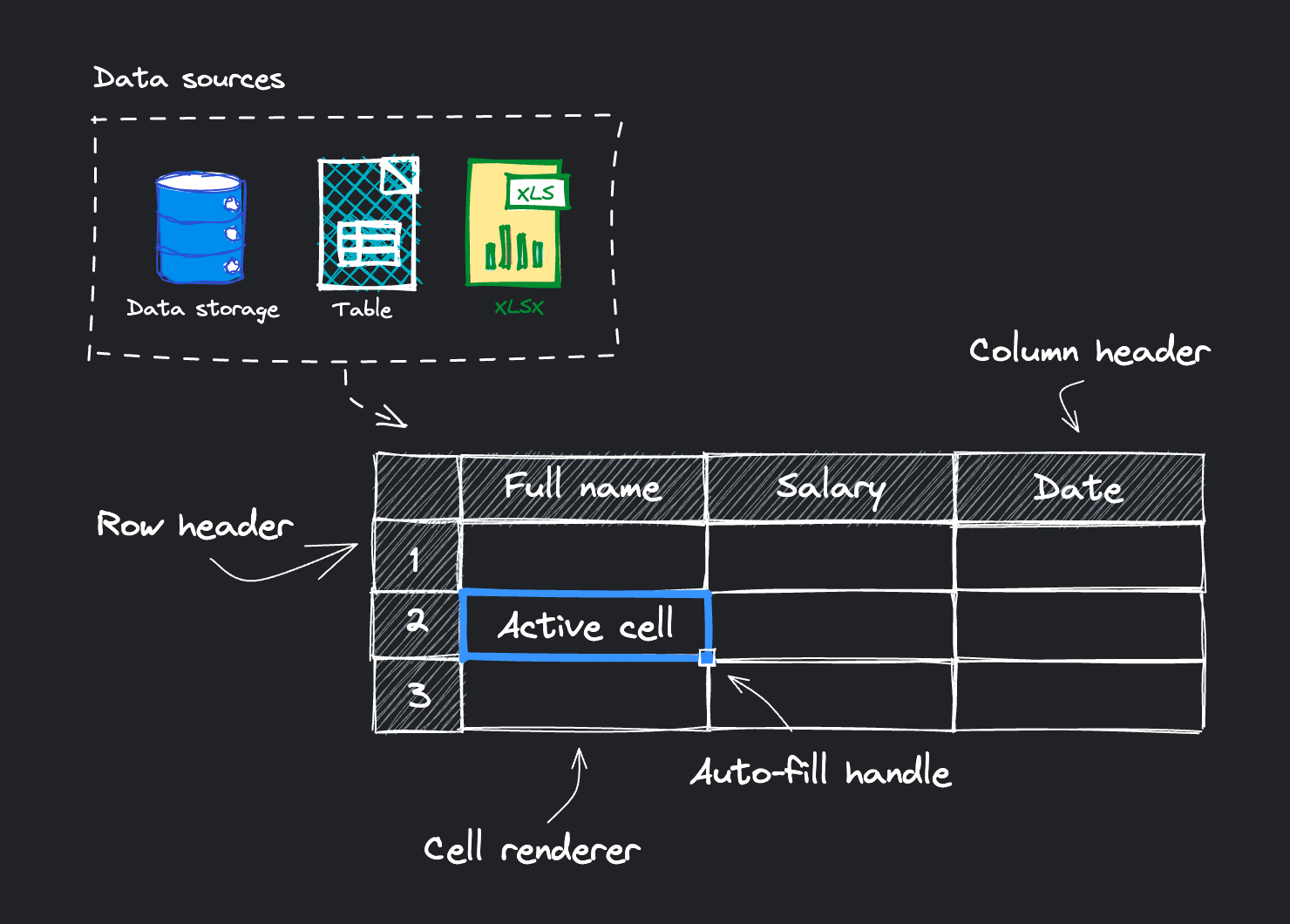
Handsontable (pronounced "hands-on-table") is a JavaScript data grid component that brings the well-known look and feel of spreadsheets to your application.
Thousands of business apps depend on Handsontable for entering, editing, validating, and cleansing data that comes from remote sources such as databases and APIs, or from HTML documents, Excel files, Google Sheets, and manual input.


Get started with Handsontable
To jump straight into the sample code, open the demo app at CodeSandbox:
- JavaScript demo (opens new window)
- React demo (opens new window)
- Angular demo (opens new window)
- Vue 2 demo (opens new window)
- TypeScript demo (opens new window)
Then, move on to connecting your data and configuring Handsontable's built-in features. For more advanced implementations, use Handsontable's API.
Quickstart
Use popular features
- Cell types
- Formula calculations
- Column filter
- Column groups
- Column summary
- Row parent-child
- Context menu
Customize the grid
- Create a custom renderer
- Create a custom editor
- Create a custom validator
- Create a custom plugin
- Translate the UI
Supported frameworks
Handsontable supports popular JavaScript frameworks through wrappers. It also features a TypeScript declaration file that standardizes the API methods, hooks, and options.
Explore Handsontable's documentation for React, Angular, Vue 2, and Vue 3.
What can I use Handsontable for?
Think of Handsontable as an extensible framework that lets you quickly build tabular, data-oriented user interfaces. Handsontable helps developers solve real-life problems. A few examples:
- In an internal financial application, an editable, Handsontable-based grid simplifies the process of importing hand-picked data from Excel and Google Sheets.
- In a construction company's software, an interactive data table built with Handsontable helps users modify codes and standards tables.
- At a hospital, Handsontable helps with tracking and managing supplies.
- A mobile game company uses Handsontable to streamline certain aspects of the development.
- In project management software, Handsontable allows managers to collect weekly feedback from the team and customers.
Types of software
Handsontable's built-in features and customizability keep it present across different industries and types of software, for example:
- Data modeling applications
- Resource planning software
- ERP software
- Construction digital platforms
- Commission automation tools
- Knowledge management systems
- Reporting platforms for citizens
- Data management systems
Technical support
Implementing Handsontable requires a certain level of front-end development skills. In case you need help, and can't find a solution in the documentation, reach out to us. If you have a commercial Handsontable license, and your support plan is active, contact our Technical Support Team (opens new window).
Feedback
Contribute to the development of Handsontable:
- Report a GitHub issue (opens new window)
- Ask a question on Stack Overflow (opens new window)
- Make a GitHub pull request (opens new window)
- Report a documentation issue (opens new window)
Stay in the loop
Demo →